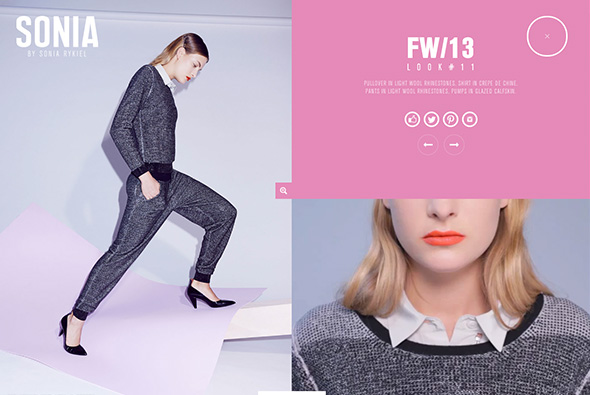
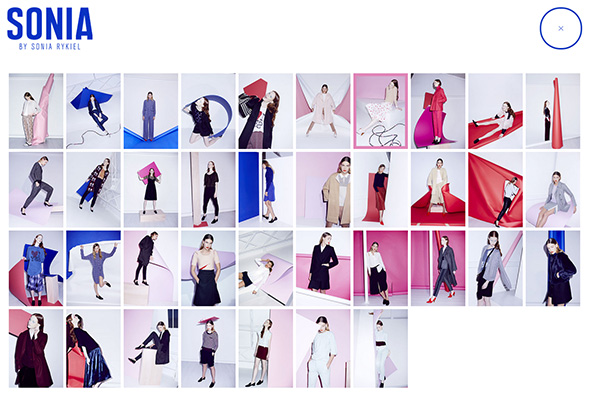
Site showing the A/W 2013 range from Sonia Rykiel. Sequence of video clips showcasing key looks which you stop at any minute to see the details. Love the transitions to see the detail and the way you can zoom in and drag around the larger images on the left all in-situ – feels pretty slick. Lots of nice little details – like the progress bar in the top right – changing frame colours, and viewing the full range of looks. Looks great and works well down to mobile phones – really nice piece of work.
Created by 84.Paris (@84Paris_live) and Merci Michel (@MerciMichel).