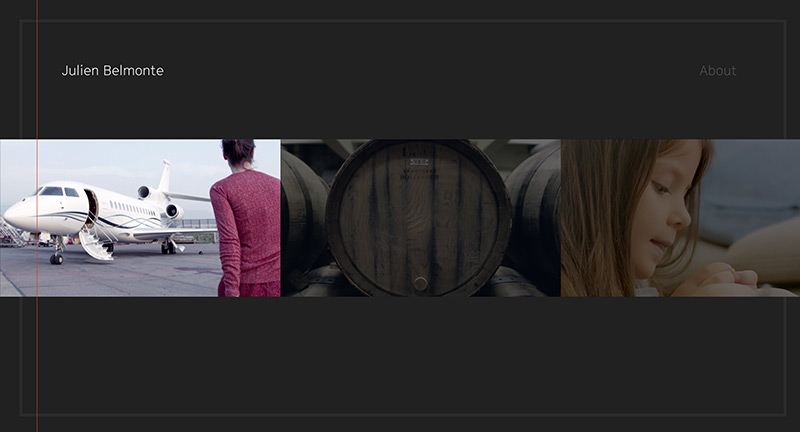
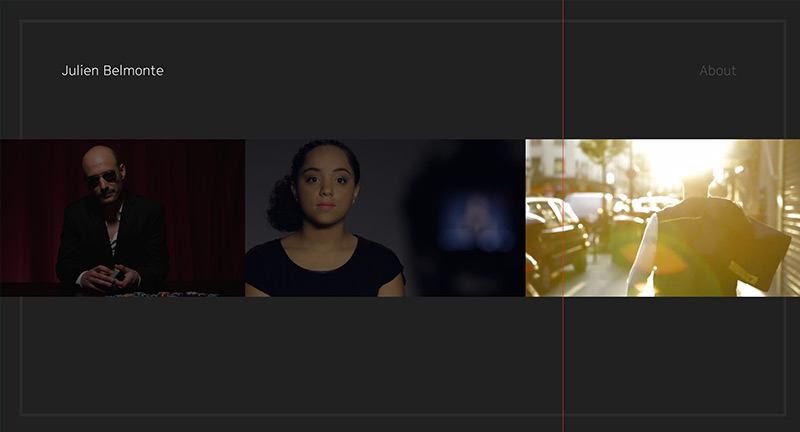
Elegant site for Julien Belmonte, film director and designer. Featuring a simple and intuitive video scrubbing integration, which is simply your mouse cursor position. The homepage is just one long strip of videos, tap on one video and it expands. Nice transitions and smooth animation, with a really simple and elegant mechanic which lets the content do the talking.
Created by Johnathan de Costa (@jonathandc) and Make Me Pulse (@makemepulse).