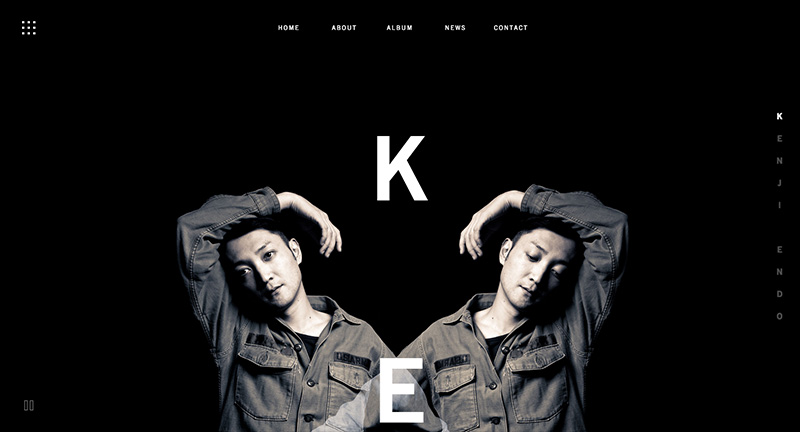
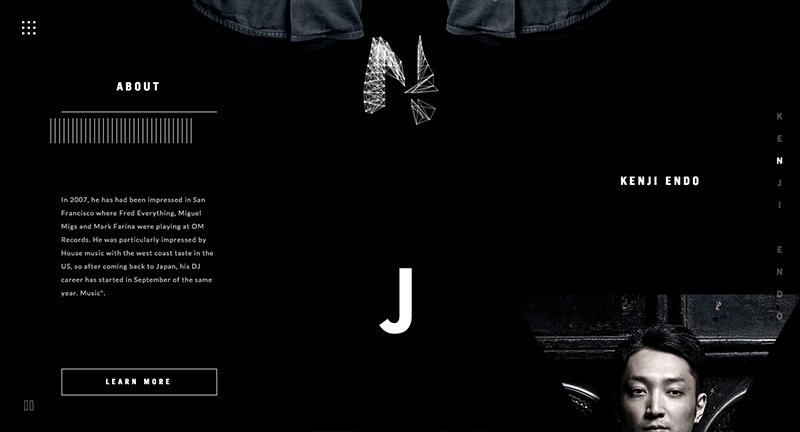
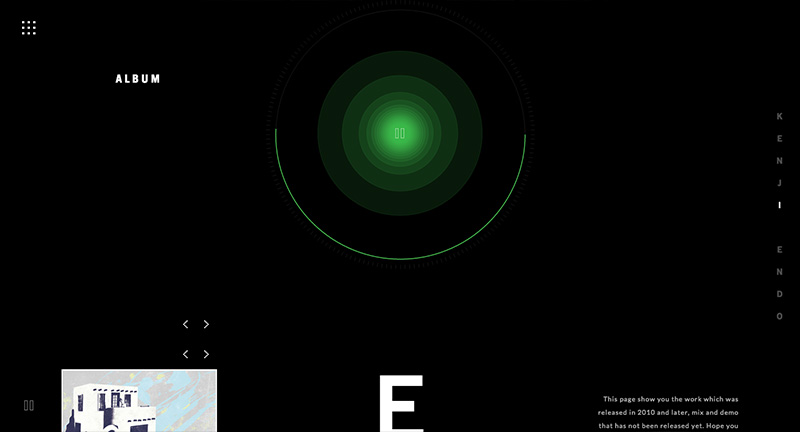
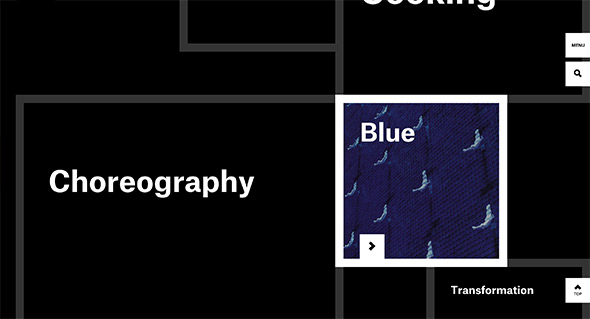
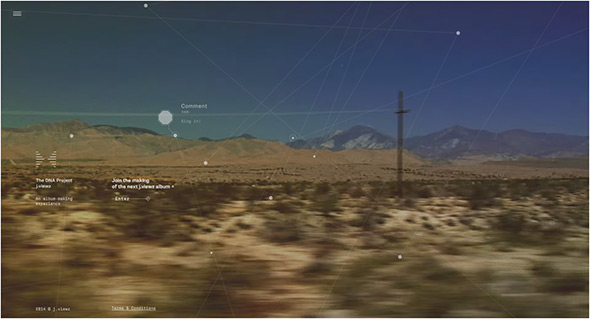
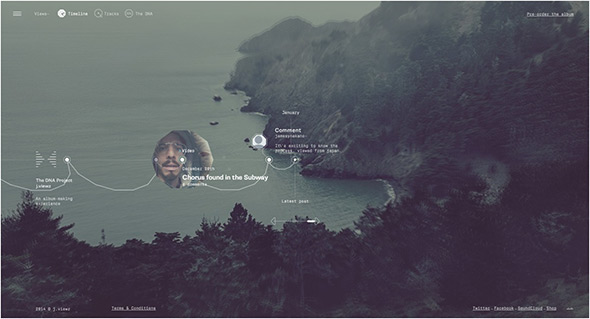
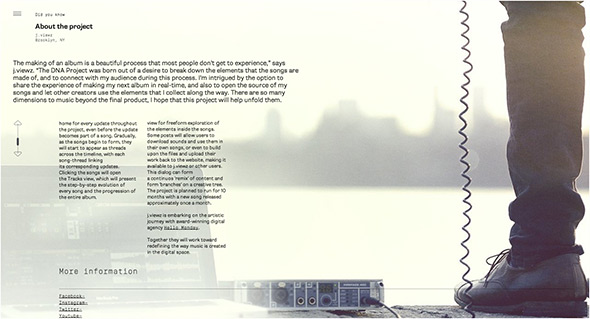
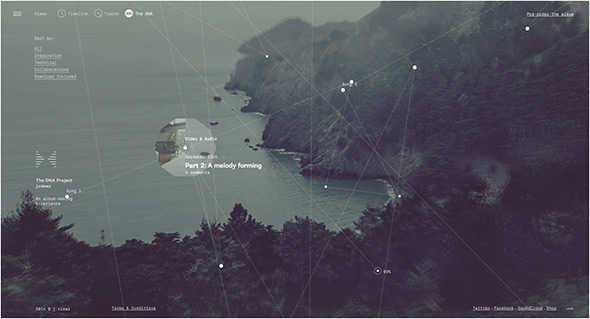
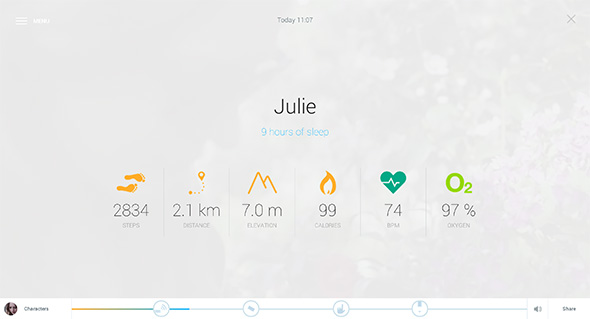
Lovely site for Japanese DJ and musician Kenji Endo. Lots of fun details hidden here, from 3D rollover mesh typography, embedded music players with accompanying sound reactive visuals, lots of little features. Nice layout and design, love the large type, monotone look and feel, with subtle splashes of colour.
Created by Stronghold (@spc_tips).