


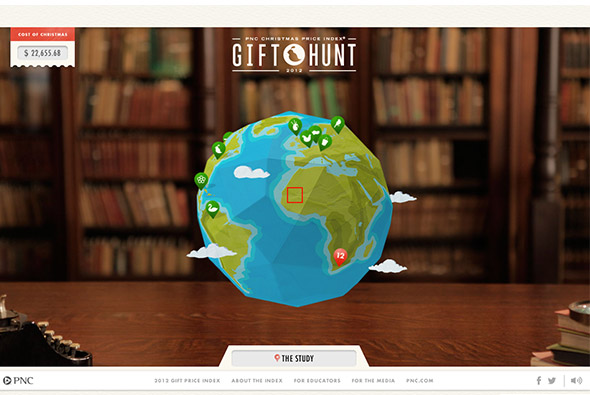
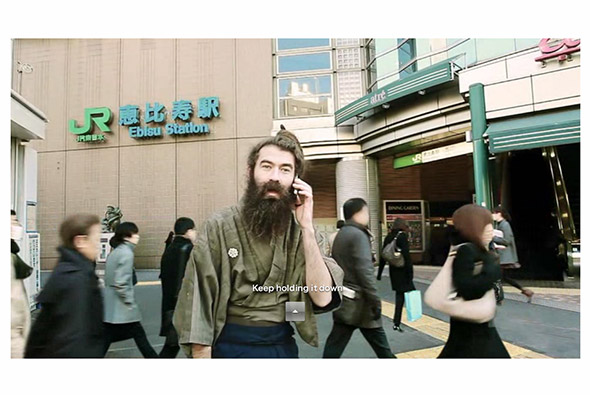
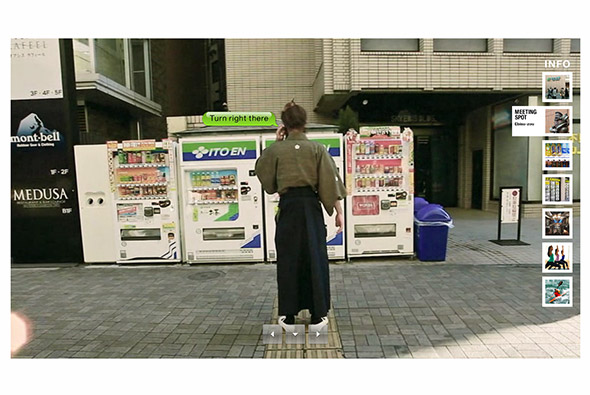
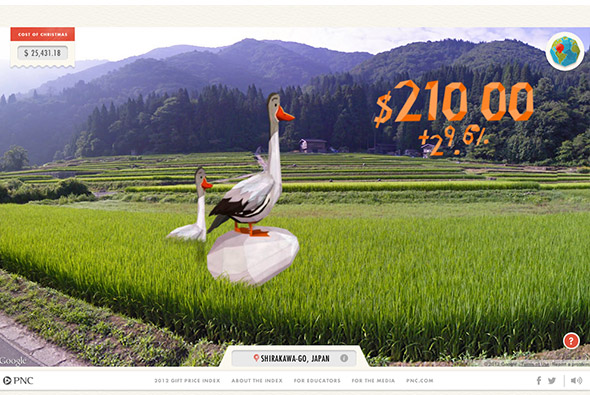
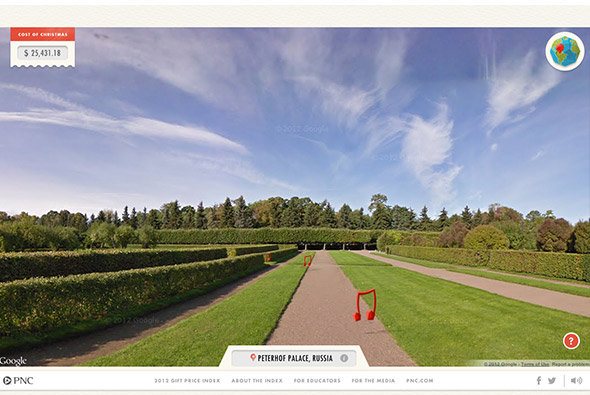
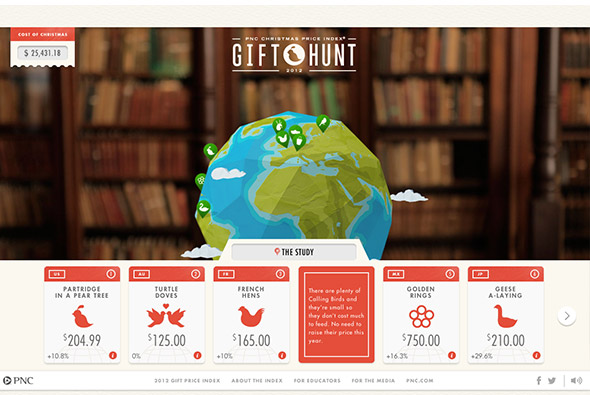
Nice site illustrating the index price of Christmas presents – all related to the ’12 days of Christmas’ – nice idea and really nicely executed. One of the best examples of a non-Flash site i’ve seen – in terms of sound integration, Google street view, music, transitions, flips. It looks great too, really nice layout and design, and lovely transitions all tie up to be a great site.
Created by Deutsch Inc (@deutschinc) and B-Reel (@b__reel).