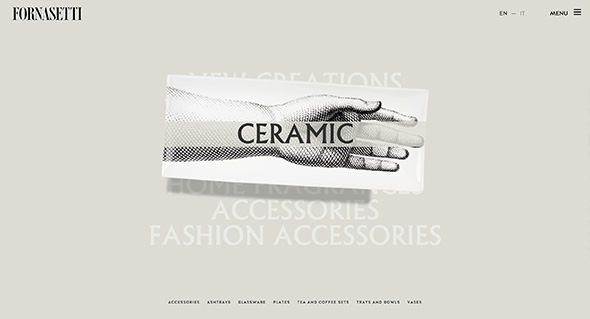
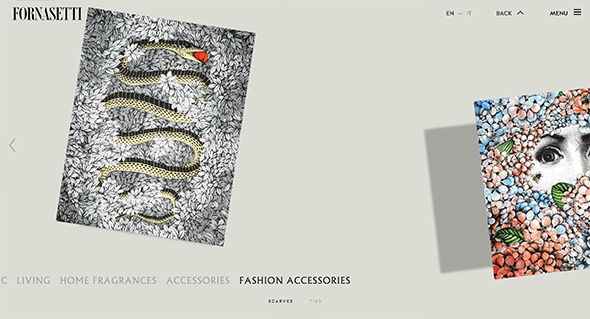
Fun site for Fornasetti, Italian design house from Milan. Love the intro and the playful animations and interactivity which are dotted throughout the site. Full of personality, which is great to see – from the product slideshows where the items float past peacefully through to the animations and interactions – all injecting a sense of fun. It looks good too, love the changing colours of the background, simple and elegant layout and typography.
Created by POMO and Random (@random_studio).