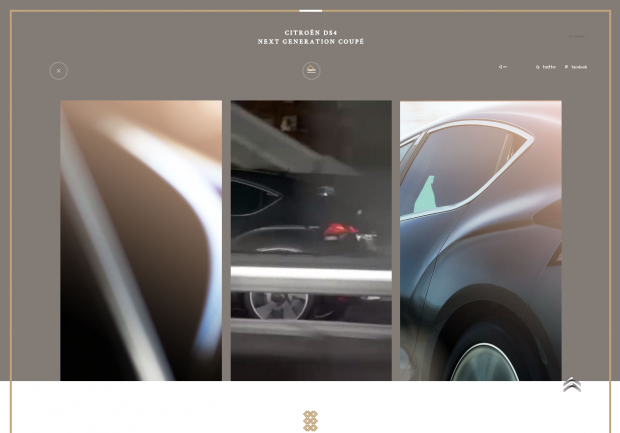
Lovely campaign site for the new Citroen DS4 in Brazil. One of the richest non-Flash sites i’ve seen for a long long time, videos, dynamic masking, fantastic rollover effects, lovely use of scroll and interactivity. It also looks great, with nice photographs and video assets, and well considered design and typography. Really like the homepage and the innovative menu – a real exercise in cutting edge design for non-Flash sites.
Created by Rumba (@rumbatronics).