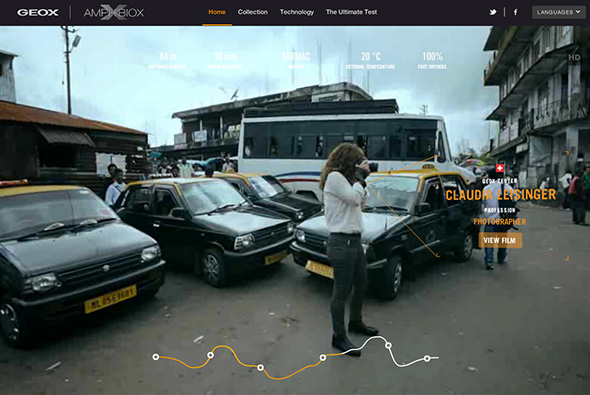
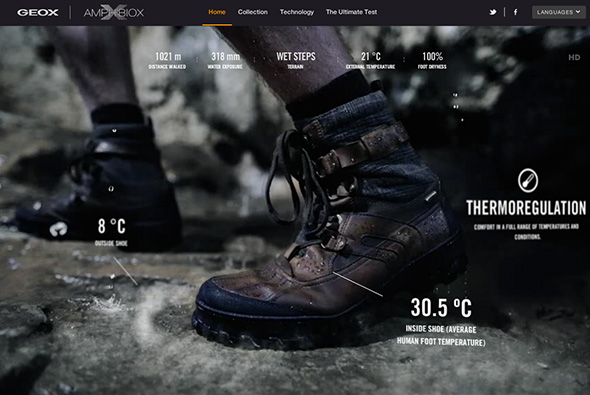
Site promoting Geox’s Amphibiox waterproof shoes – all through a first person tour of downtown Cherrapunjee one of the world’s rainiest places. You can control the tour through your mouse wheel to speed up/slow down the pace, clicking on one of the highlighted people will show you the show they wear – all through a really cool mouse as the camera style position. Really nice transitions between the sections and cool videos showing the various tests the shoes are put through.
Created by SMFB and Stink Digital (@stinkdigital).