


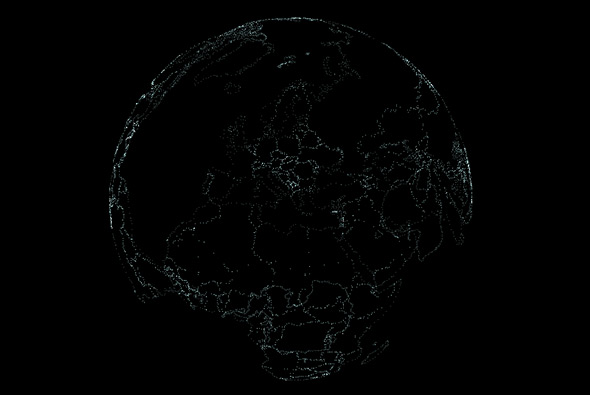
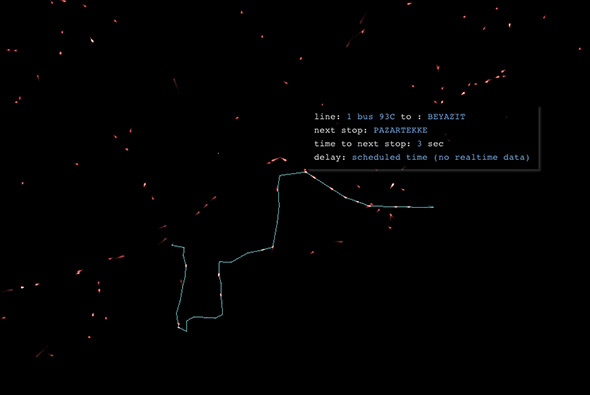
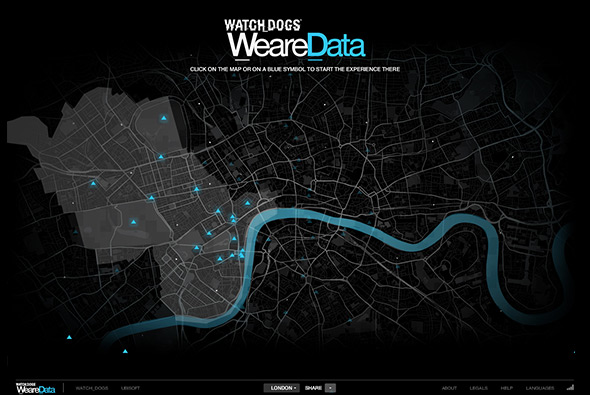
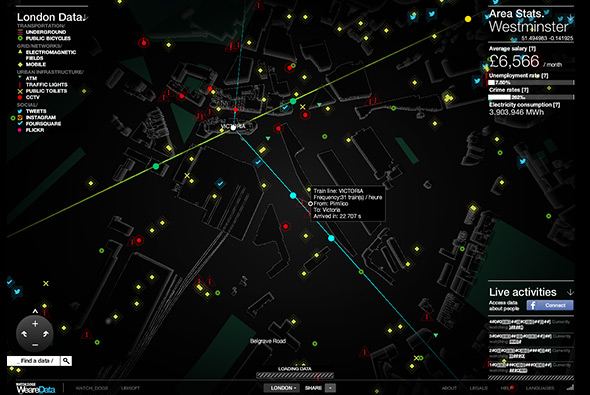
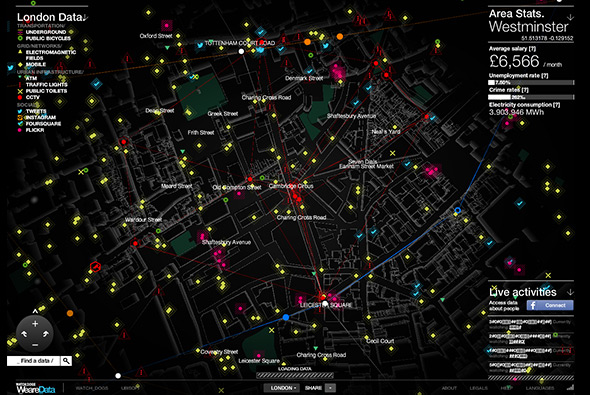
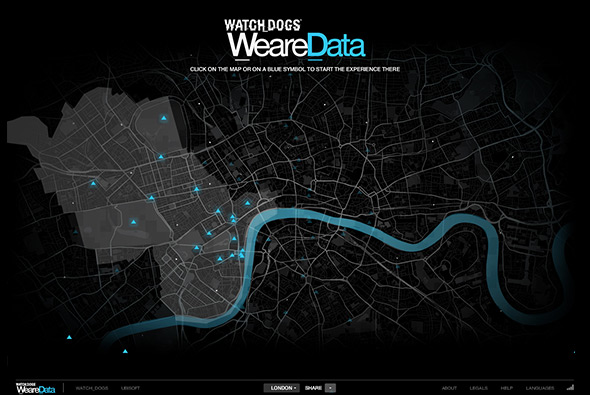
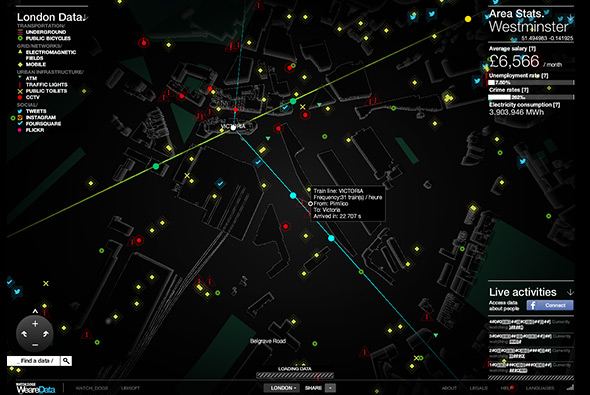
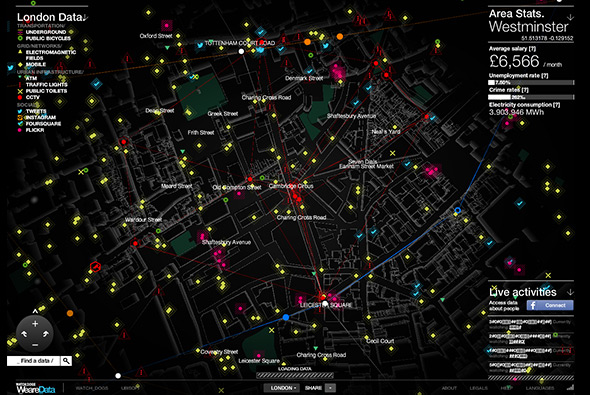
Site promoting new Ubisoft game ‘Watchdogs’ an action/adventure game set in the modern age of communication and data. This site pulls in public live data from lots of different sources such as Twitter, Flickr, Instagram, transport grids, phone mast locations, cctv etc etc – and plots it all on a series of 3d maps across London, Paris and Berlin. The detail is quite incredible, featuring moving trains, phone networks, twitter messages, all in a 3d interface which moves nicely as you click and drag around the map. It really gives the impression of the amount of data in the world around us – all nicely colour coded and with icons to tell the differences between each bit of information. It looks really cool too – with the dark background and glowing icons and drawing lines – when you pan the buildings are draw all in 3d boxes, with particles at different heights giving that illusion of depth. A very cool site – all built in Flash – full of interactivity and dynamic information rendered in a 3d map!
Created by BETC Paris, (@BETCParis).
Site here…