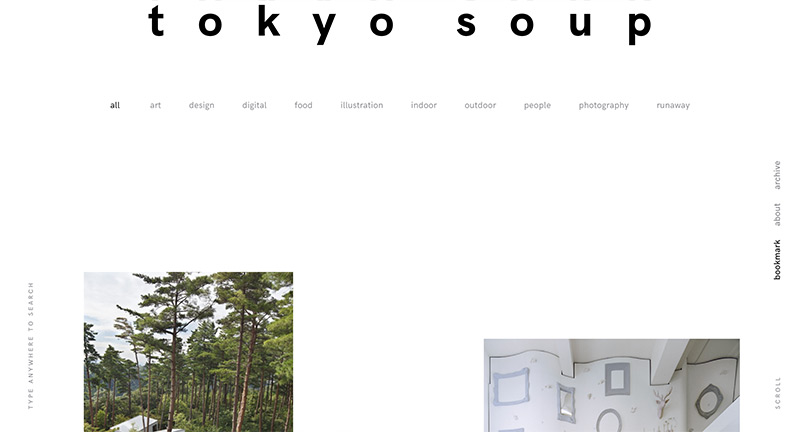
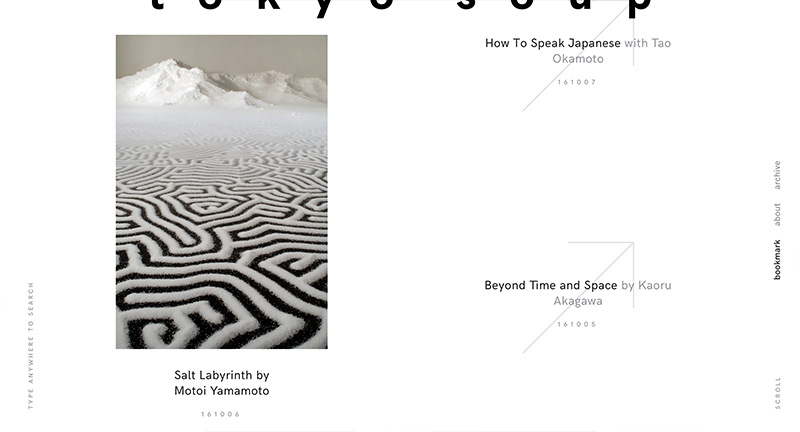
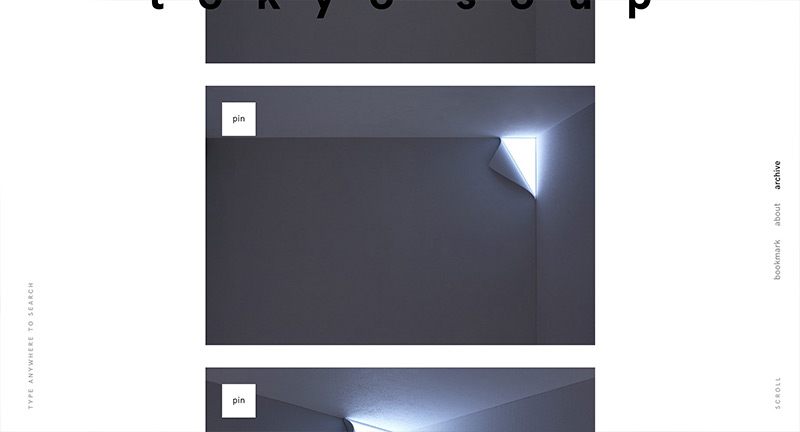
Site documenting Japanese style, art, culture and design. Wrapped in a fun minimal site with small moments of playfulness. Love the header that pops out, and collapses as you navigate the site, and the cool rollovers where the image inside the mask grows but mask shrinks. Fun scroll based animations and light white space layout lets the content shine.
Created by Michele Angeloro (@micheleangeloro).