



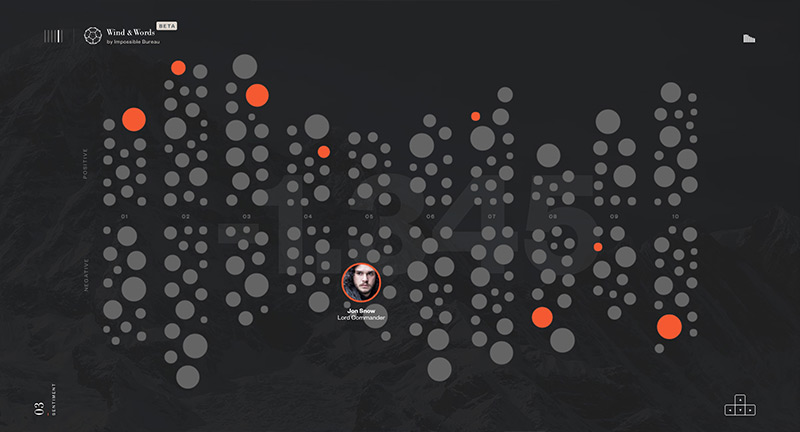
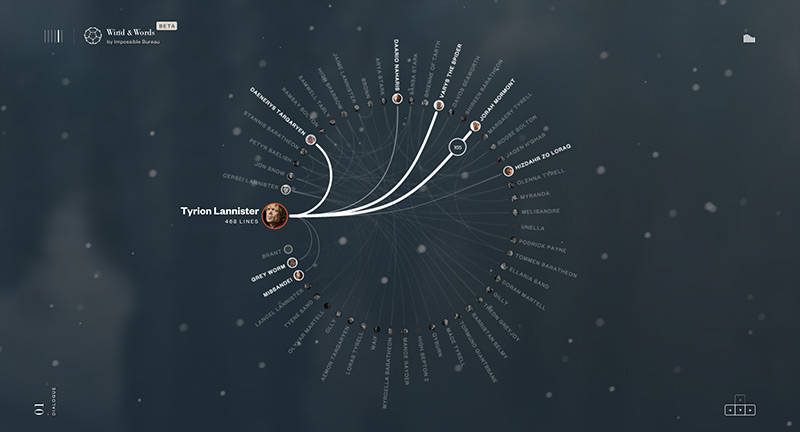
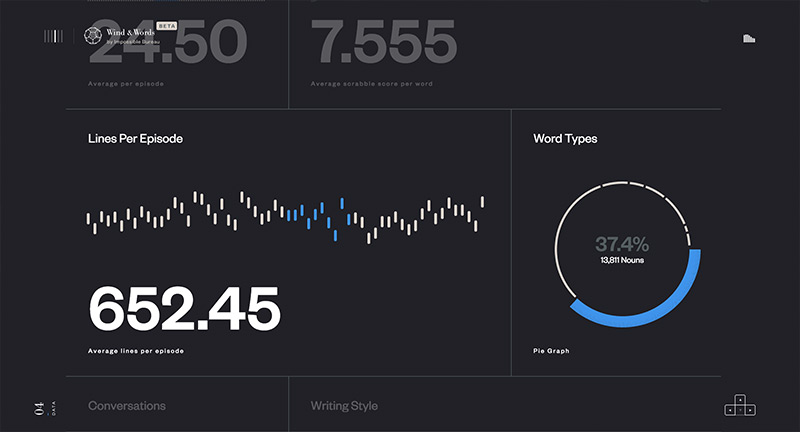
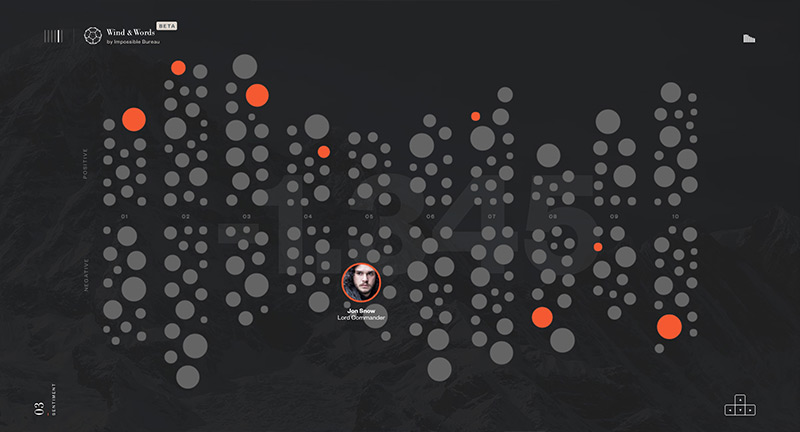
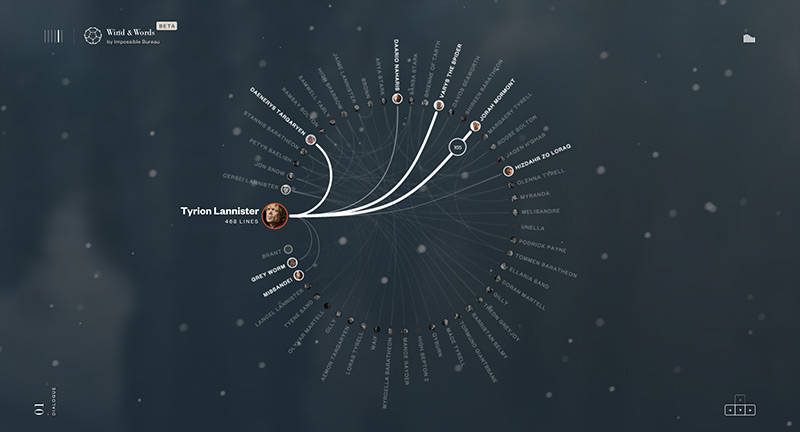
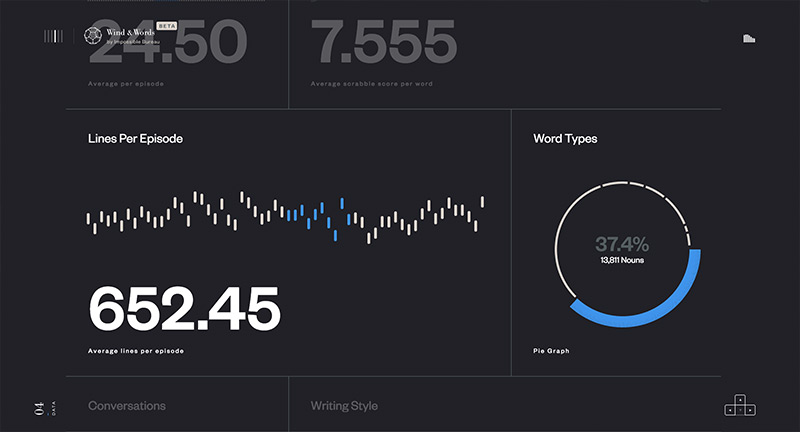
Beautiful site and data vis of the words and dialogue from Game of Thrones. Divided by each of the seasons, each with their own custom ambience, you can dive into the relationships between the characters and explore the data. Love the various ways they have visualized the data, one chart showing the amount of dialogue and who they spoke to, another showing the sentiment, one allows you to explore the words, and another shows types of words with a more graphic approach. The level of polish and detail is amazing, from particle effects, fantastic imagery, to nice type – you can tell they have poured heart and soul into this project – and it shows. All of the design is lifted by transitions and animations that add a dynamic element to the experience.
Created by Impossible Bureau (@WeAreImpossible).
Site here…