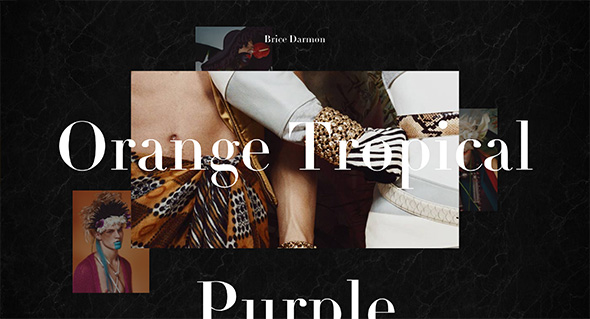
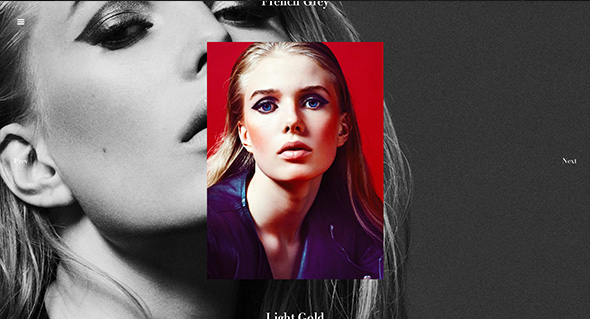
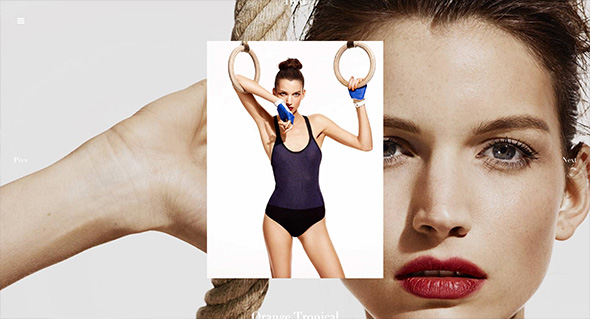
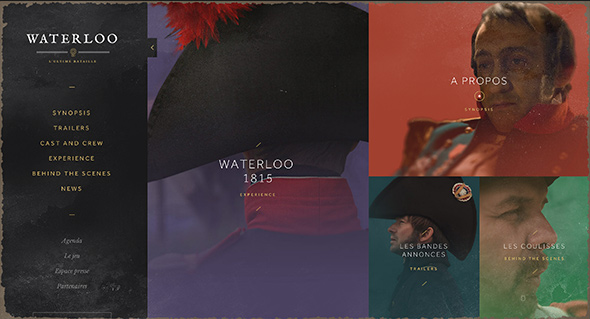
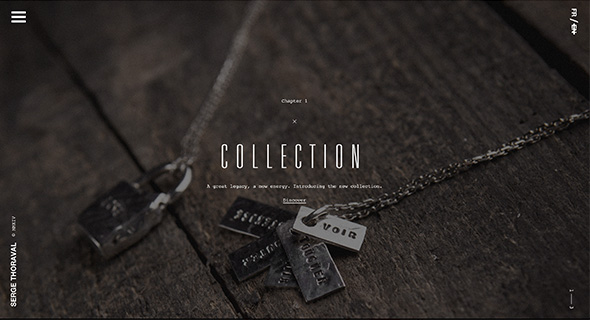
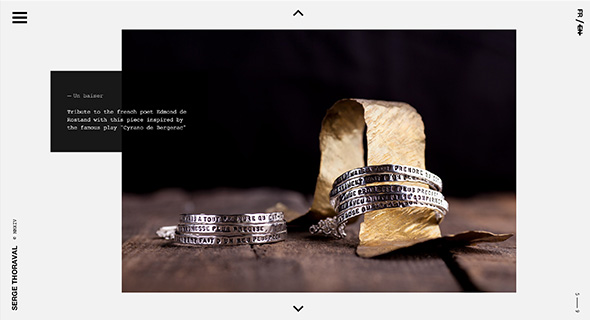
Fantastic portfolio of Parisian photographer Brice Darmon. The homepage shows a multi-layered layout that shows some highlights from each project – click on a project fills the screen with a cool transition that shows an interesting approach – the background image is the next image and the photo in the centre can be enlarged. Love all the cool interaction and transitions, roll over the right or left and the next or previous photo peeks, even the top and bottom peeks to show the next or previous projects. Also love all the masking transitions, looks and feels so slick – the animations are well considered and bring the static shots to life. Great example of modern photography portfolio site.
Created by Bonhomme (@BonhommeParis).