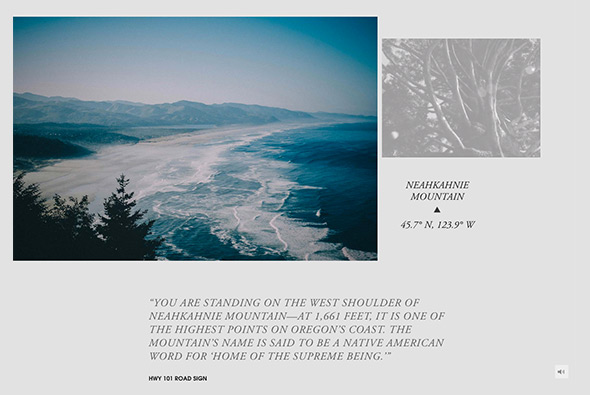
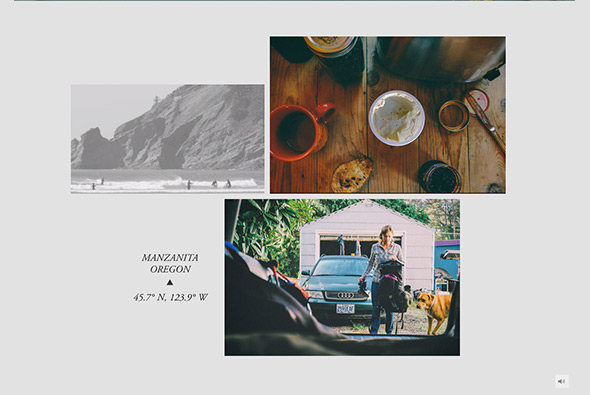
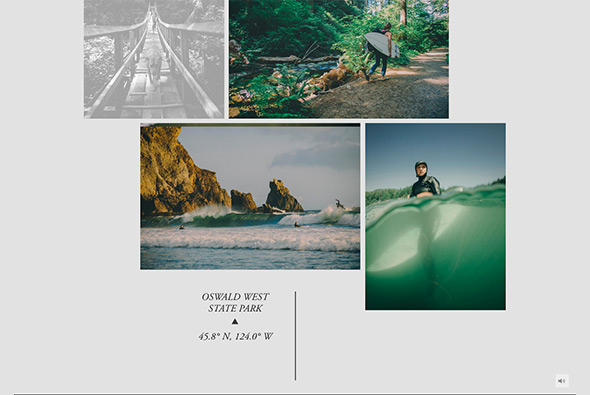
Lovely site ‘This Place’, described as “Everyone has a special place–a spot on earth you hold close to your heart. Like the town where you grew up or met the one you love. The cove where you learned to surf. The secret mountain hideaway where you go to find yourself.” In this first version, the coast of Oregon is explored through quotes and photography. Lots of lovely videos and photography – and a unique way of going through the photos as you scroll down – it all happens within the mask of the image – a really nice touch. Lovely typography and layout – really nicely designed and lots of nice touches, animations and transitions. And its even responsive as well!
Created by Instrument (@instrument).