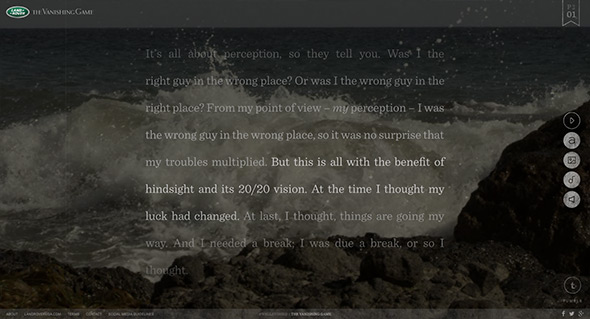
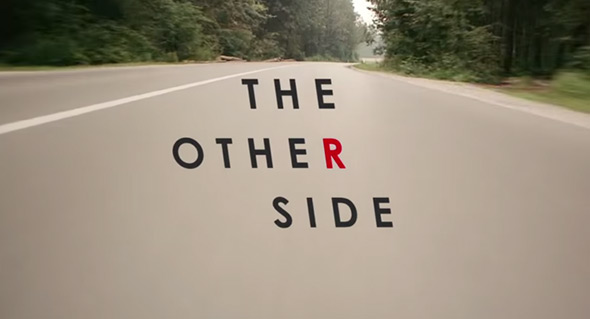
Site of German agency Antoni who services Mercedes Benz exclusively. Bold and playful, with full bleed video backgrounds and large type. Love the cases part of the site with a slick horizontal scrolling gallery and smooth seamless transitions into the project page. Nicely designed and modern agency site.
Created by Matrin Silvestre (@martinsilvestre).