Category Archives: @watsondg
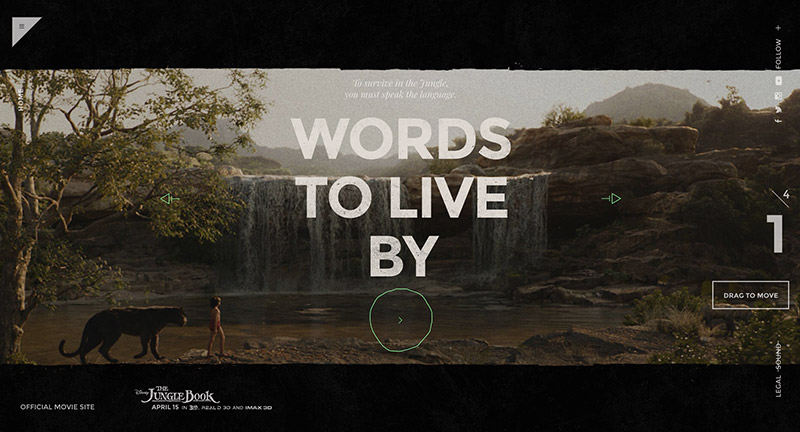
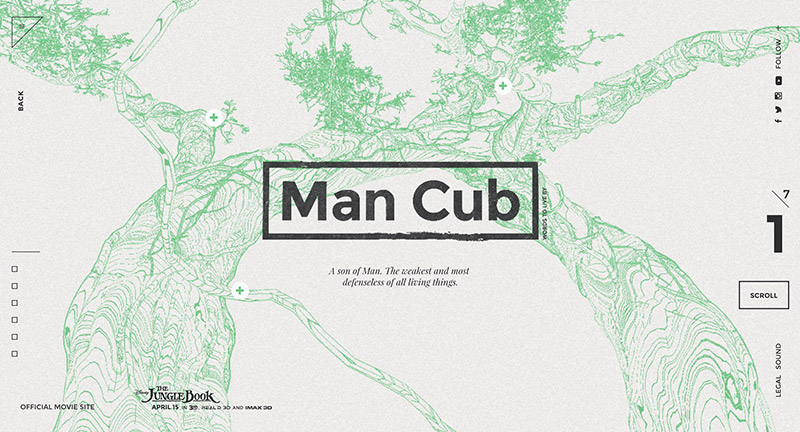
Site promoting the launch of the new Jungle Book film. Featuring lovely bold type, background video and – deeper in the site – beautifully created 3D illustrated scenes. Love the transitions and lots of attention to detail, beautifully crafted and nicely executed when you consider it is essentially a really well skinned Tumblr blog.
Created by Watson D/G (@watsondg).
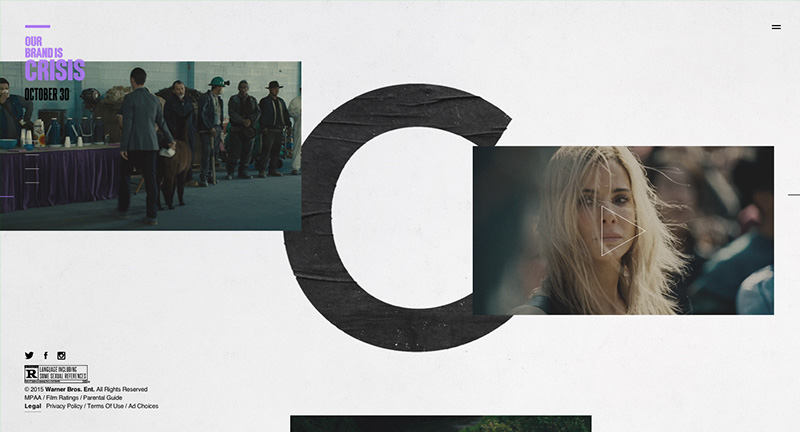
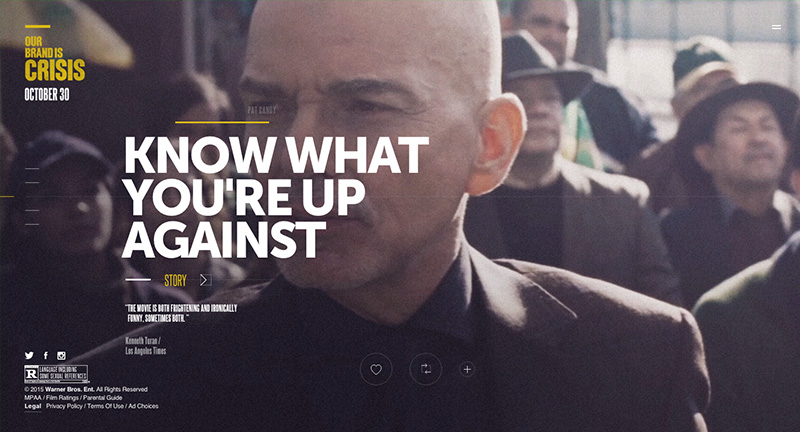
Site promoting the new film Our Brand is Crisis. Beautifully designed, with a cool navigation mechanic – sliding panels bring in more info when needed. Love the full screen video and bold type driven layout. Cool integration of a Tumblr blog too – fun and great looking site.
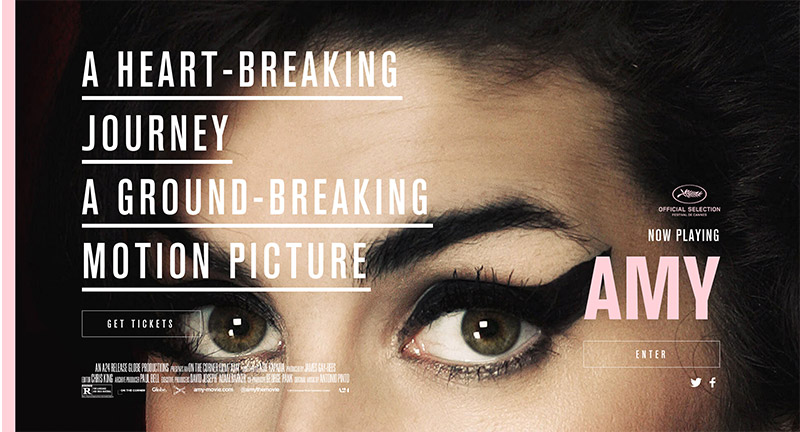
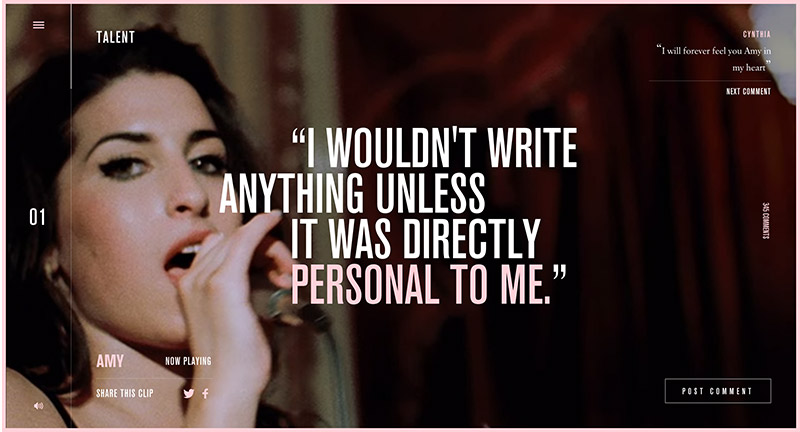
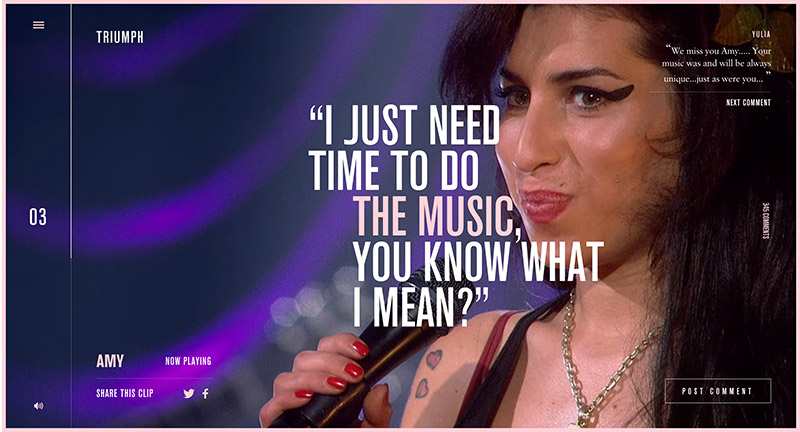
Stunning site promoting a new movie about the musician Amy Winehouse. Divided into main themes about her life brought to life with full screen video and imagery. Love the typography and quotes, with a well designed layout – the menu also looks great. Full of little animations and transitions that ease you through each section. Really great example of a film site…
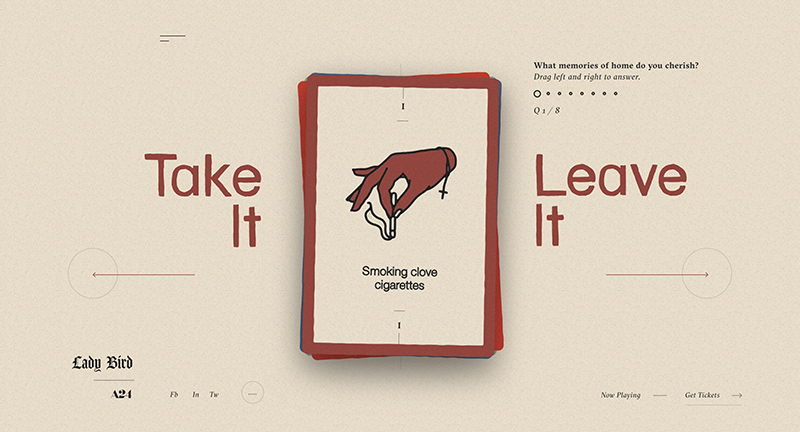
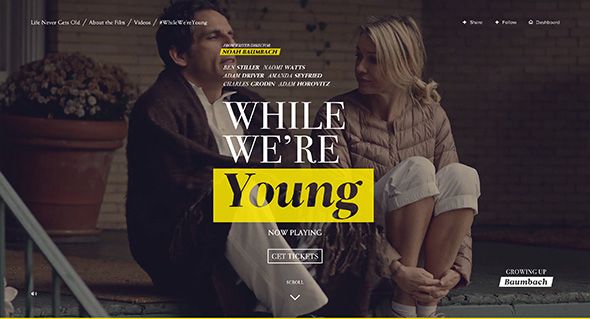
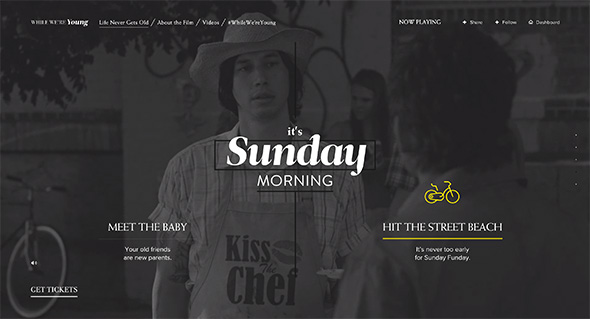
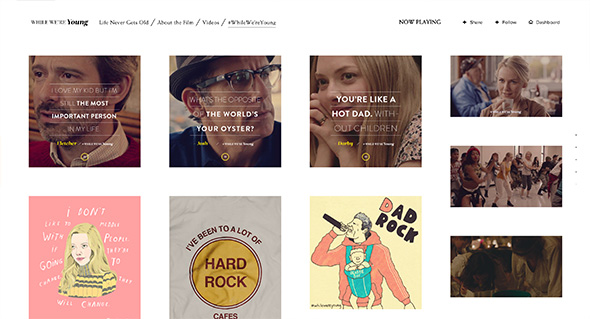
Promo site for the new film ‘While We’re Young’. Posing a few scenarios to the audience to watch a series of short clips from the film – all linking to the idea of things couples did when they were younger. Loads of nice touches, from pauses in the clips to reveal additional content, to nice animations and transitions. Love the full bleed videos and it looks lovely with great typography & layout – it looks great and really fits the feel of the film.
Created by Watson D/G (@watsondg).
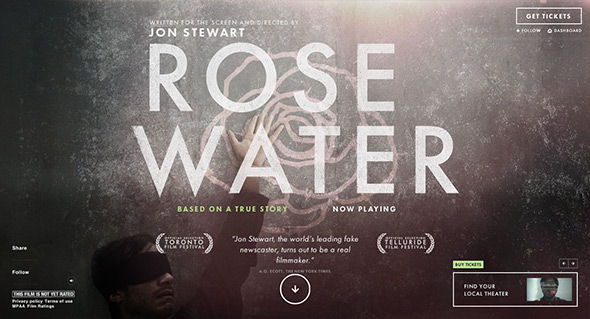
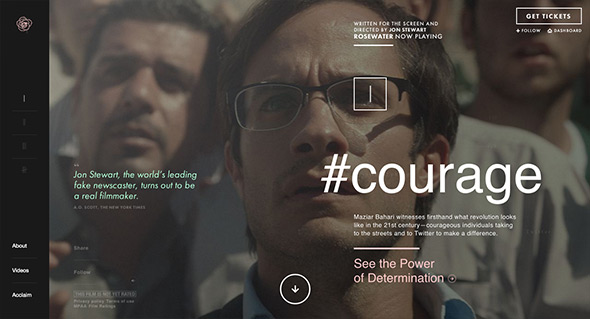
Site for Rosewater, a film about BBC documentary maker. Nicely designed with full screen video background and typographic overlays – offering insight into the film and the characters. Really nice transitions and text effects that bring a touch of movement and dynamism to the layout. I like the background music and the typographic heavy approach, the short clips and details for each theme works well too. Another lovely site from Watson D/G.
Created by Watson D/G (@watsondg).
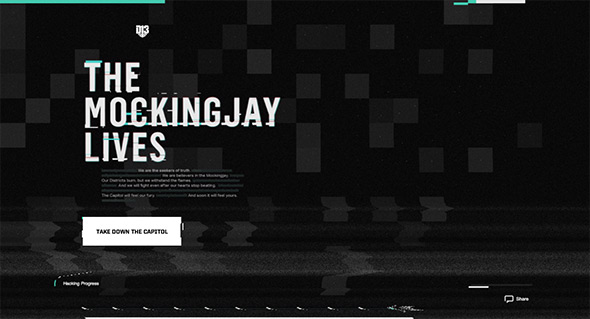
Site promoting ‘Mocking Jay’ the latest film in the Hunger Games film/book saga. Hooking up your phone to the browser you can play some small puzzles on your phone to ‘hack’ content – games that uses your phones tilt and motion sensors – really nicely synchronised. You unlock key sections of content to reveal a larger picture of what the film is all about. Lovely glitch effects and again lovely design by Watson D/G, nice typography and futuristic look and feel. Nice bit of fun…
Created by Watson D/G (@watsondg).
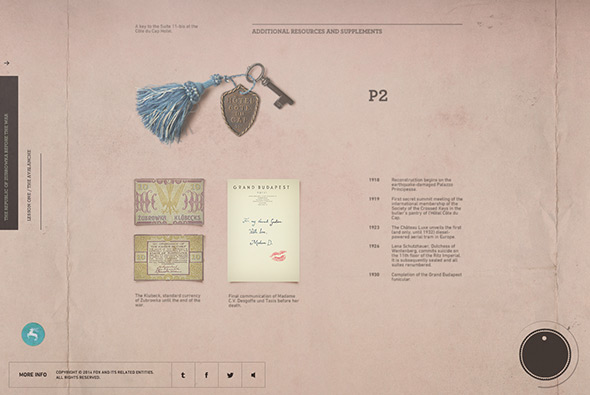
Site promoting the new Wes Anderson film ‘The Grand Budapest Hotel’ – through the guise of on an online course ‘Akademie Zubrowka’ to learn about world of the film. All done through the style of a projector – with lens blur and sliding transitions. Loads of lovely details such as looking at the individual items – zooming in on them. It looks great and the overall visual style of site is quite distinct and matches the film and posters well – really nice example of a film promo site.
Created by Watson / DG (@watsondg).
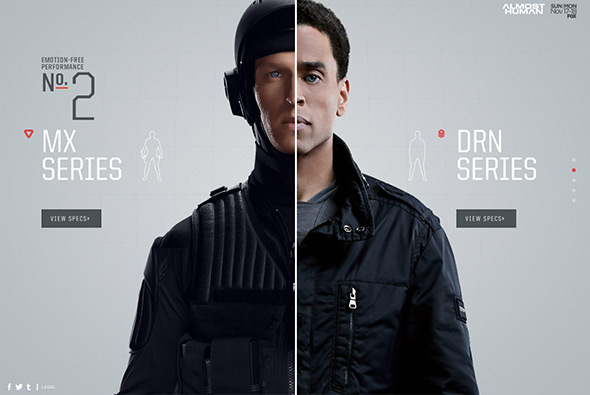
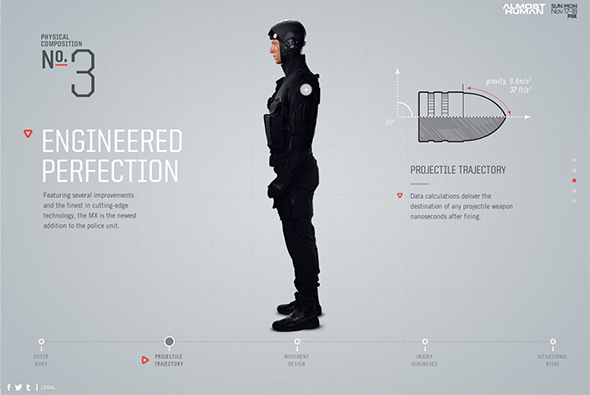
Promotional site for new TV show ‘Almost Human’ a cop show set in the future. Featuring a ‘realistic’ look at the ‘MX’ model of the cybernetic cop. Love all of the little details, such as the animated movie hotspots and the nice page navigation. Cool little info-graphics and little interactive touches and things to explore. Really like the layout and although it’s another example of scrolling page design – it’s a really good one!
Created by Watson /DG (@watsondg).
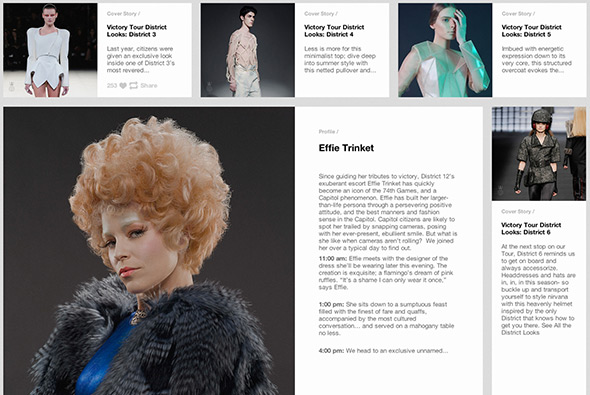
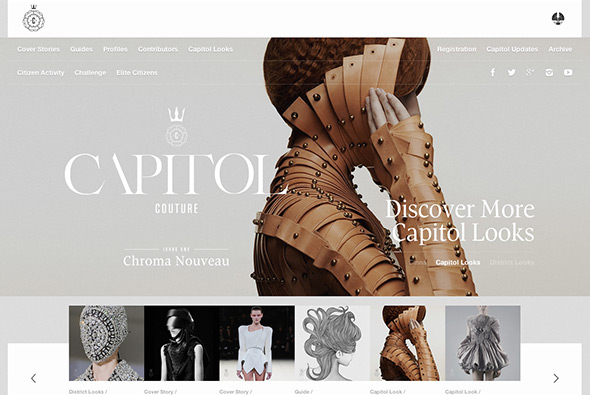
New interactive magazine highlighting future fashion. Really nice typography and layout throughout – love the simple animations and transitions between sections, subtle and understated. For such a content heavy site the use of white space and grid is well thought out. The mobile version of the layout is nice too – responding nicely to changes in layout. Nice example of a modern magazine style responsive layout.
Site promoting Danny Boyle’s new film Trance. Harking back to the days of Flash experimental sites this short experience is a maze of clips – like a fruit machine – clicking on a certain section reveals snippets from the film. Incorporating the films concept of being in a trance, you unveil memories – short erratic scenes – treated with ‘glitch’ artefacts and so on – nice to see a site just being an experience rather than a source of information.
Created by Watson / DG (@watsondg).