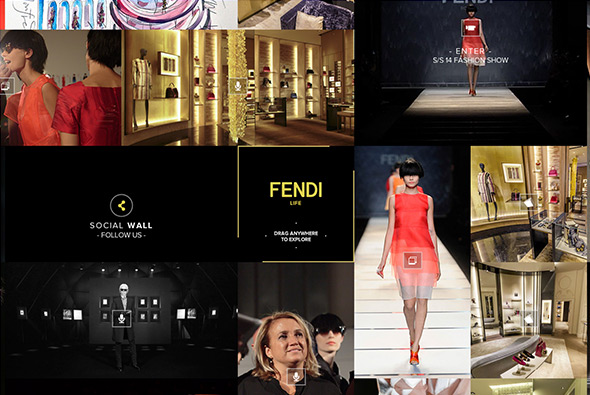
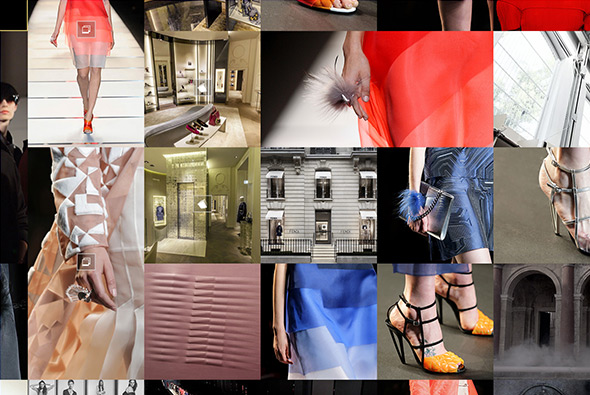
Site for Fendi to release exclusive interviews, backstage photos and some live streaming for Milan Fashion Week and for the Spring / Summer 2014 collection. Nice infinite scrolling panel of images, galleries, videos etc – all inside this small / large image grid. Smooth transitions to the detailed view and nice mechanic for going through the carousel of images.
Monthly Archives: September 2013
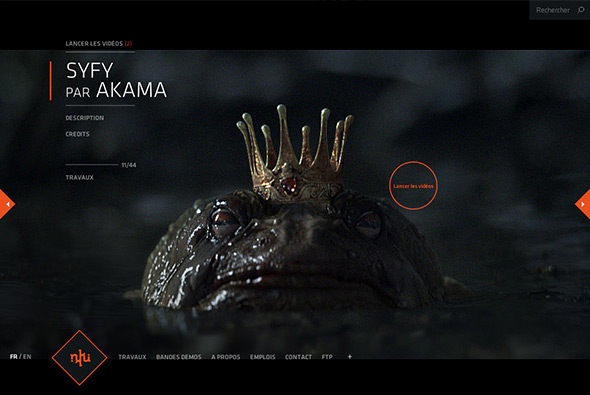
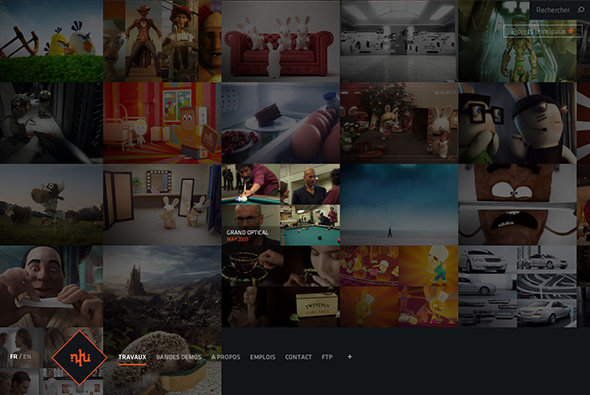
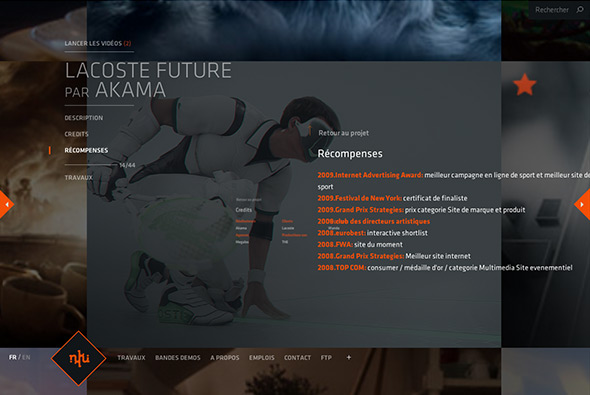
Portfolio site of agency NKI Studio based in Paris. Featuring a grid of projects which you zoom in/out of and explore to see the details – nice touch when you read the description – you zoom out a little and the text appears from the level above your viewing plane – it looks pretty cool. Lots of nice little touches – overall a slick little experience.
Created by Dilshan Arukatti (@dilshan_aruka) and Sylvain Tran (@transylvain).
Incredible interactive music video from Arcade Fire. Using your phone and desktop/laptop webcam together to provide an immersive interactive experience. You can pan around with your phone and glows and distortion affects the current scene, adding a fun dimension to the video. There are several scenes and effects that you can play around with, from dots on a face drawing lines to your cursor smudging the colours. The technical implementation is pretty damn cool – check out the Unit 9 blog to see it explained. Really fun and a great way to play around with a music video – much more immersive than a simple video on YouTube.
Created by Unit 9 (@unit9) and Google Creative Lab (@google).
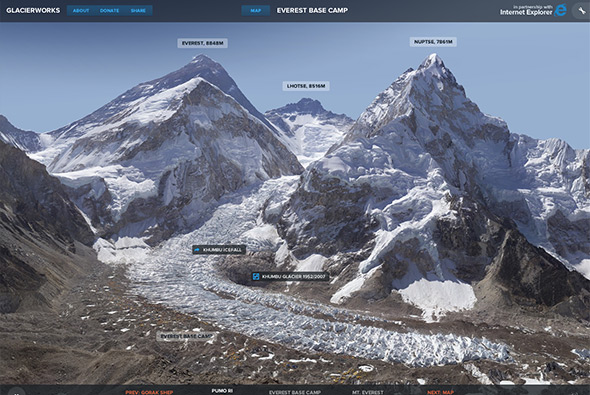
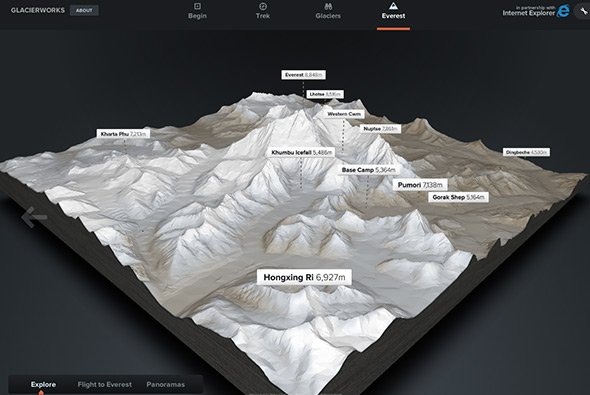
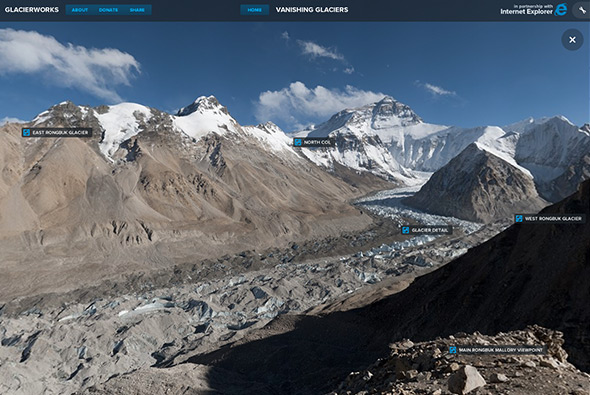
Stunning immersive site about the decline and changes to the glaciers in the Himalayas. Featuring a documentary style explorative interface, using ultra high resolution photography to zoom in – try zooming in on the camp at base camp – and see the landscape of the region around Mt Everest. A wealth of well considered content from videos in the lower towns through to sherpas stories in base camp. There is a great interactive 3d map of Everest and a documented trek to Everest base camp. A really in-depth, thoughtful interactive documentary on this amazing region. Brought to life by beautiful photography and a nice blend of technology.
Created by Pixel Lab (@thinkpixellab) and Microsoft.
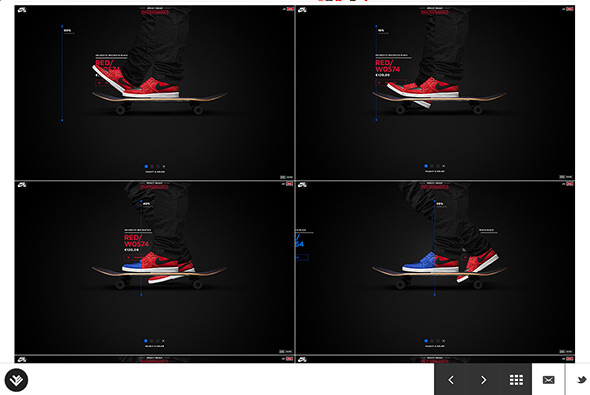
Site of designer & art director Anthony Goodwin. Really minimal and focussed – a carousel of colour coded projects, scrolling down you get into the details for each project. I like the full screen intro to each project, and the full screen visuals – and nice combination of designs on phones and tablet – all in a super minimal way that focusses on the work. Some nice attention to detail – some nice transitions – all in all a nice example of a portfolio.
Created by Anthony Goodwin (@DesignEmbraced).
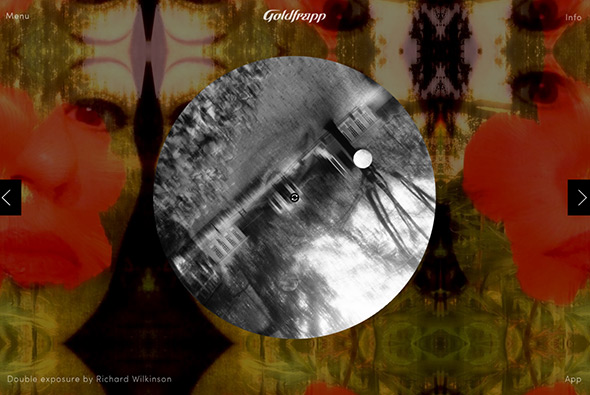
Love this interactive musical experience for Goldfrapp. Featuring a vinyl-esque disc rotating in a photographic scene, clicking on the disc gives you up to 4 I guess musical points, which trigger certain samples resulting in a different tune and melody each time you interact with it. Love the various scenes and sounds, offering a moment of calm and respite in the middle of the chaotic internet. Fun just to play with and take in the beautiful photography and interesting music.
Created by Marc Kremers (@marckremers).
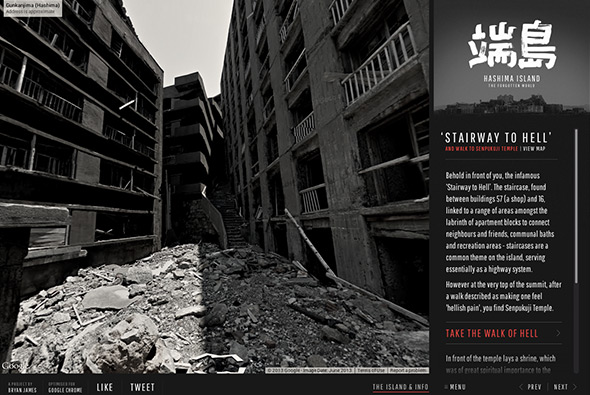
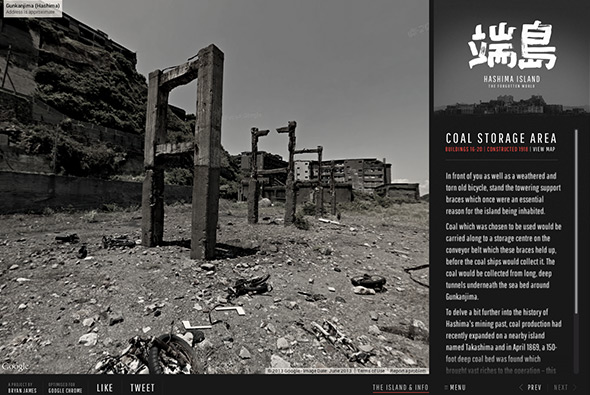
Fascinating site about Hashima Island – a small abandoned island once home to a coal mine – the town was abandoned quickly meaning much was left behind. Recently Google Streetview was made made available for the island and this site was put together focussing on interesting locations such as ‘stairway to hell’, and ‘block 65’. Desaturated and with eerie music the site offers a great wrapper for the fascinating imagery – a really atmospheric almost game like experience.
Created by Bryan James (@wengerstoybus).
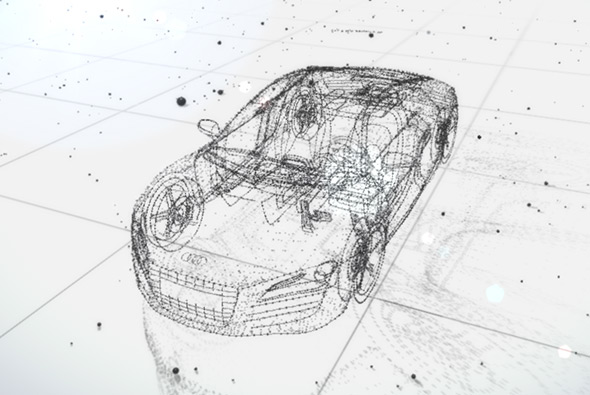
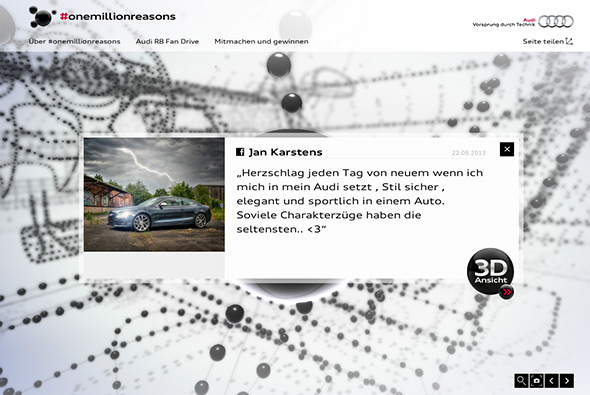
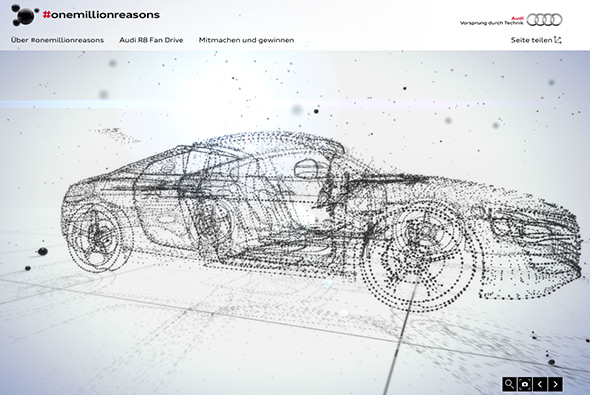
Incredible campaign microsite for Audi and #onemillionreasons. Essentially a model of their R8 car made up of spheres, which people can ‘own’ through social media, clicking on one of the spheres shows the statement, which then also when the “3d ansicht” button is clicked – totally destroys the car and rebuilds it in front of your eyes – and turns it into the photo or statement – absolutely incredible! All built in Web GL, it allows you to rotate your view, zoom in, and interact with the various spheres. Love the attention to detail too, with the spheres moving around based on position of your cursor, and watching the light source cast shadows dynamically. It really is incredibly well made.
Created by Minivegas (@minivegas) and Razorfish Germany (@razorfish_de).
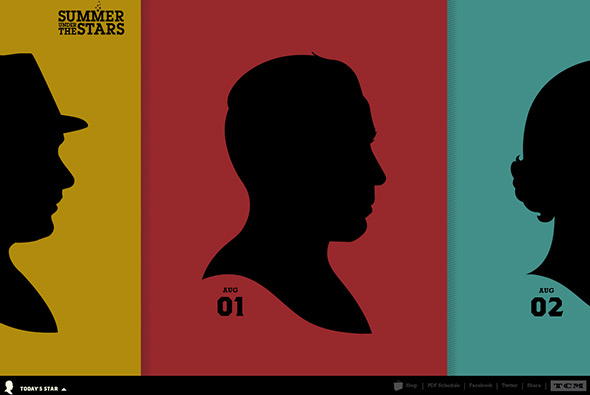
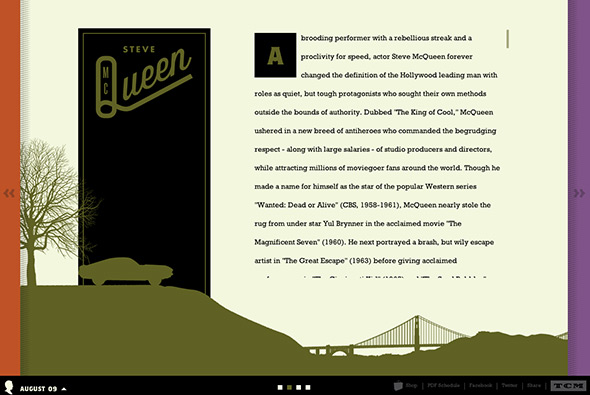
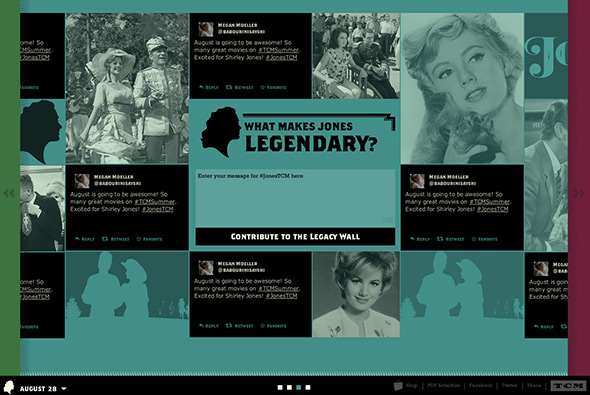
The 2013 version of Summer Under the Stars, a campaign site promoting TV movie channel TCM’s summer schedule. Focussing on the range of famous movie stars of a time gone by. Love the homepage carousel of profiles of the stars, scrolling goes into their respective bios, with a nicely designed scene summarising the actor. Nice little section on what makes that person legendary too. Overall really slick transitions and animations from section to section, nice art direction and fun to play around with.
Created by 1 Trick Pony (@1trickpony).