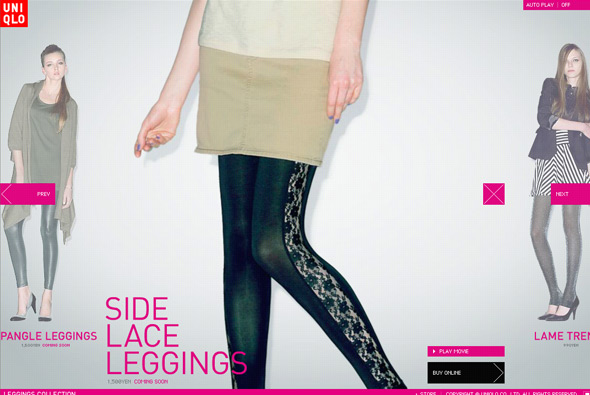
Site promoting Uniqlo’s range of women’s leggings. Another cool uniqlo site – interactive slideshow of leggings beginning with a zoomed in pan then with a video of a model walking in them. Colourful and fun it is also nicely integrated with online shop too, very smart. Love the panning feature, and slideshow, and the video is a nice touch too, cool animation and transitions.
Monthly Archives: February 2010
Website of Dutch apparel brand Guy Vernes. Nice and simple slideshow of lifestyle photography twinned with a product section where you can buy what you see. Love the slight movement on the images and the use of icons, the online shop is integrated really well linking to the product you see in the photo. Really nicely developed, slick and fun to use – pretty smart website for a small label.
Created by Niek Dekker.
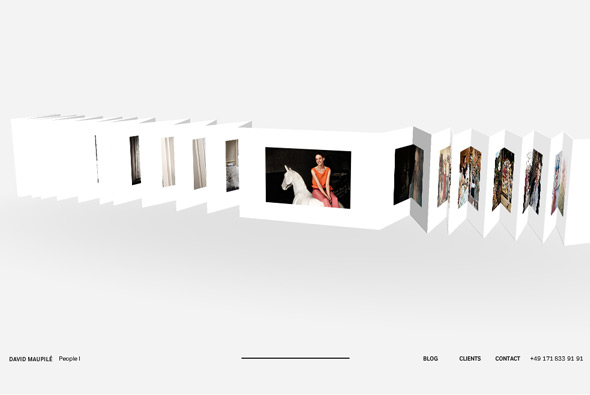
Website of photographer David Maupilé. Based around a long sheet of folded paper in 3D, with each photograph folded – when clicked camera zooms in and displays photo bigger. Very clean and minimal with a nice navigational interface, well made and looks great! Very cool…
Beautifully simple portfolio of ‘Full Size Image’. Using pixels of light that move around to form text and thumbnails – each project scrolling past and regenerated by pixels on the homepage. Love the movement of all the pixels and simplicity of it all.
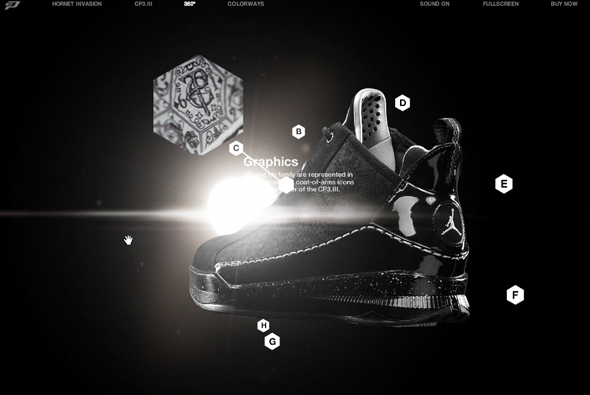
Site promoting the new Nike CP3.III basketball trainers with the help of Chris Paul – basketball player. Slick dark interface, which offers the option to watch Chris Paul in action or check out the trainers. Lots of nice parallax visual effects to give a really cool feeling of depth, love the lens flare effect behind it all – bleaching out your view slightly. Really cool 360 of the shoe and 3d effects on the details. Very slick…
Created by Academy.
Mega cool, and mega mental promotional site for SoftBank, and what seems like promotional Jelly Beans edition phones! Featuring a 3d environment where jelly beans and the phones float around to music, making up shapes and animating around everywhere. By clicking and dragging a phone, you drag the phone towards you and the rest of the phones carry on doing their own thing. By dragging more you reveal different information about the phone. Really fun and captivating, I really love the drag interactivity, and sitting back to watch all the animation! Really cool…
Created by Dentsu.
Portfolio of photographer Uli Heckmann. Unique photoshop inspired portfolio, featuring the mask tool everywhere! I love the way the alphabet is used as thumbnails for the photographs – filling once you have seen that picture. Nice transitions and interactivity, very cool.
Created by Less Rain.
Website for the Toyota Prius for the Russian market. Really nice motion graphics and videos to introduce features of the car – followed by nicely designed info screens highlighting the specifics. Loads of really cool animations and a massive attention to detail – really like the way the car appears in the info screens and the sleek well considered design. Sound design is also great, all in all a pleasure to use and a very informative, fun consumer site.
Created by BrandStudio.