



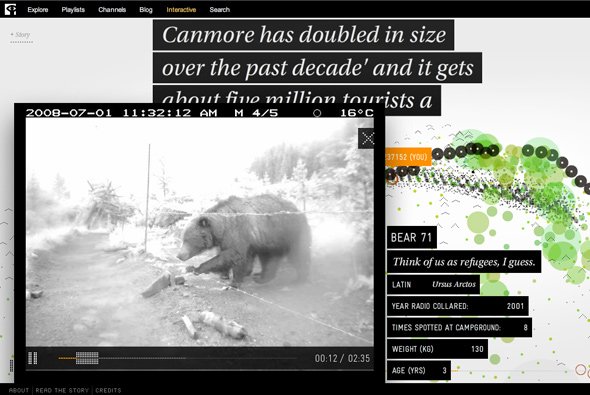
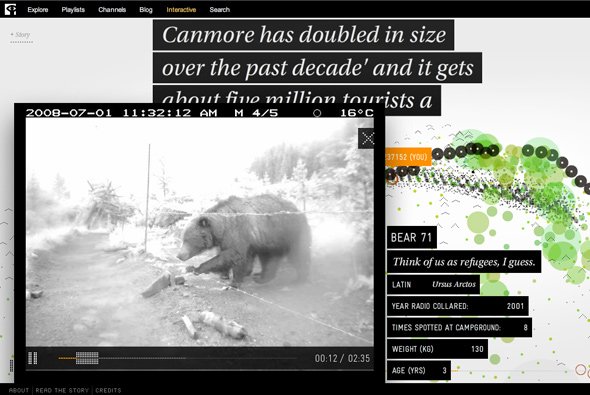
Bear 71 is a stunning interactive documentary about a female bear’s movements over 8 years, after she was caught in 2001 by wildlife officers in the Banff National park, Canada. Explained by Creative Review, “The project’s co-creators Leanne Allison and Jeremy Mendes decided to turn the 1m photos taken during the time of Bear71’s monitoring into an interactive project with the help of the National Film Board of Canada’s digital studio, NFB Interactive, and have Bear71 herself as the narrator of the story (she is voiced brilliantly by actress Mia Kirshner)”, link.
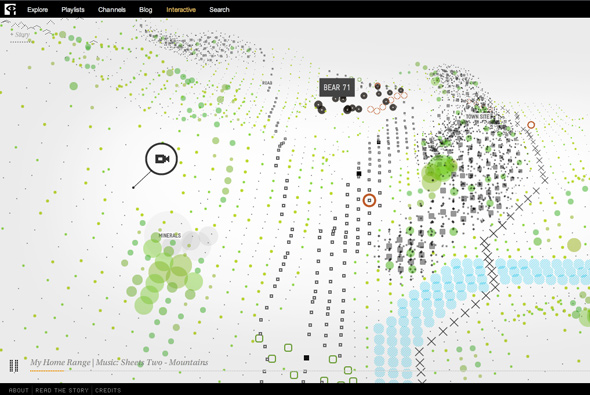
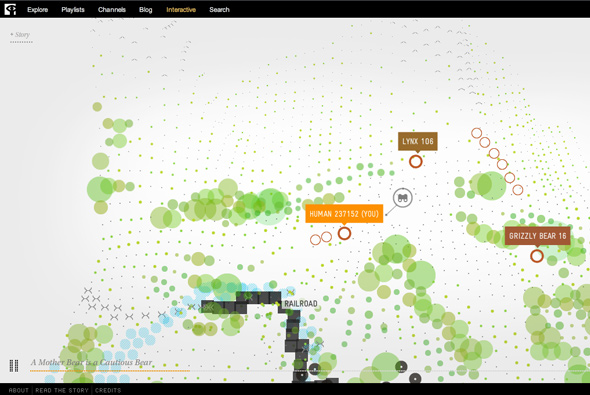
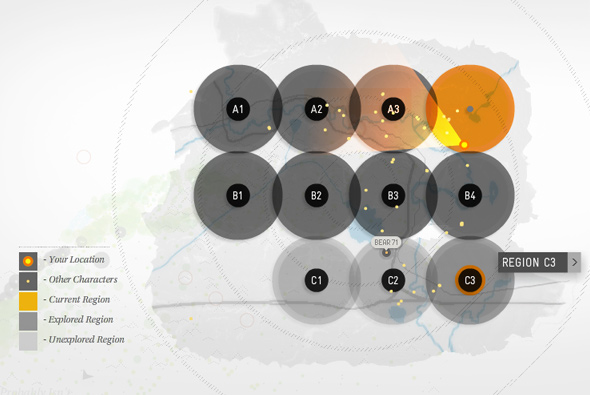
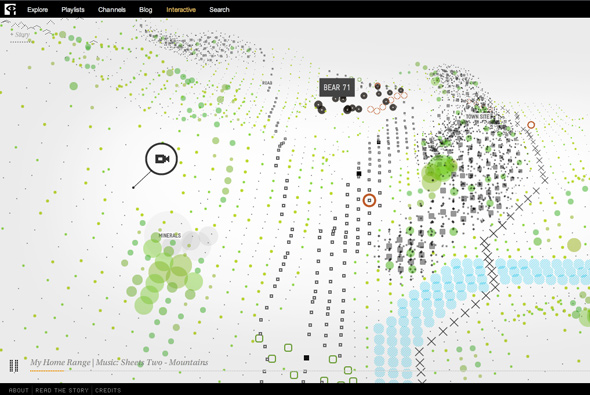
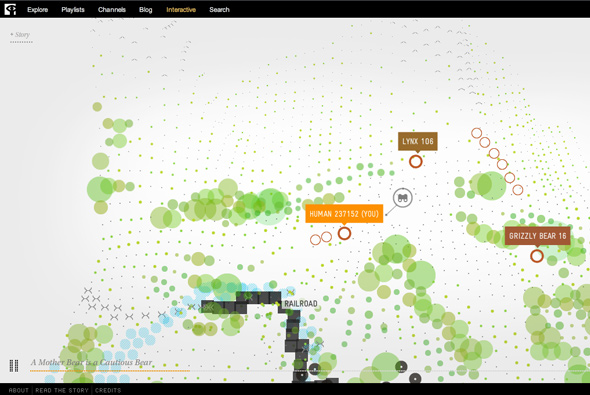
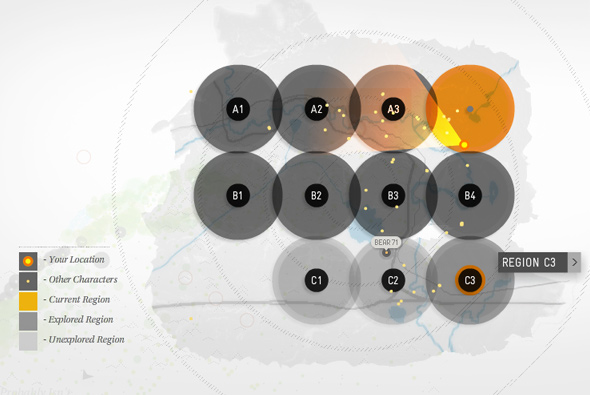
I love the execution, a lot of thought has gone into how best to present this wealth of information in an interesting and interactive way. Featuring a 3d map you explore made of dots that represent the terrain, trees, rivers, roads, hills and so on – you get a real feeling of depth. Bear 71 can be seen walking around the environment, triggering video events and so on, there are also all the other ‘characters’ in the park, golden eagles, lynx, deer, cougars, wolfs, other people (shown by a webcam snapshot when you start the site) which roam the park. It really is a fascinating experience offering a unique insight to the life of a bear in a human world, the trials they face, the dangers and how we affect their world. All presented in an innovative, beautiful and interesting way. Really great work…
Created by NFB Interactive.
Site here…