

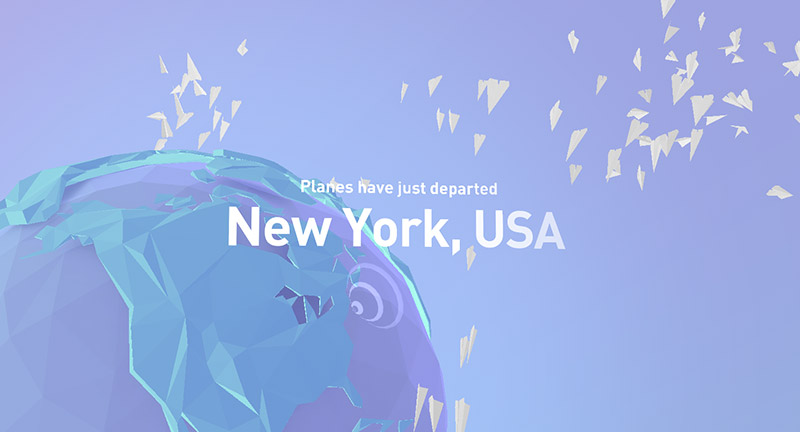
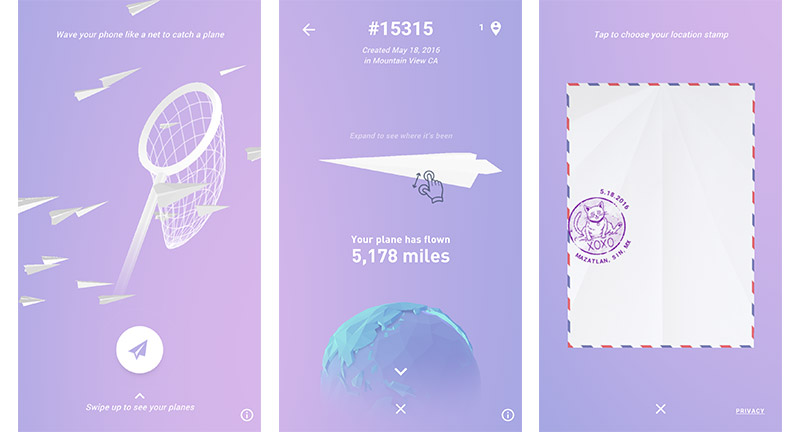
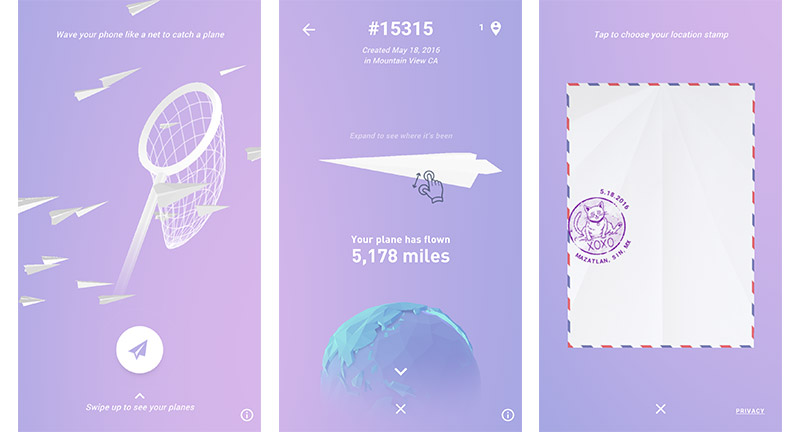
Lovely site for those at the 2016 Google I/O, as a way for people to spend some time and interact with the large screens in the intervals. The lovely thing about it is the mechanic and the way it worked on mobile, you would create a plane, place a geo-located stamp, fold it up, rotate your phone to landscape and imitate throwing a plane – the phone would vibrate and a little ‘swoosh’ noise would play. Once launched you could then catch other planes with a net, again moving around your phone like a net to capture a plane, once you caught one – you could again unfold it and add your stamp, and again launch it back out. Such a simple, but beautifully executed & crafted experience, using all the features of your phone to create a truly mobile first experience.
Created by Active Theory (@active_theory).
Site here…