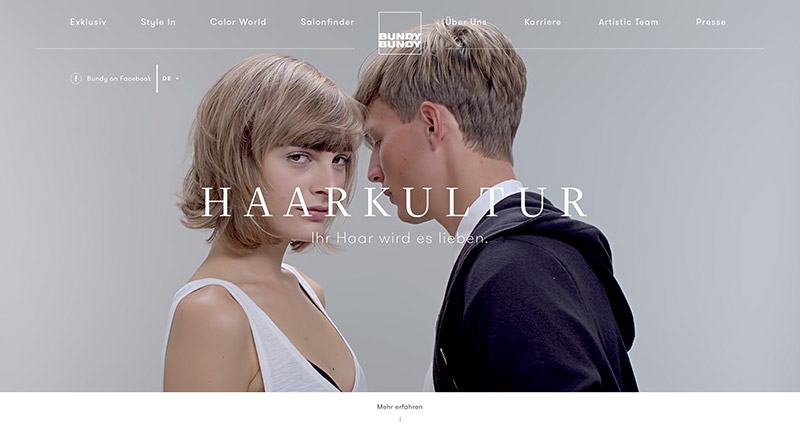
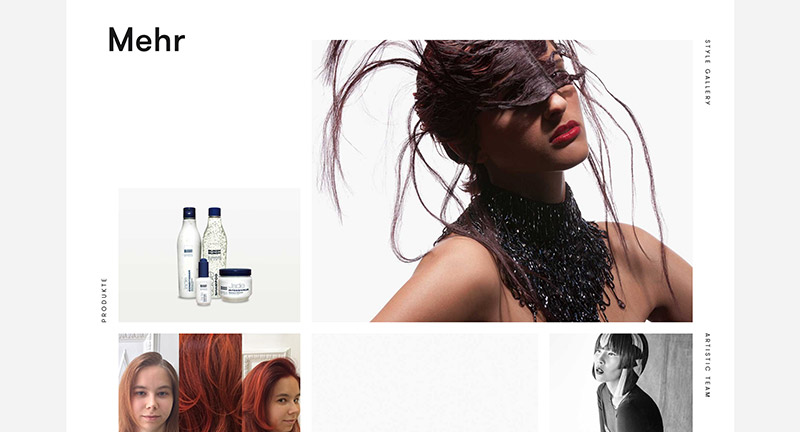
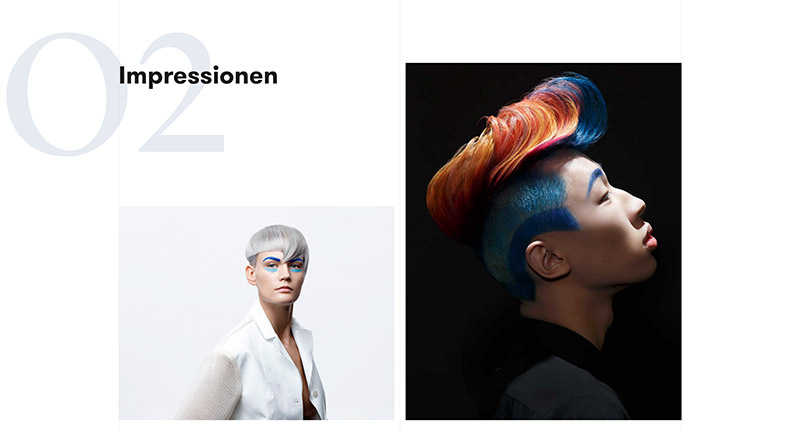
Site for German hair salons Bundy Bundy. Lots of different sections highlighting the key offerings of the salons, such as colour, style etc. Nice video intros to each section and lovely photography throughout, layouts look good with an editorial slant. Lots of small interactive details scattered throughout rounding out the whole experience.
Created by Wild (@madebywild).