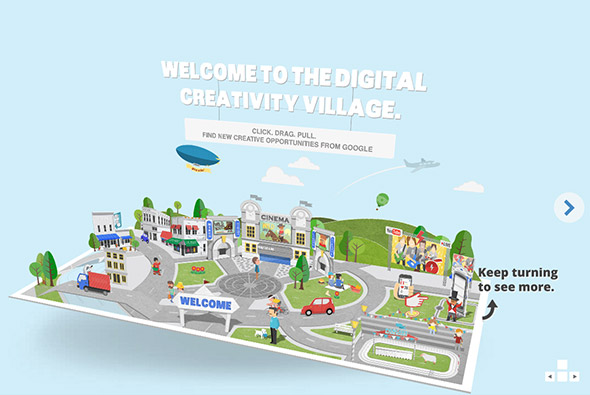
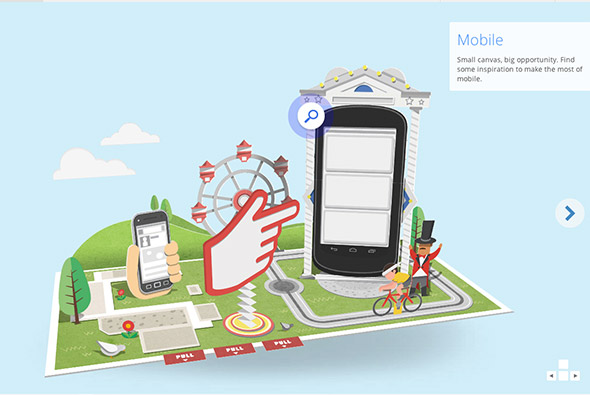
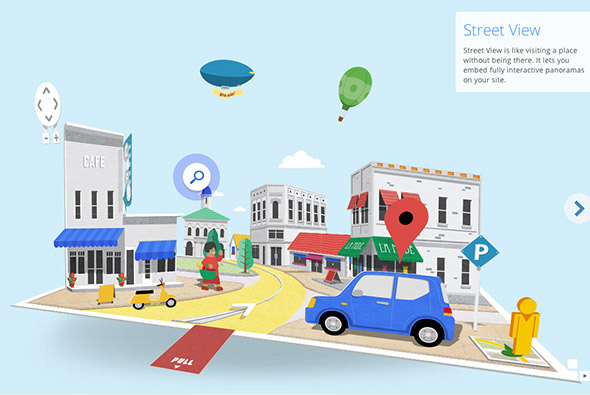
A guidebook from Google to highlight the creative possibilities of the digital world with Google. Love the concept of a 3d pop up book, with various scenes showing possibilities such as street view, mobile, YouTube. The scenes are not only animated they are also interactive. There are various ‘pull’ tabs which trigger actions in the scene such as in Google maps, pull the tab and your view goes into street view. Also love how the movement of the pages is linked to your mouse which provides a very tactile interactive experience. All done in CSS / Javascript – really quite amazing.
Created by We Are Hive (@WeAreHive), Adam&Eve (@aandeddb), and Google Creative Sandbox (@CreativeSandbox).