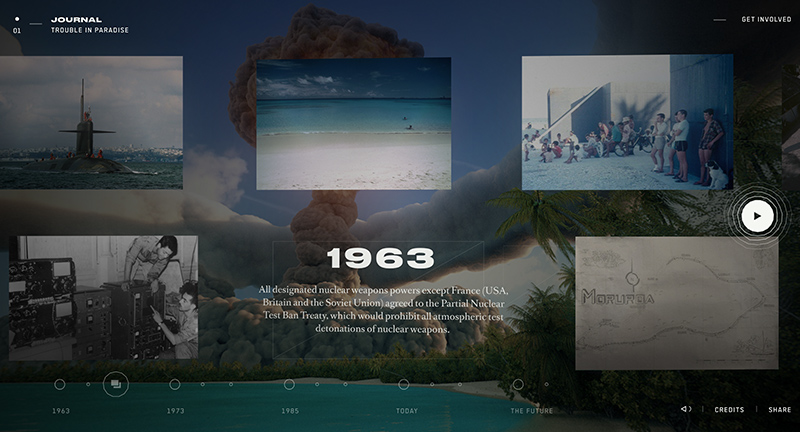
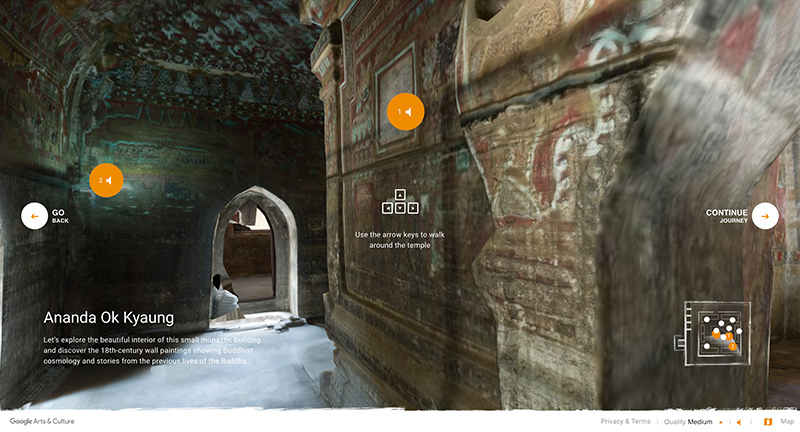
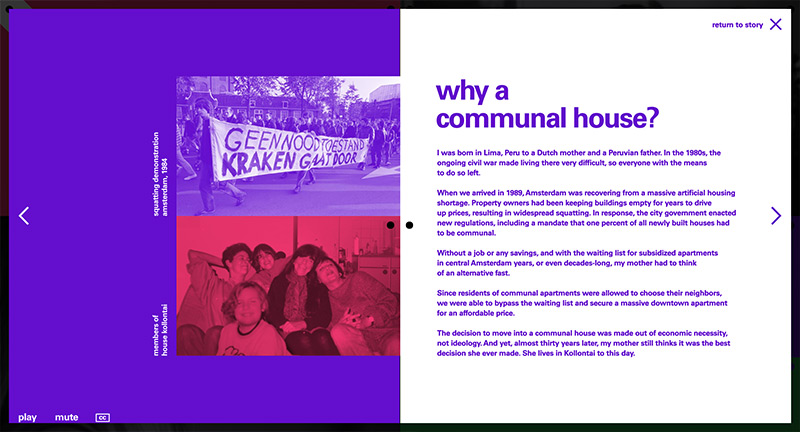
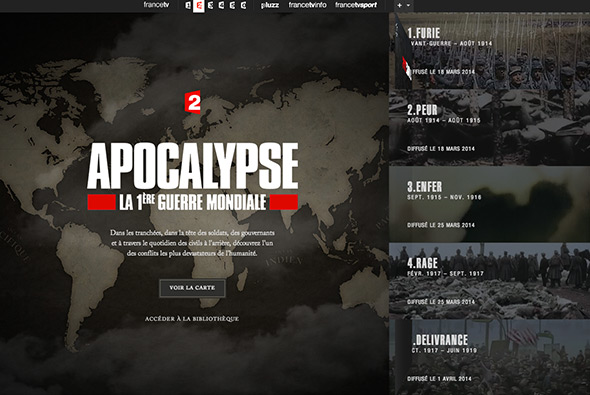
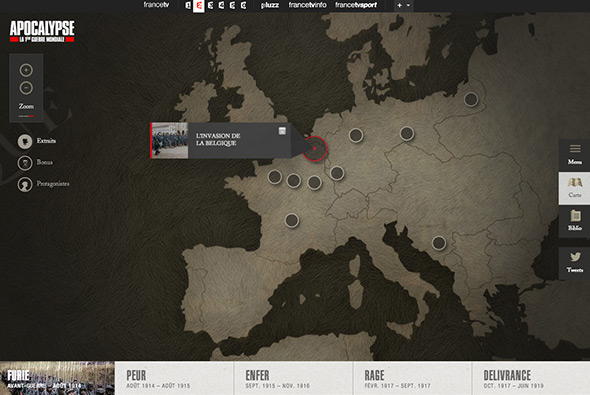
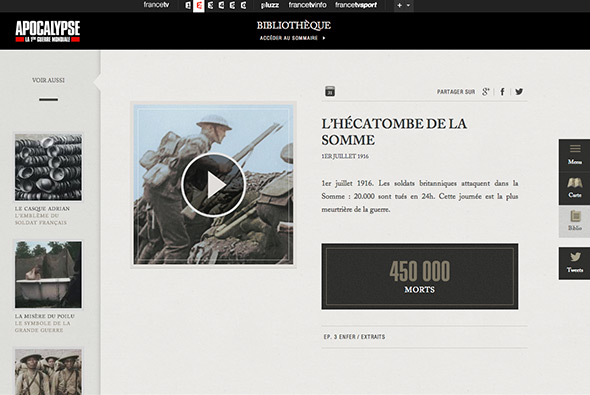
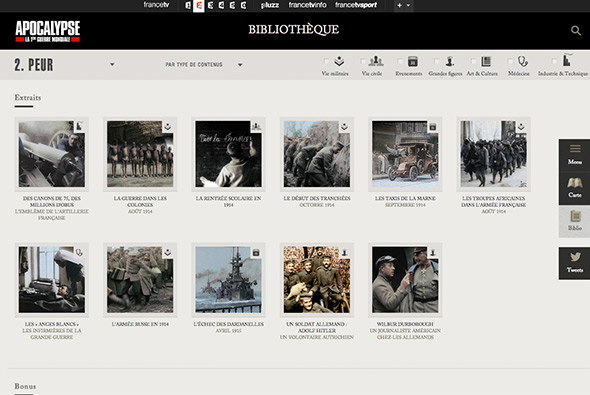
Interactive documentary telling the story of an abducted school girl and the trackers that searched for her. Beautifully crafted site that allows you to explore the scenes to uncover the story through the eyes of the trackers. Mix of video, 3D, typography, audio narrative and storytelling – great example of interactive storytelling.
Created by SBS Online (@SBS).