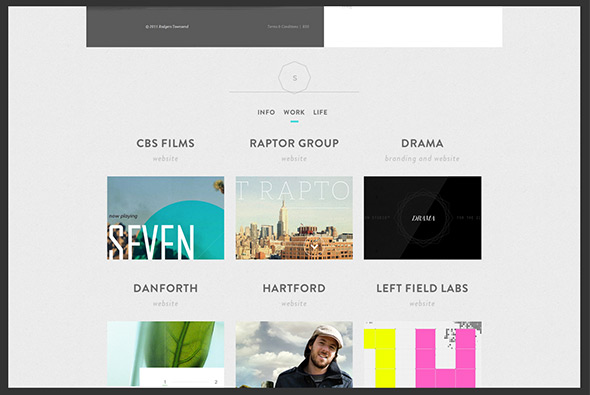
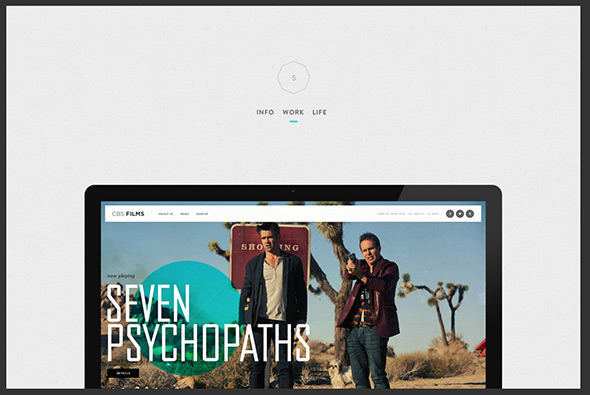
Portfolio of digital creative Sang Han. Nice, simple, responsive portfolio site, with a lot of work to explore. Direct and to the point, the wrapper lets the work do the talking, with nicely selected pieces of work highlighted. Nice to see some personality come through with the ‘life’ section too. Good example of a modern, clean, portfolio site.
Yearly Archives: 2013
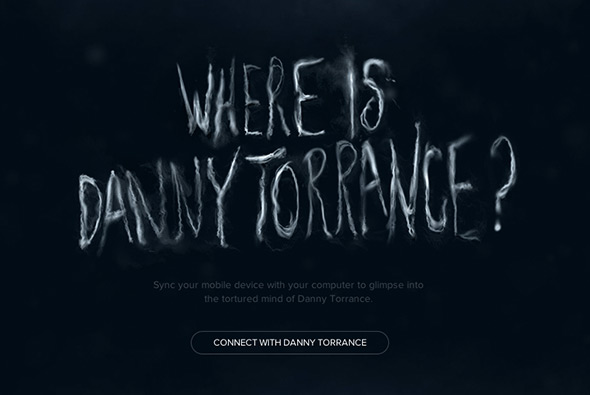
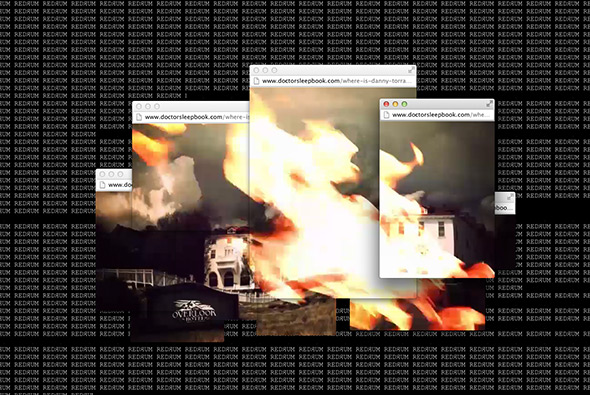
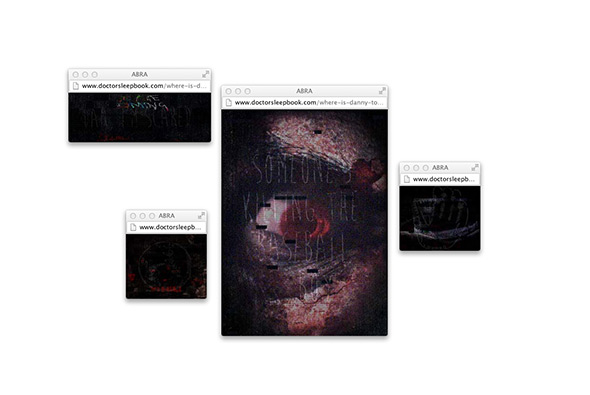
Site promoting Stephen King’s new book ‘Doctor Sleep’, the sequel to the Shining. Lots of windows revealing different scenes from the book, quite a cinematic experience – from doors animating down corridors, driving scenes – to hacked javascript glitching – it all creates a tense mood. Its been a while since i’ve seen multi-windowed story telling – and this is a great example. If you hook up your phone to the same network you can have a dual-screen experience – use your mobile screen to unlock a door and so on, it adds an extra layer of interactivity and story telling. Really nice, interactive, and unexpected execution of a promo site for a book.
Created by Domani Studios (@domanistudios).
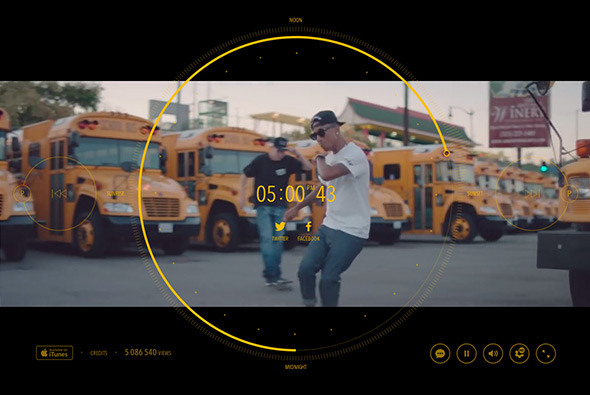
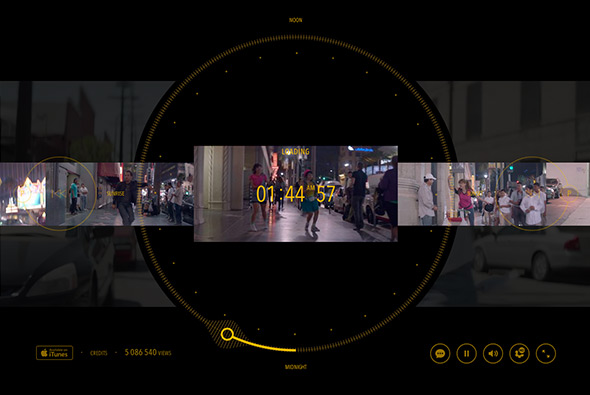
Music video of Pharrell Williams – Happy. Really simple and elegant – 24 hours of people dancing to the track – all throughout the various periods of the day. You can click and drag around the wheel to jump to different times – with the keyframes sliding around behind the time wheel. Love the interface, really useful, intuitive and looks great – I also love the concept – just a great idea and a great execution of digital work – no one is going to sit through a 24 hour long music video, but interactive makes this easy.
Created by We are from L.A. (@wearefromLA) & Iconoclast Interactive (@iconoclast_i).
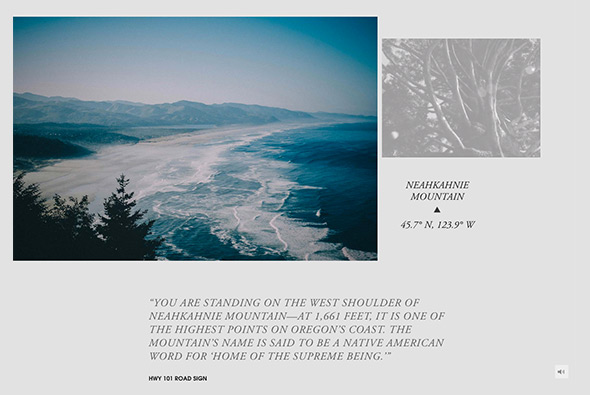
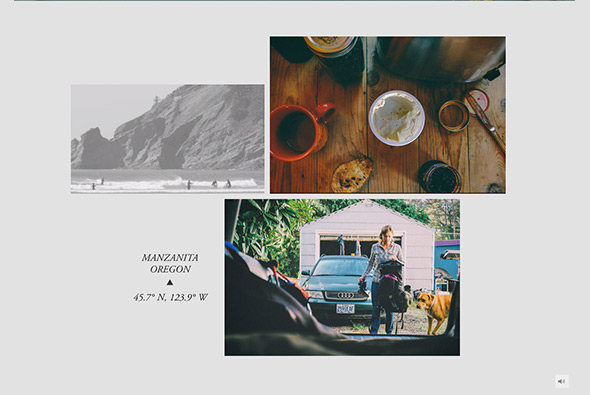
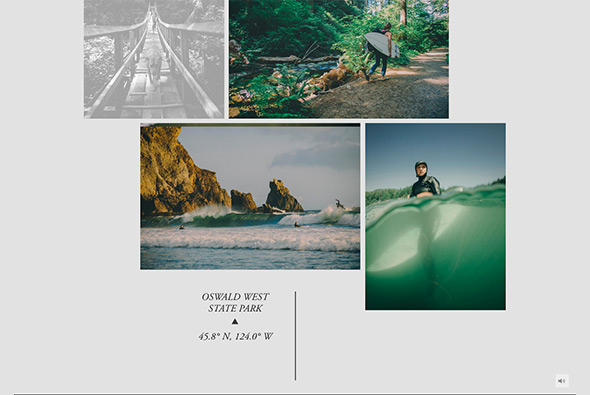
Lovely site ‘This Place’, described as “Everyone has a special place–a spot on earth you hold close to your heart. Like the town where you grew up or met the one you love. The cove where you learned to surf. The secret mountain hideaway where you go to find yourself.” In this first version, the coast of Oregon is explored through quotes and photography. Lots of lovely videos and photography – and a unique way of going through the photos as you scroll down – it all happens within the mask of the image – a really nice touch. Lovely typography and layout – really nicely designed and lots of nice touches, animations and transitions. And its even responsive as well!
Created by Instrument (@instrument).
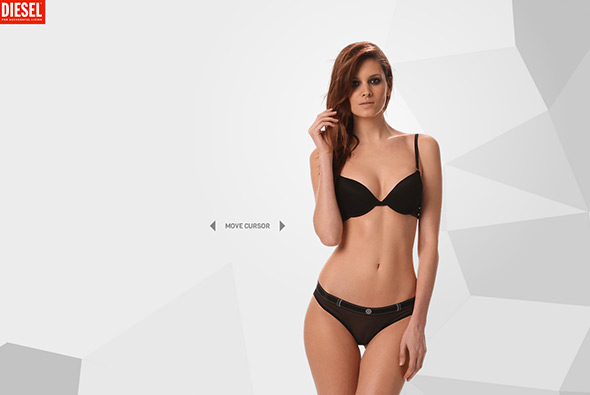
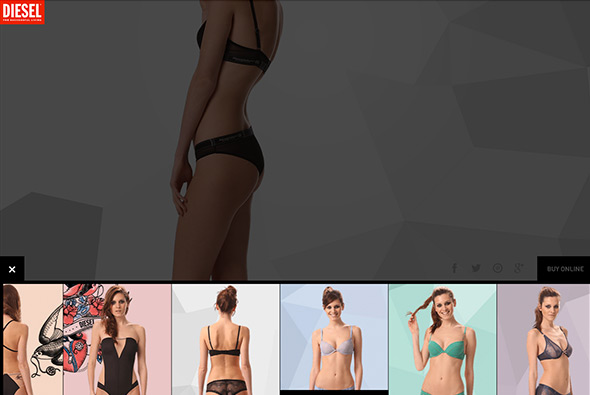
Site promoting the F/W 2013 Intimate collection from Diesel. Really really simple, range of their underwear range on a model – move your mouse and she rotates based on your cursor position. No complicated buttons – just cursor position – nice way of seeing the underwear as opposed to endless galleries / videos and so on.
Created by H-ART (@HART_tweets).
Site of creative developer Santi Grau, showcasing his portfolio. Lovely range of work from ‘sonic typefaces’, to 3d avatar generators, to commercial sites. A developer with a very keen creative eye, the projects are neatly wrapped up in minimal interface and explained very simply, like the mechanic on the project level navigation – when you scroll the circle scrolls with you. Really nice set of experimental work mixed in with some nice commercial projects.
Created by Santi Grau.
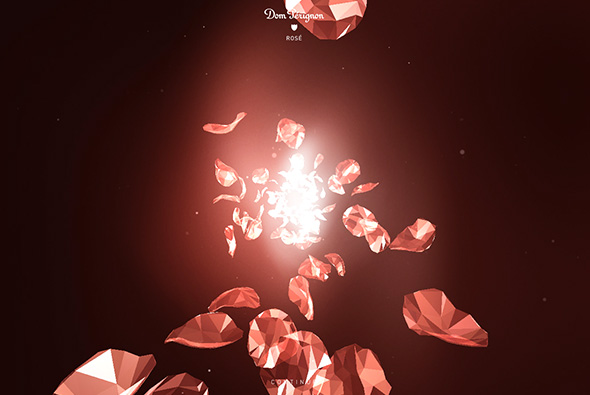
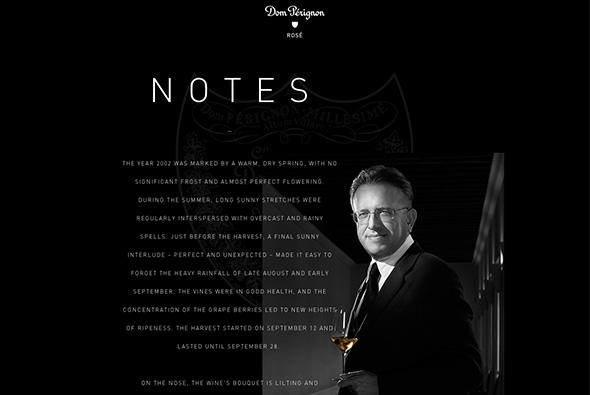
Simple and elegant site promoting Dom Perignon’s Rose 2002. Beautiful 3d Flash visualisations highlighting sensations, tastes, and feelings you might experience whilst drinking the champagne. Some really nice layouts and lovely visualisations in the sequences – love the rose petals rotating! Wrapped up in an ultra minimal interface to let the content shine.
Created by Random Studio (@random_studio).
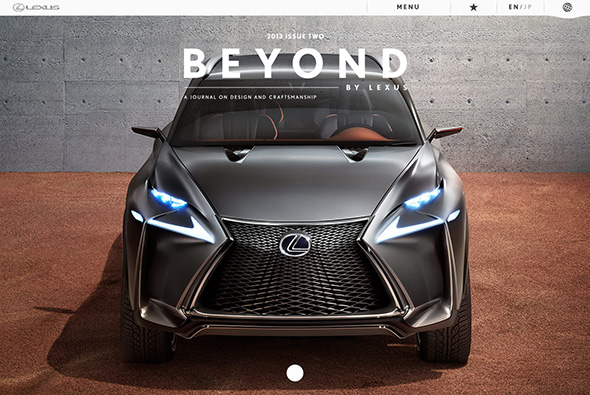
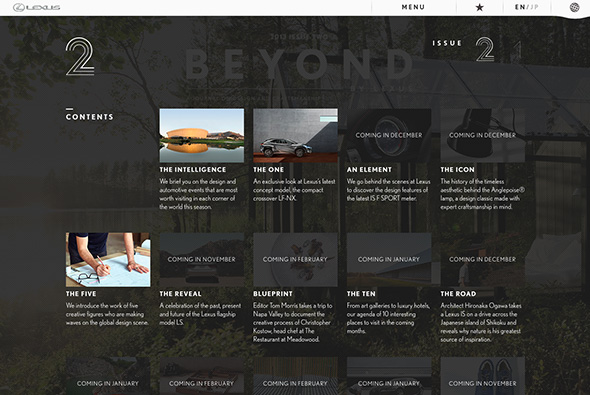
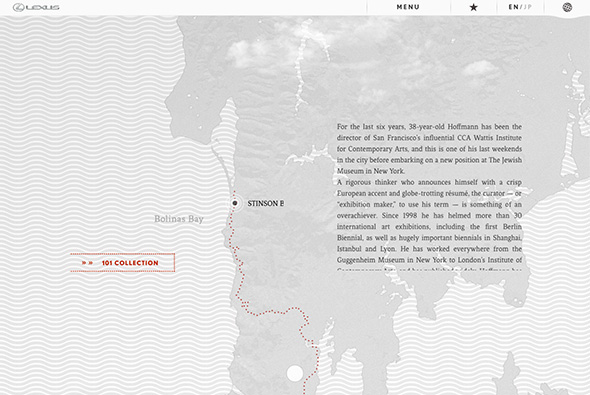
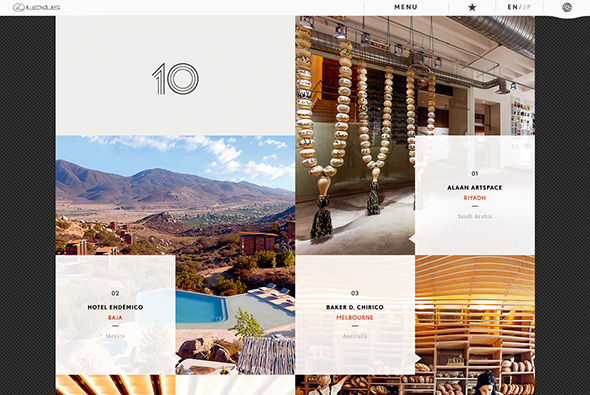
Lovely online magazine site for Lexus Beyond. An app like experience for Lexus – and their magazine – a lot of competitors simply release an app to provide that rich design & user experience, but Lexus have created it all online which is quite a feat. Each article is individually animated and polished to a high degree to give a unique experience. This is all wrapped up in a simple interface which is easy to use and navigate – with nice transitions, layout, and design. Really worth exploring and getting into to see all the nice touches and details.
Created by Saatchi & Saatchi Fallon Tokyo Inc and SHIFTBRAIN Inc (@SHIFTBRAIN).
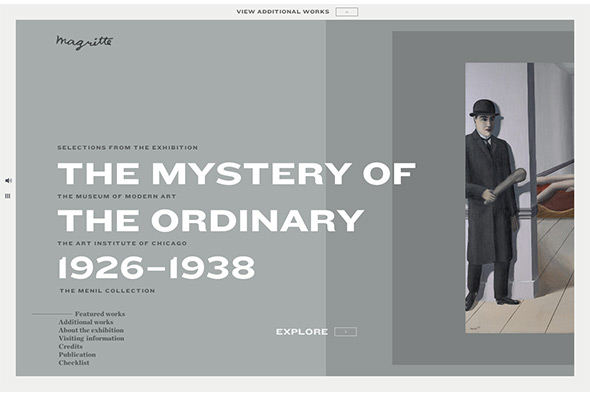
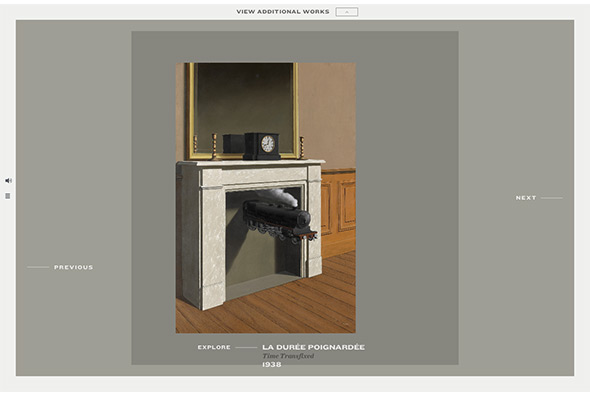
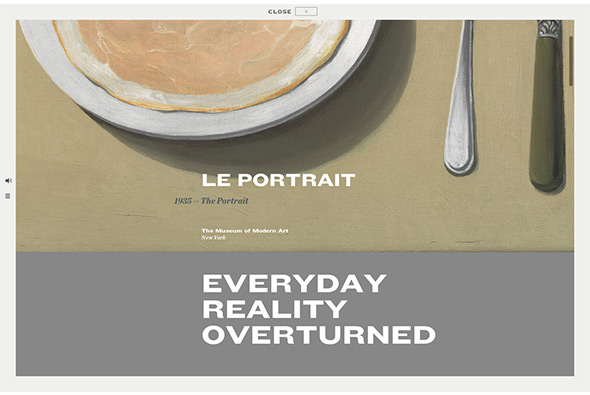
Site promoting MoMA’s exhibition on Magritte. Allowing you to explore Magritte’s surrealist paintings – in depth – or simply skim through them through a blend of music and typography. The information for each painting is detailed and interesting, with x-rays, background insights – which adds a nice layer to explore. The layout is pretty interesting too, with background colours morphing to fit the hue and colour for each painting.
Created by Hello Monday (@hellomondaycom).
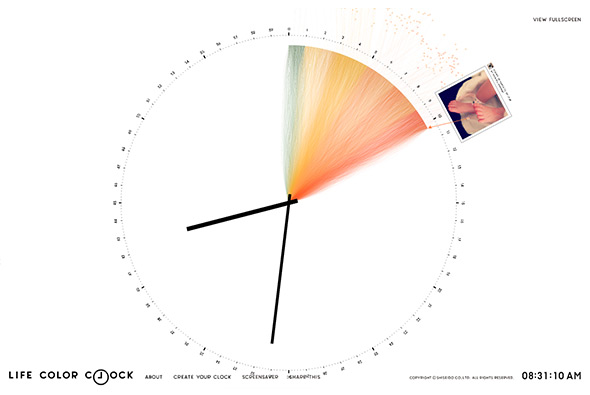
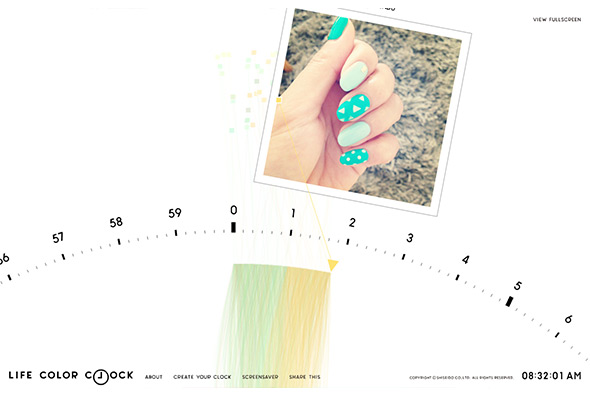
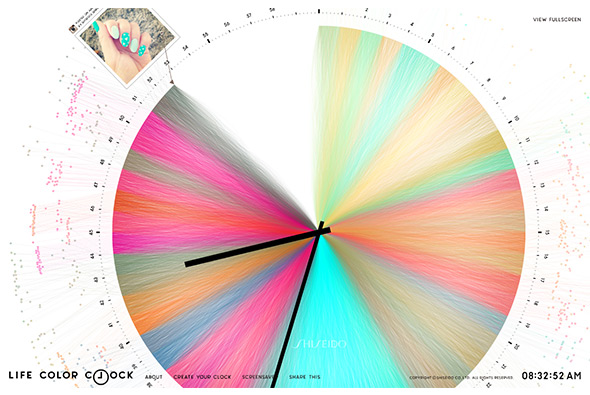
The ‘life color clock’ is a clock which pulls in images from Facebook and Instagram and takes pixel colour values from random places on the image and draws lines from these into the centre of the clock. All brought to you by Shiseido, a Japanese cosmetics brand, really minimal branding and typically Japanese style. The whole experience is really simple and elegant, you can sit back and just watch the whole thing draw out – the screen saver is pretty cool too.
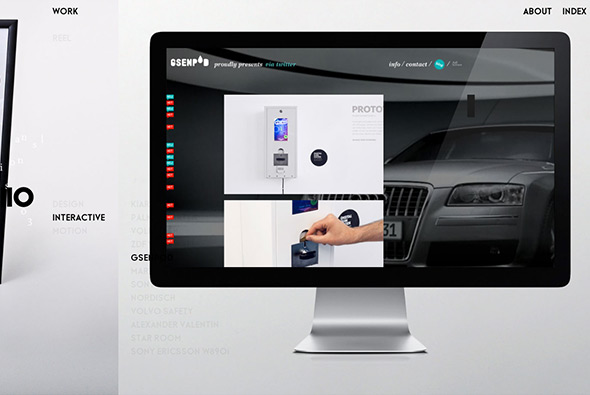
Site of Berlin based freelance art director / designer Il-Ho Jung. Nice and simple layout – looking somewhat like a graphic design magazine – with some nice transitions and animations. Like the rollover effect on the sub menu that scrolls to the relevant thumbnail. All in all a nice example of a modern portfolio site with a minimal stripped back look and feel.
Created by Il-Ho Jung.
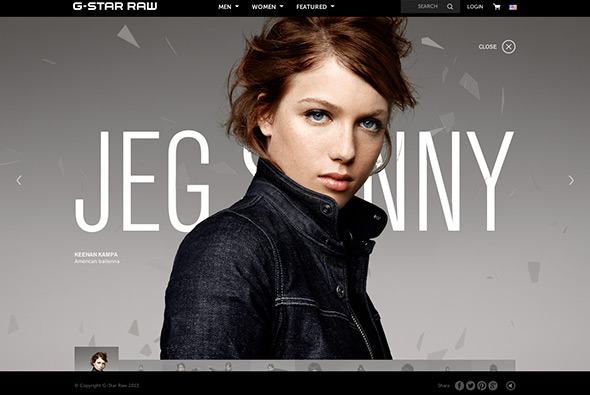
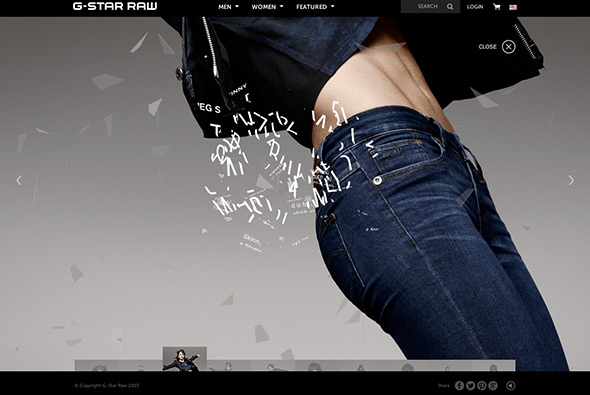
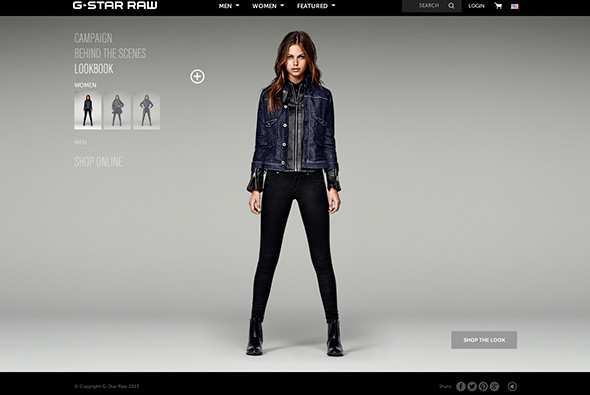
Site promoting the latest ‘campaign’ from denim label G-Star RAW. Featuring a carousel of looks constructing and de-constructing – love the way the typography builds up, and in the background the different layers of glass rotating and moving. Some nice sections such as the look book – again like the way on rollover you can cycle through some different angles. Nice clean / minimal interface, and monotone style.
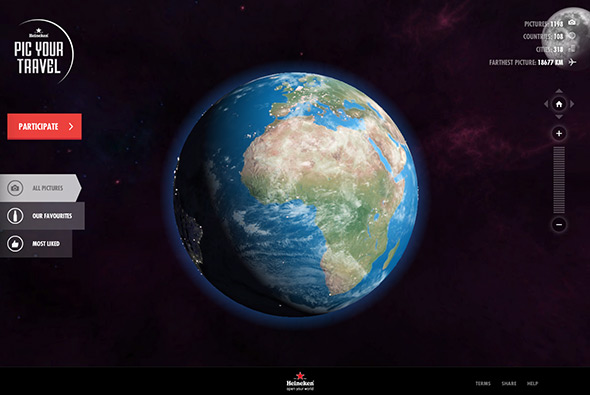
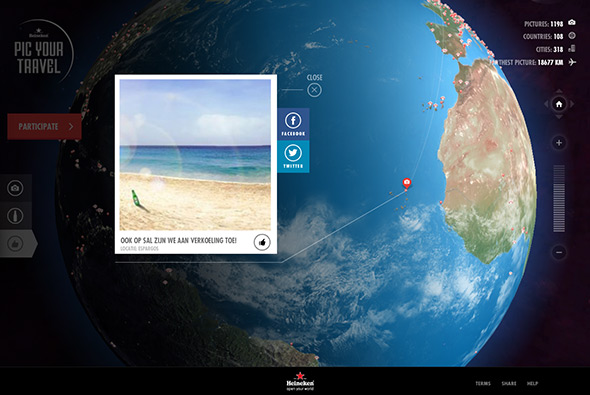
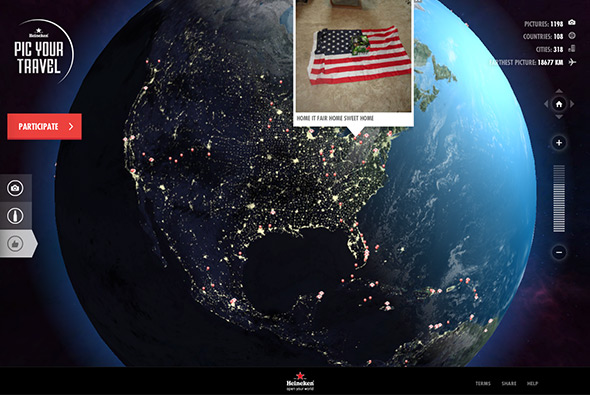
Competition setup by Heineken to win 2 intercontinental tickets to any destination of your choosing. All you have to do is submit a photo taken abroad with a bottle of Heineken somewhere in the image. The site housing of all is this is quite a technical feat, a fully 3d globe with night / day, rotation, bump mapping – the attention to detail is incredible! You can zoom in / out, see all the individual photos etc, all presented in a nice way. Loads of cool transitions and animations bringing it all to life – from planes tracking the distance to Amsterdam, to statistics on the amount of photos and locations – all really in depth a fun to explore.
Created by TBWA\NEBOKO (@tbwaneboko) and Superhero Cheesecake (@tastysuperhero).
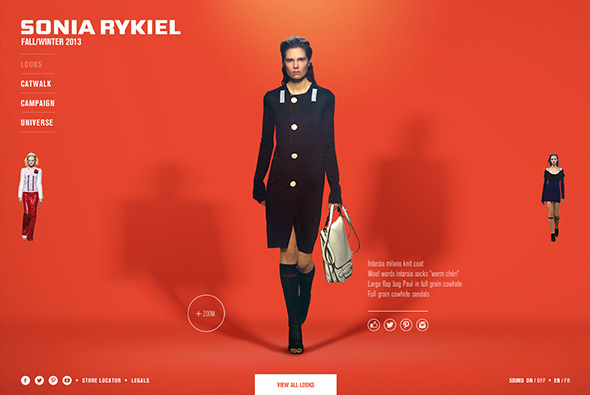
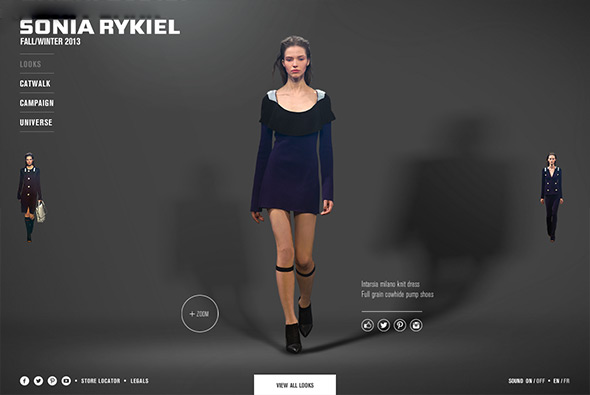
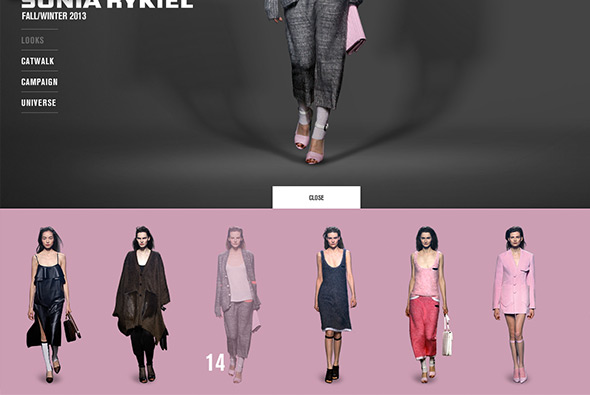
Lovely site of Sonia Rykiel 2013 F/W collection, arranged by looks set against bright coloured backgrounds and a cool lighting effect – changing by mouse position. Nice slick animations when navigating from look to look, and nice bottom tray with a carousel of all of the items. Good looking site with nice interface and cool animations.
Created by 84 Paris (@84Paris_live).