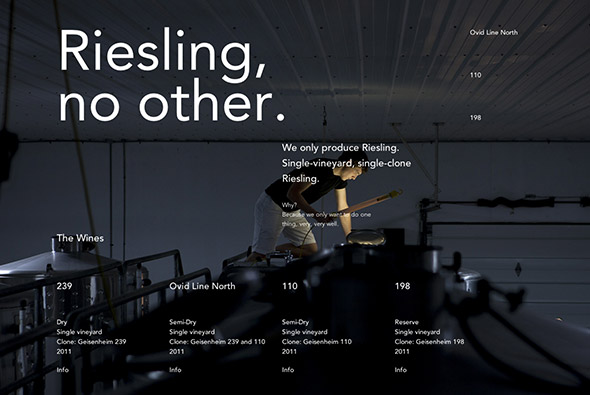
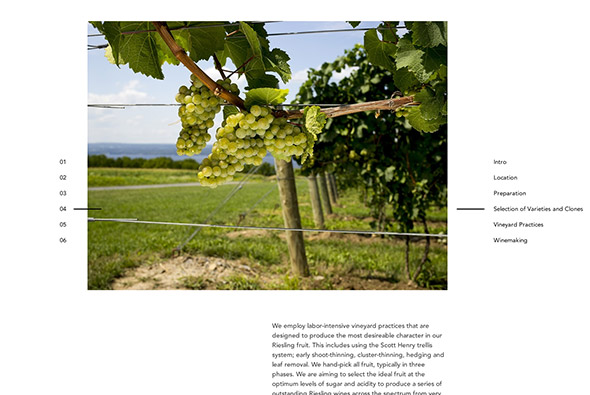
Site of Boundary Breaks wine from NY. Great looking typography and photography site – with some really nice touches. They go into great detail about how the wine is created, who is behind it, nice big photos – all aimed at getting across the ‘soul’ that goes into the wine. Nice looking minimal layout, each section is different and interesting, and the homepage is really quite unusual – a scene from outside of the vineyard which shows a timelapse according on the position of your cursor. This all adds up to give a real ambience of the site, I love the ‘without compromise’ section – really interesting way of labelling where you are on the page, nice offset type and so on.
Created by Sons & Co.