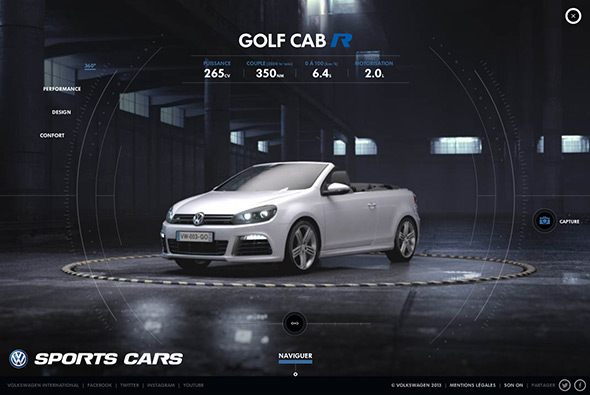
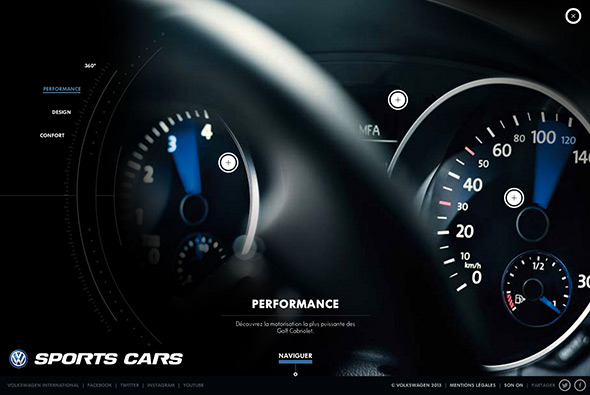
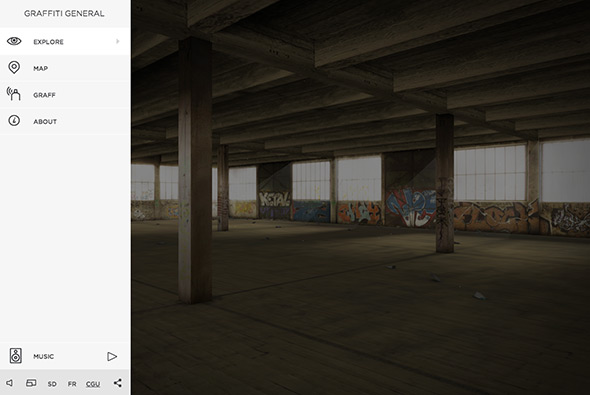
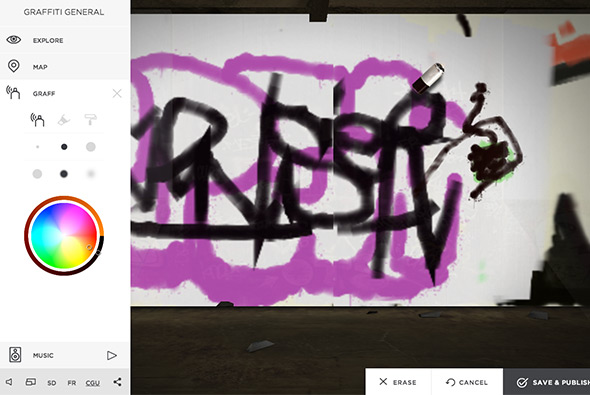
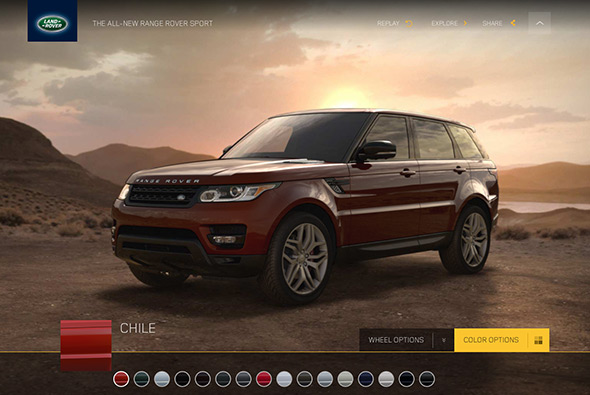
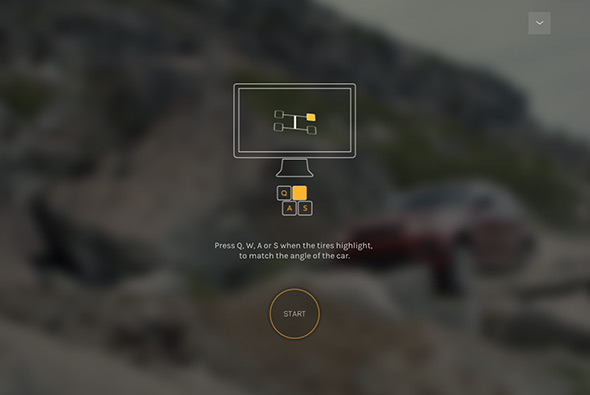
Really nice site for VW France showcasing VW sport cars in a rich and interactive environment. Featuring several cars that you can spin around in a dark and moody warehouse – with key stats design details and so on. The amount of detail from the 3d models to the animations is incredible, every small transition has been considered. I love the transitions from the home screen to the cars, and the way the 360 works, also all of the hotspot transitions. Another really cool part of the site is the way it responds, so desktop users get the full rich experience, tablet users get a very similar experience using the same content and videos and mobile users get a much more stripped back version – they all work really well. It looks great, feels great and is a fantastic example of a modern responsive promo site.
Created by DDB Paris (@DDBParis) and Merci-Michel (@MerciMichel).