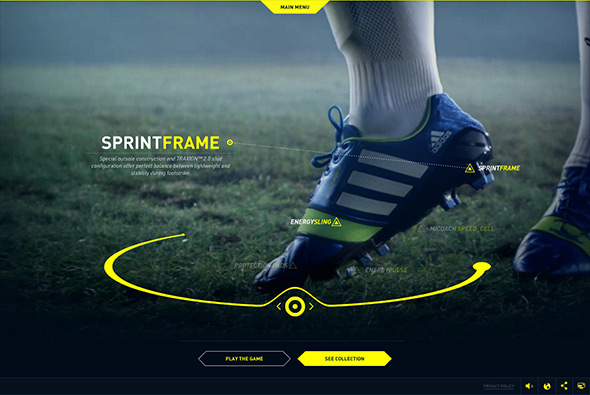
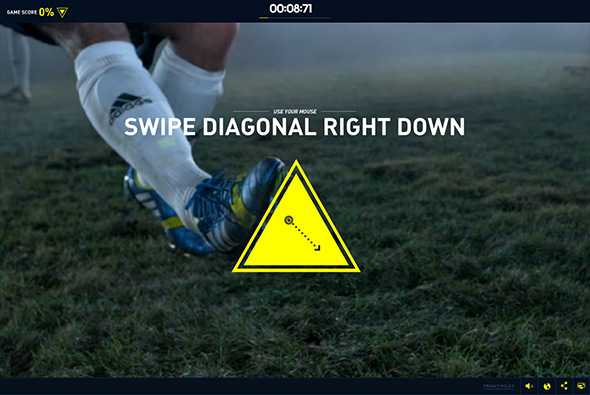
Site promoting the new Adidas football boot – via an interactive game which you can play connected to your phone. Through a series of timed gestures you control the sequence of clips highlighting features of the boot. Loads of cool effects and rollover states and attention to detail and clever behind the scenes work make this a really nice interactive experience.
Created by DDB & Tribal Amsterdam (@DDBTribal_AMS).