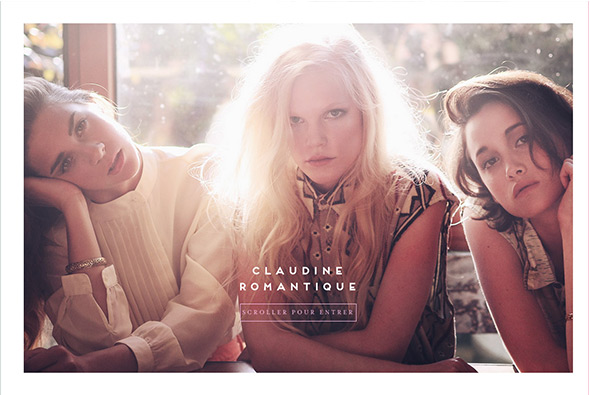
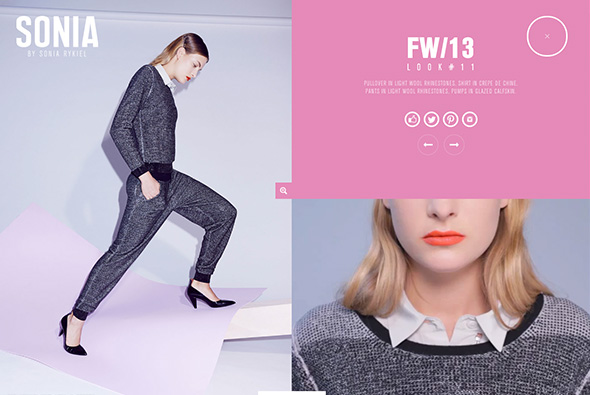
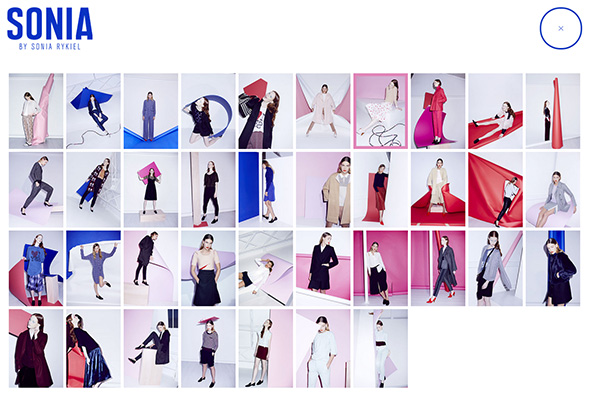
Short and sweet site for French label Le Col de Claudine. Simply a nicely laid out page with subtle parallax style effect, with nice photography and large type. Love the way the background colour changes on scroll and reflects the colour in the items on the models, really subtle and a nice way to tie it all together. Sweet and simple.
Created by Benjamin Guedj (@benguedj).