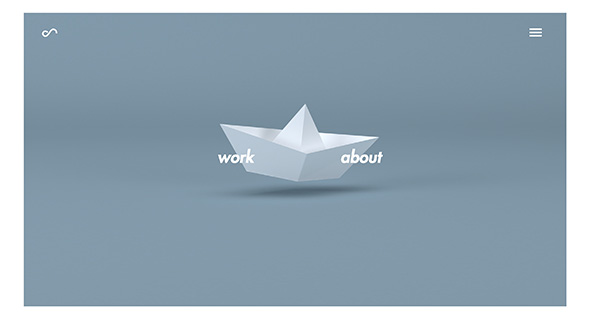
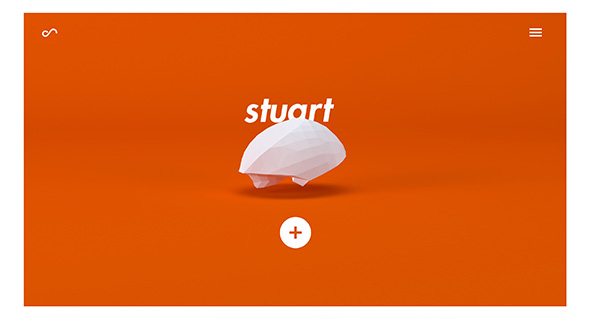
Lovely bit of work, highlighting the plight of 30 of the world’s most threatened animals. Nice project educating the world about these amazing animals – love the look and feel, the polygonal creatures morphing from one to another. Attention to detail is great, the animals subtly animate, so does the typeface! Pleasure to use and love the way each scene changes to the next – and on top of all of this it also works on mobile/tablet really well. Great to see more of this kind of work out there.
Created by Bryan James (@WengersToyBus).