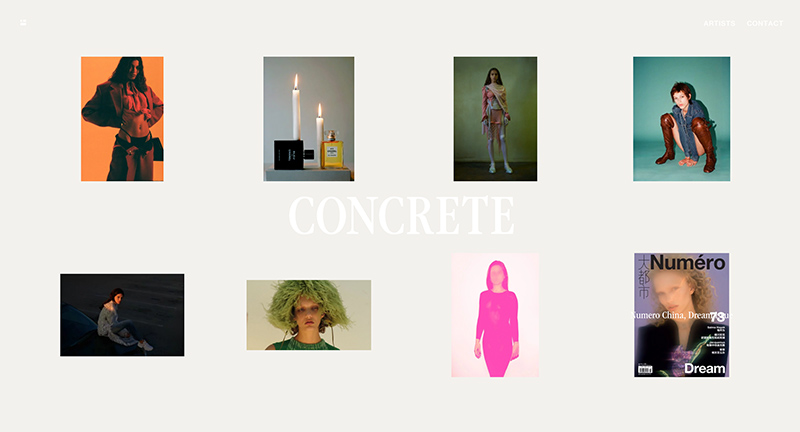
Site of Concrete Rep a UK based rep agency for artists working in the fashion, editorial, and advertising industries. Love the homescreen with the segmentation of the various artists scrolling down the page with locked elements such as title creates a wonderful sense of movement. Also love all the subtle patterns and interactions such as scrolling to the end of the project takes you back to the previous page. It looks beautiful too, elegant and clean, with dynamic colour palette and great use of typography.
Created by International Magic (@intmagicgroup).