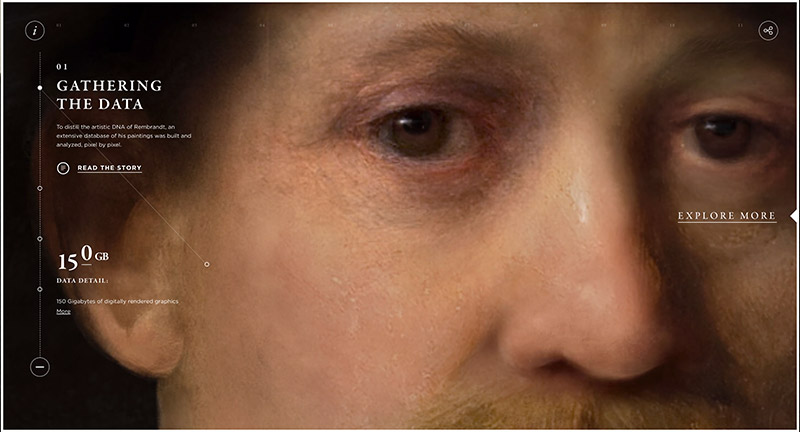
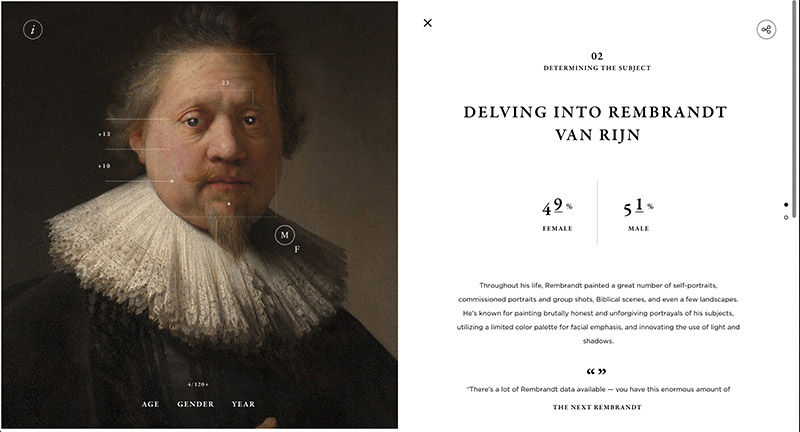
Interesting project to 3D print a new Rembrandt painting from special software written to recognize and read a vast library of his paintings. The website itself takes you on a scrolling journey through how they tackled it, with sliding panels bringing in more info. So many nice details, from the animation and transitions to the lovely design. Thoughtful UI and interaction, brought to life with great imagery and short videos.
Created by JWT Amsterdam (@JWTAmsterdam) and Superhero Cheesecake (@tastysuperhero).