



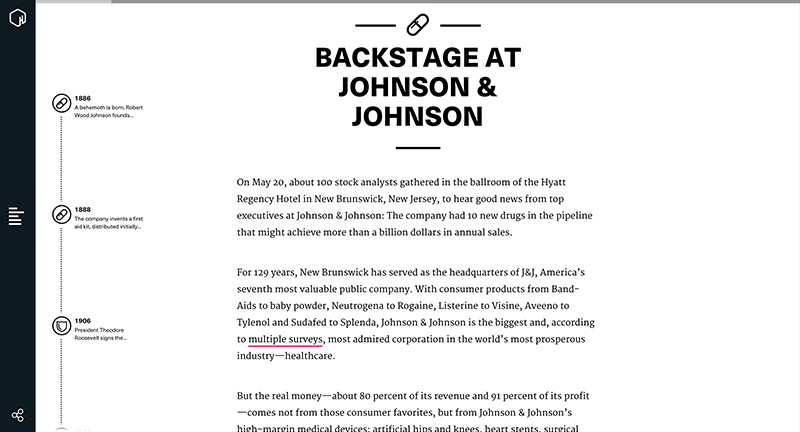
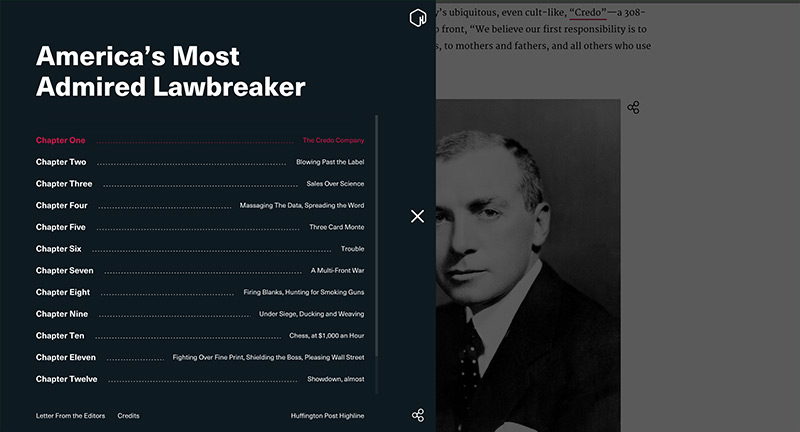
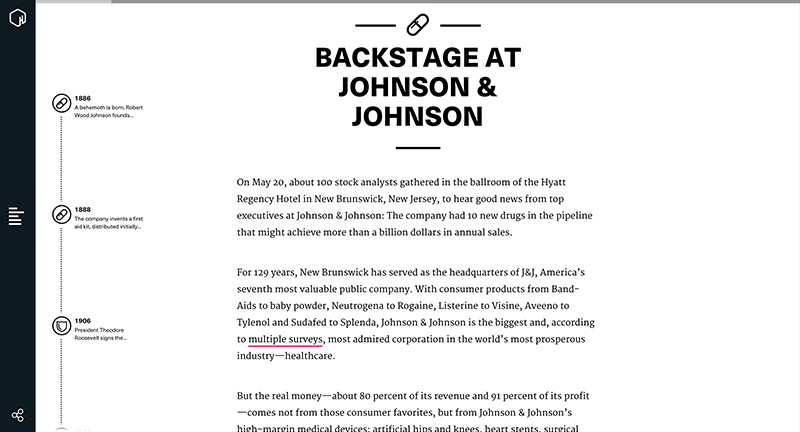
Lovely long form article on the story behind Johnson & Johnson – from the Huffington Post. Loads of great UI moments and nice approach to dealing with this amount of content and allowing users to navigate it in an interesting and compelling way. From the slide out menu detailing chapters, nice typography, to the sticky timeline along the left side which provides a nice reference marker. I love the use of illustrations to break up the content, some of which are interactive infographics, or nice parallax moments that play with depth. Considering the subject I love the way PDFs documenting evidence and letters etc backup the story. A fantastic take on in-depth interactive storytelling.
Created by Gladeye (@gladeye).
Site here…