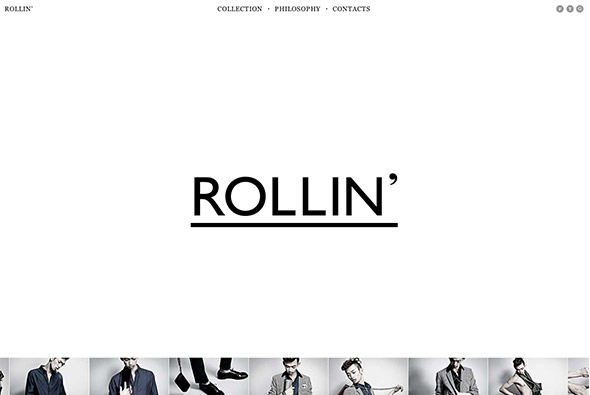
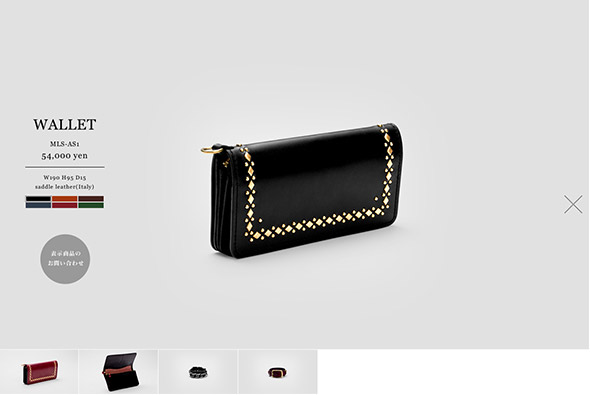
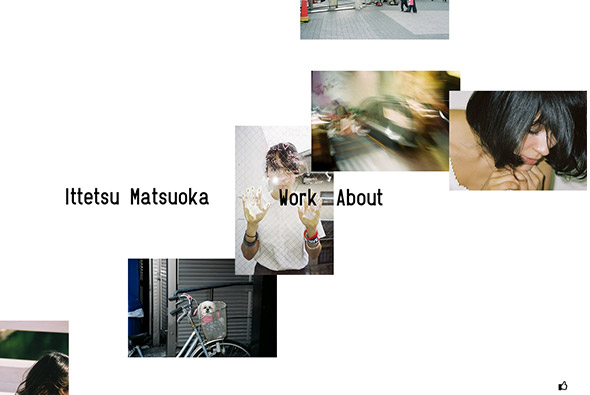
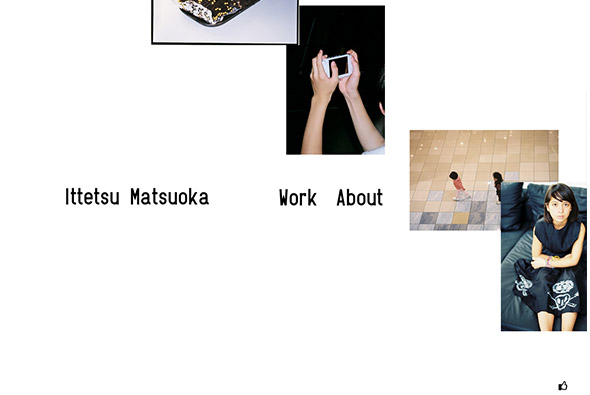
Japanese site of label Rollin’, described as “Creative director Daisuke Iwashita presents his collection for the label and offers backstage video, accessories gallery, and stockist information”. Not 100% sure about the product but the site is pretty cool. Love the simple, minimal design and the transitions and animation – particularly on the section ‘collection’ – when pressed it scrolls at speed through all of the images. I also like the off-canvas style transition to reveal product info, again all wrapped up in a simple design with cool animation.