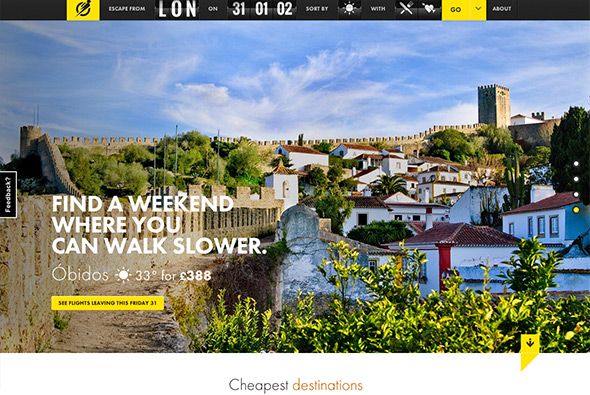
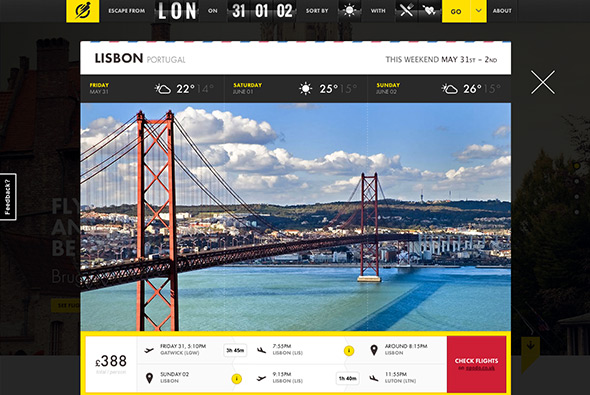
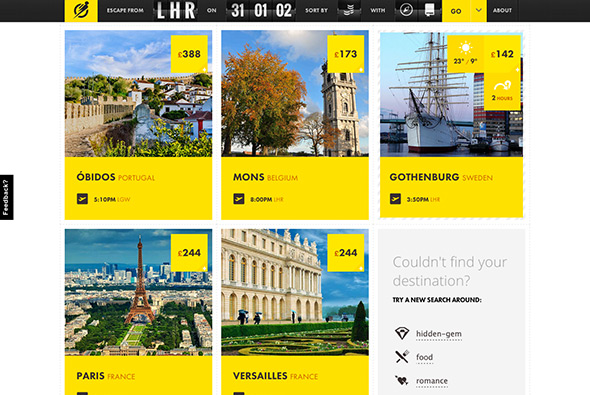
Lovely site for Escape Flight – a search engine for last minute weekend flights for trips abroad. With useful filters such as ‘weather’, ‘culture’, ‘food’, and ‘hidden-gem’ – all aimed at making this a really simple, intuitive way of finding a flight. Really slick animations and transitions everywhere, and lovely design – and great typography. Easy to use and very visual, very modern, very slick.
Created by B-Reel (@b__reel), and Dog Studio (@Dogstudio).