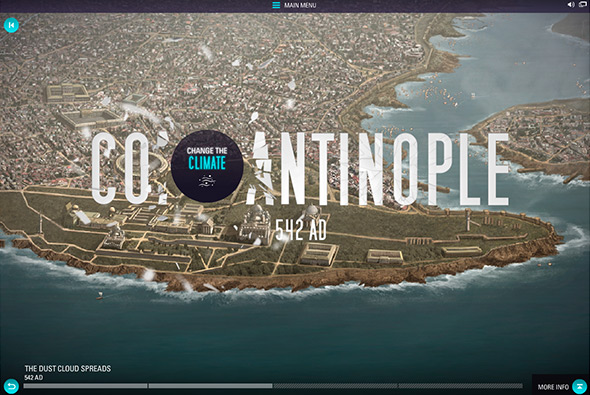
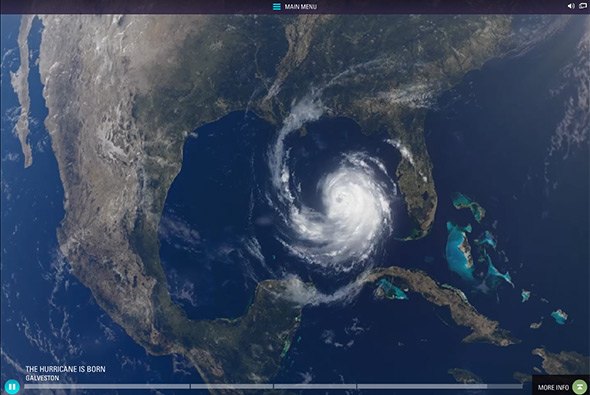
A micro site accompanying the History Channel’s ‘Perfect Storms’ tv show. A series of scenarios depicting the ‘perfect storm’ from Tokyo to Constantinople – you learn about what created these storms by a number of interactive scenes – for example fragging warm air across the atlantic and so on. Its a nice device to learn about how these storms are created and more more engaging than simply reading a paragraph about it. Some nice effects here and there and CGI heavy video scenes tie it all together.
Created by Secret Location (@secretlocation) and Entertainment One (@entonegroup).