


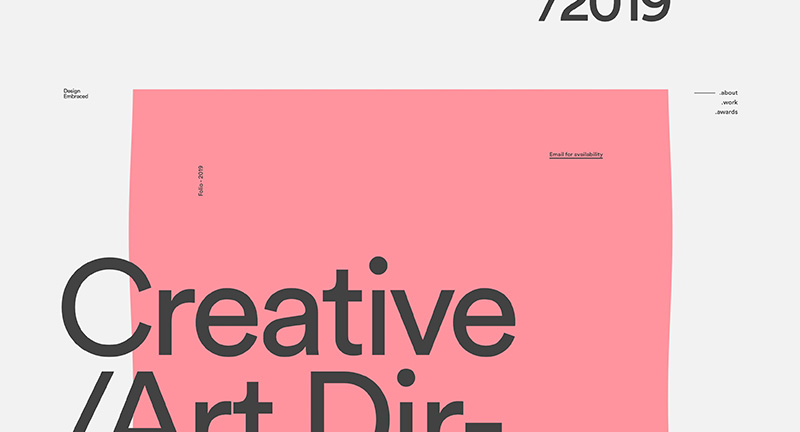
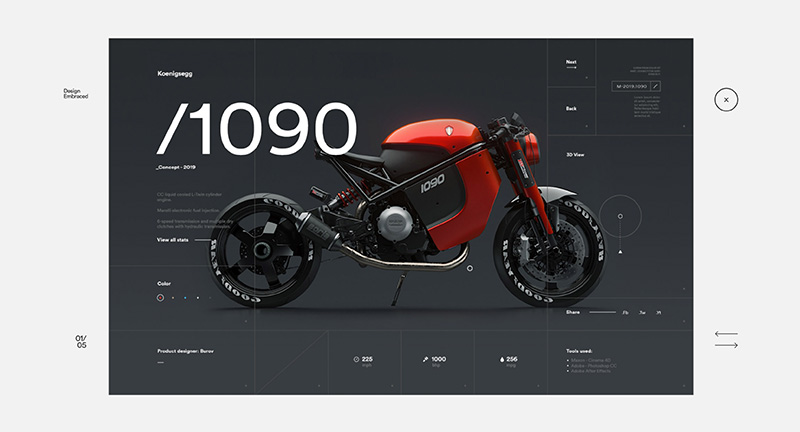
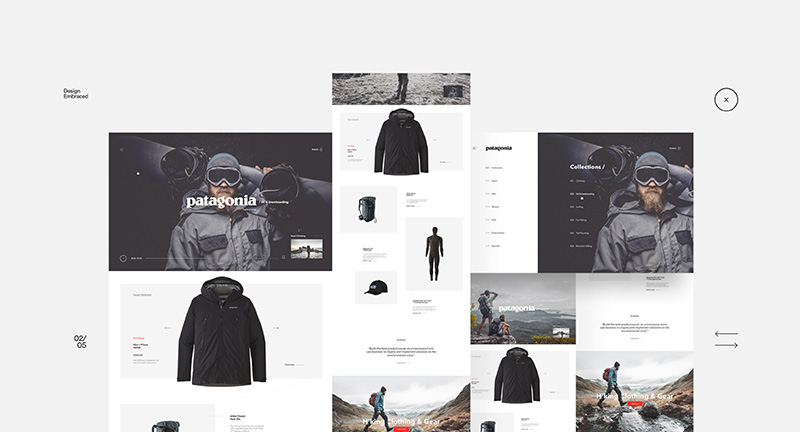
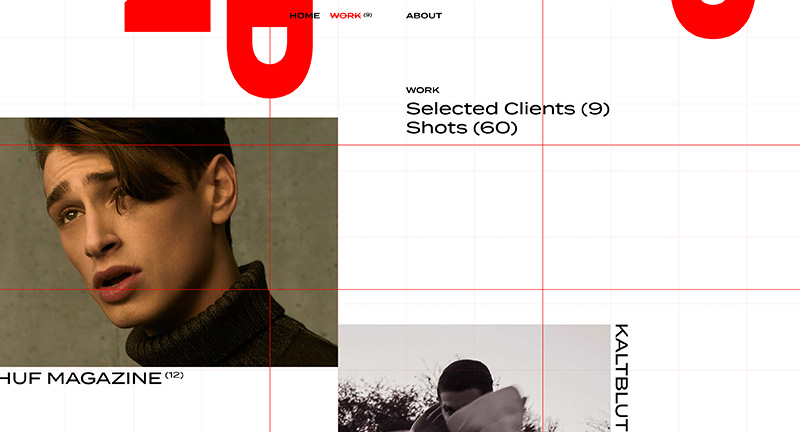
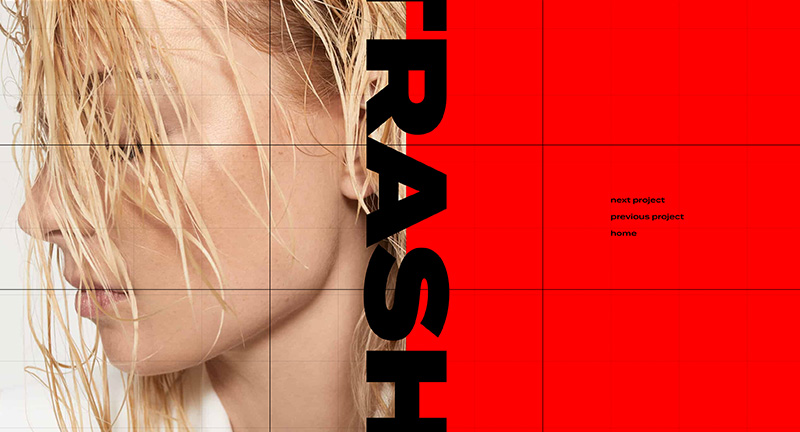
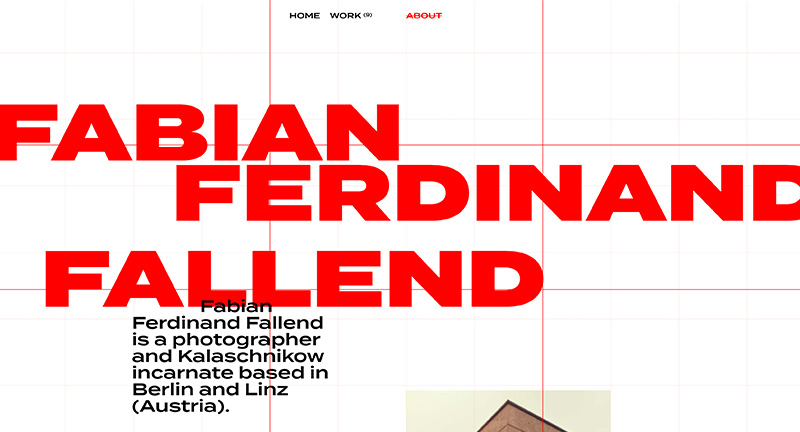
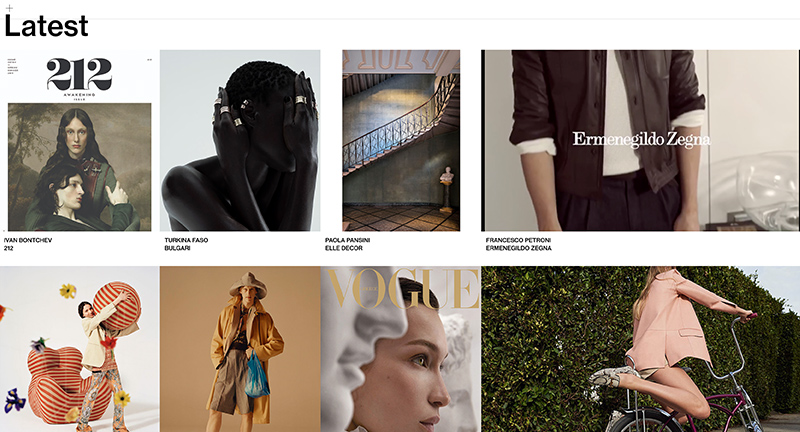
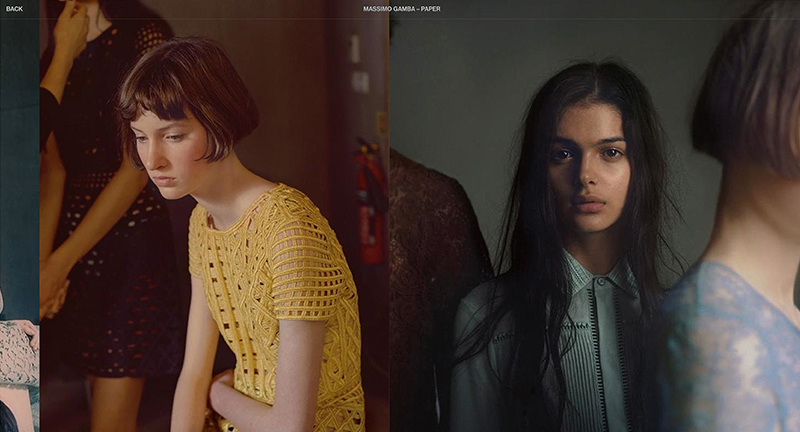
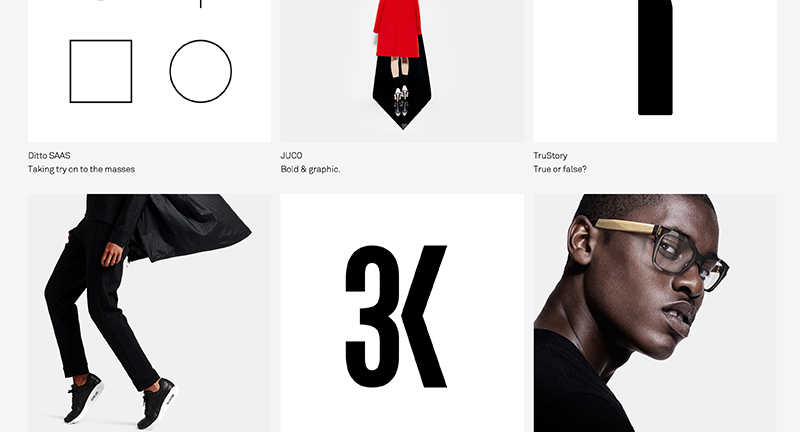
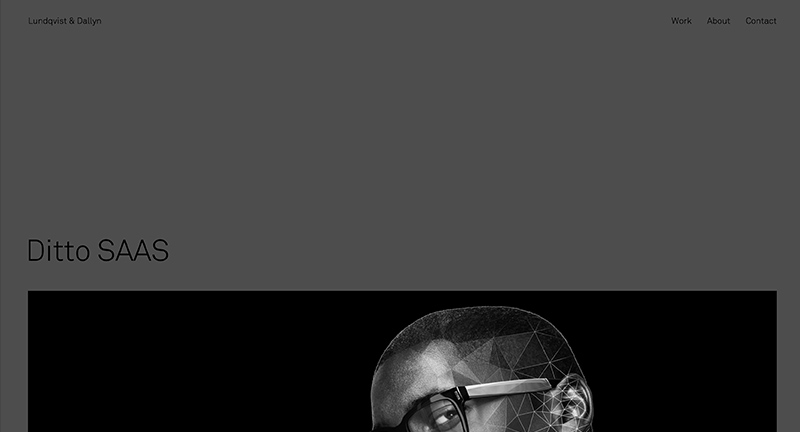
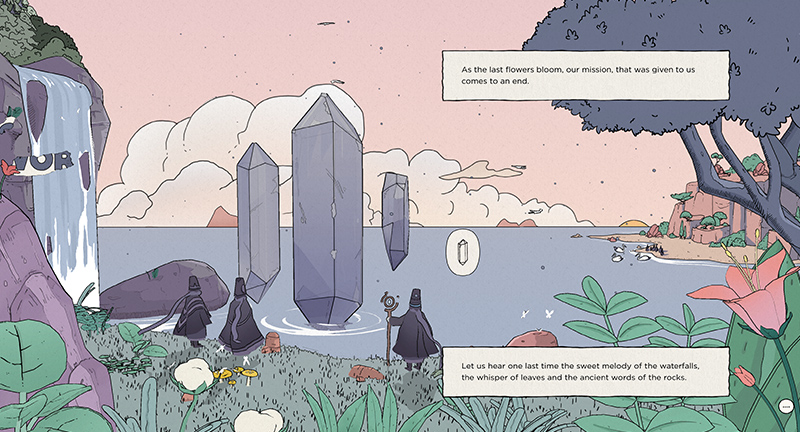
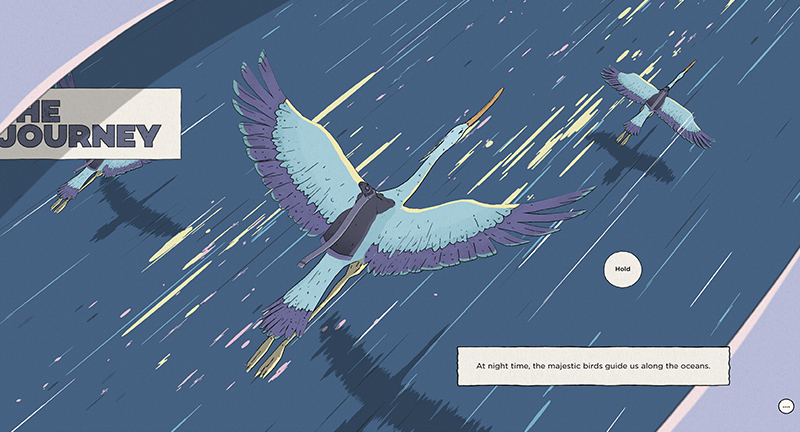
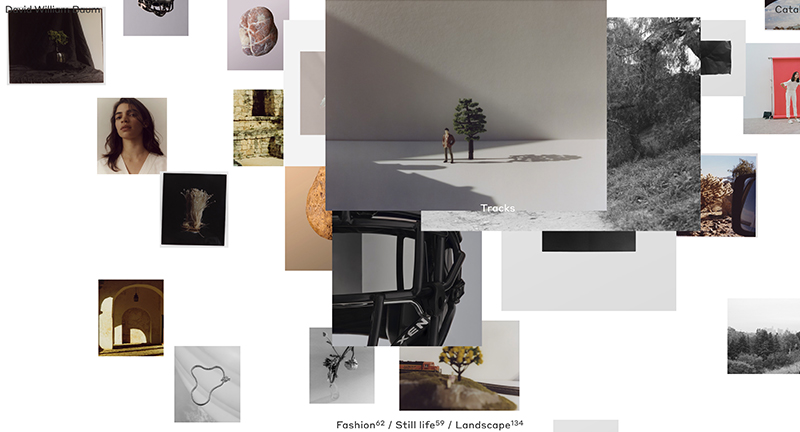
Folio of photographer David William Baum – based out of the US. Clean and minimal layout, with flourishes of motion and interactivity, particularly enjoy the transition from the gallery to projects and the simple tap to proceed transitions. Nice example of a clean, modern folio.
Created by Tim Roussilhe (@TimRoussilhe)
Site here…