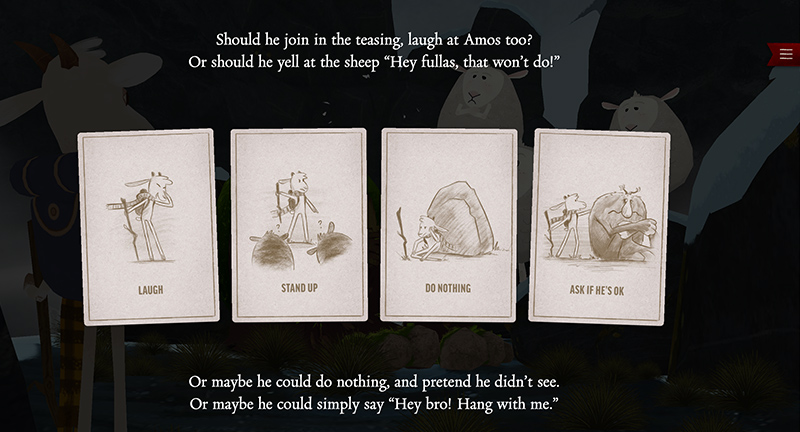
Interactive storybook featuring the adventures of Oat the Goat – tackling the topic of bullying. Beautifully crafted story and imagined 3D world – with simple tap based interactivity to make choices along the way. Love all the sound effects, music and dialogue – great attention to detail throughout. Nice way of broaching the topic of bullying through a wonderful and charming interactive story.
Created by Assembly (@_Assembly) & FCB New Zealand (@FCBNZ).