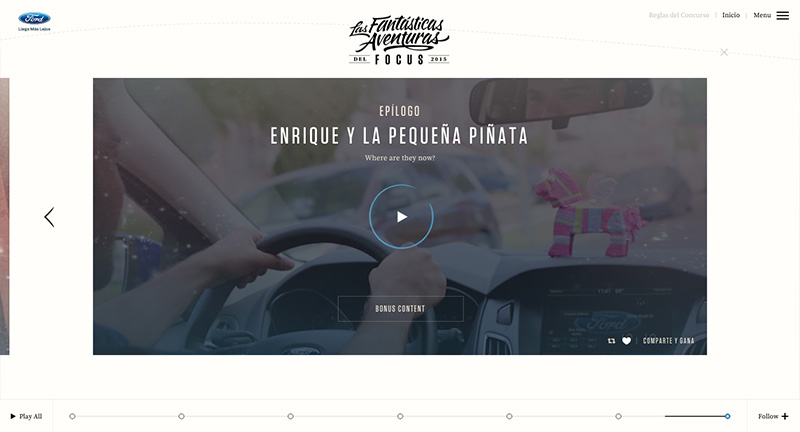
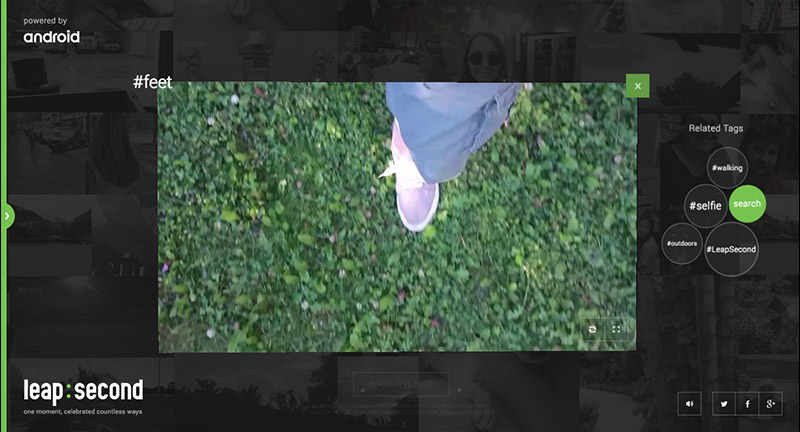
The fantastic adventures of a Ford Focus? Well maybe, but the nice thing is the execution and design of this site. Love the overview, and staged zooming of the content. Really smart UI and transitions elevate the story of the idea – and make it more fun to explore and engage with the videos.
Created by Resn (@resn_has_no_i).