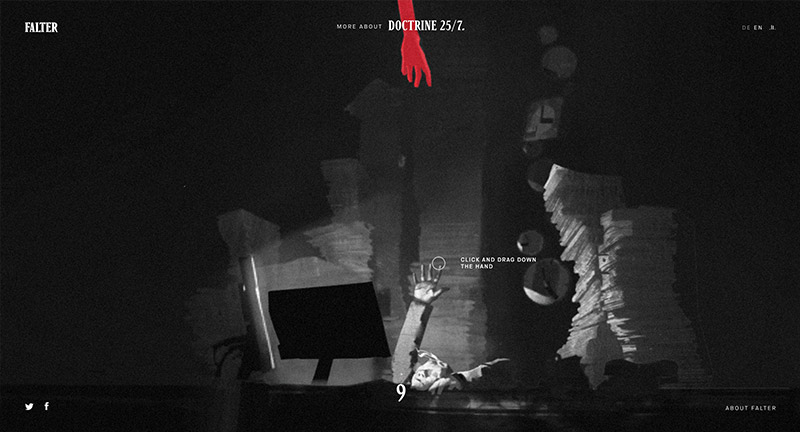
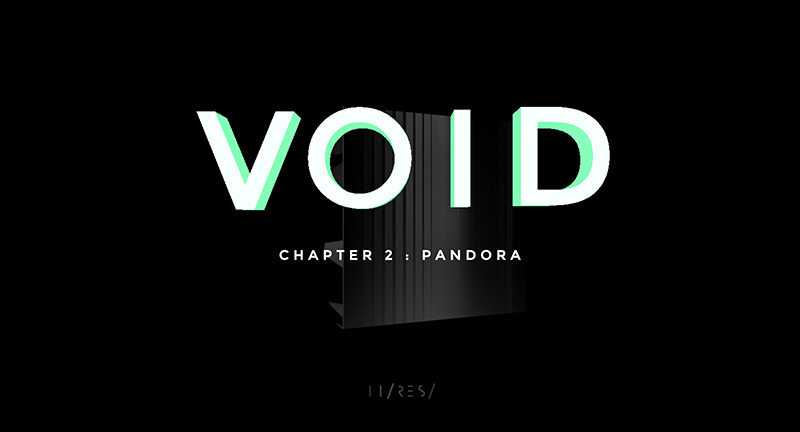
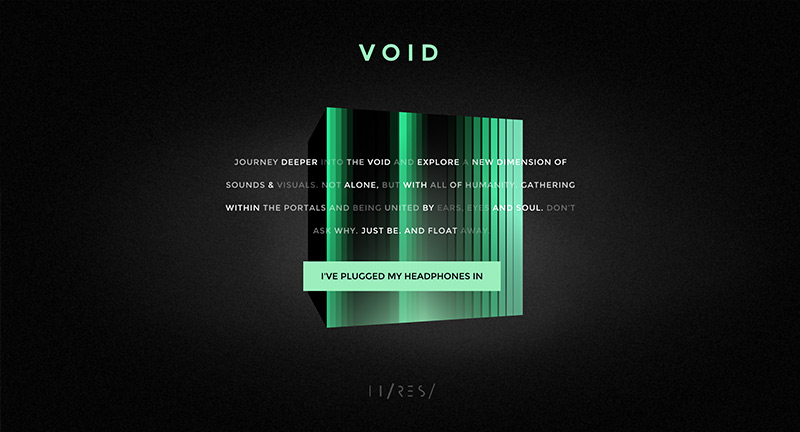
Beautiful interactive story to promote Austrian newspaper Falter. Featuring a chapter by chapter animated dystopian scenes, beautifully drawn and animated with fantastic sound design that builds as you get further into the vertical story. Love the drag and the threshold that restrains the scrolling – so you get a hint of the 3D scene put not so much to be hard to navigate. Very unique and fascinating way of promoting a liberal newspaper, beautifully executed.
Created by Wild (@madebywild).