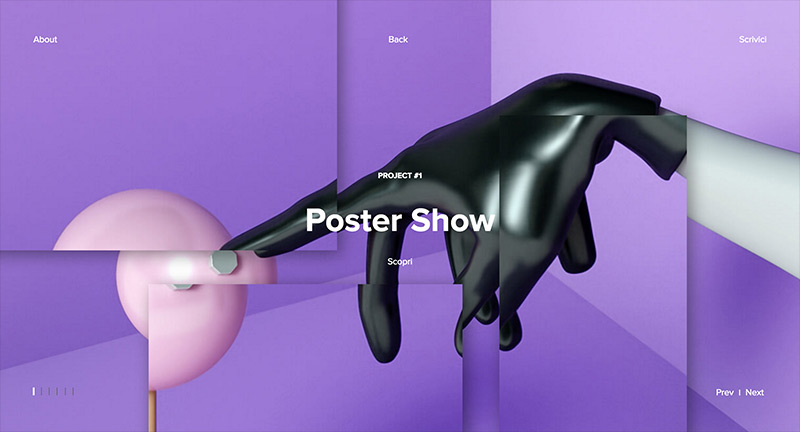
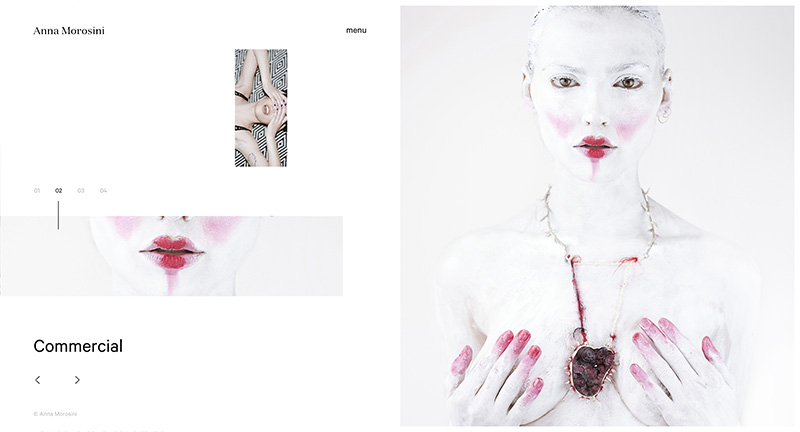
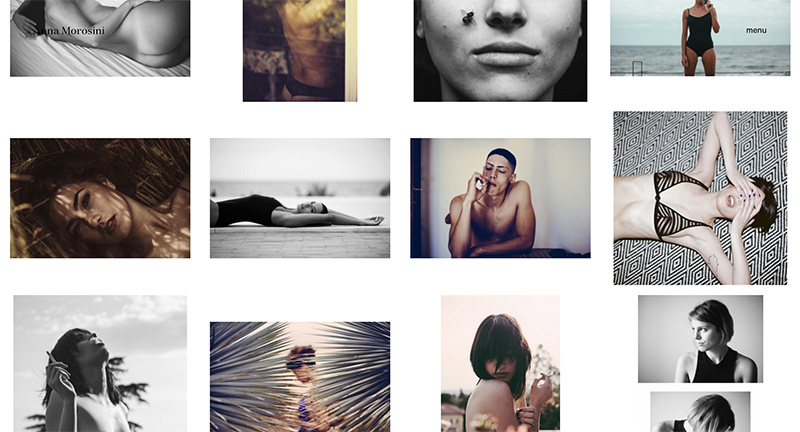
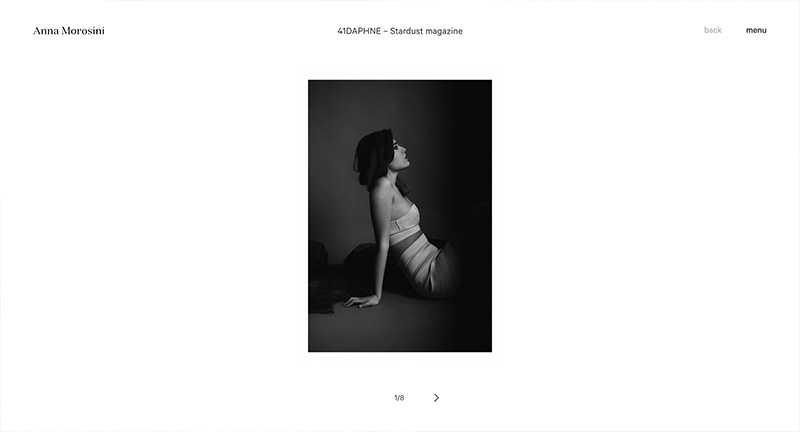
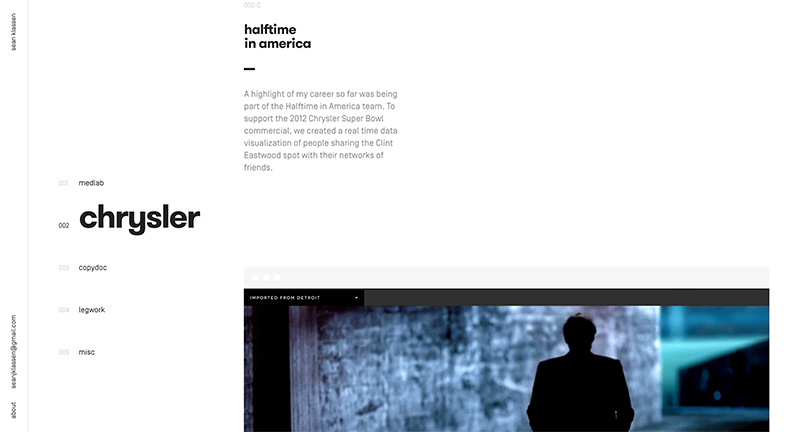
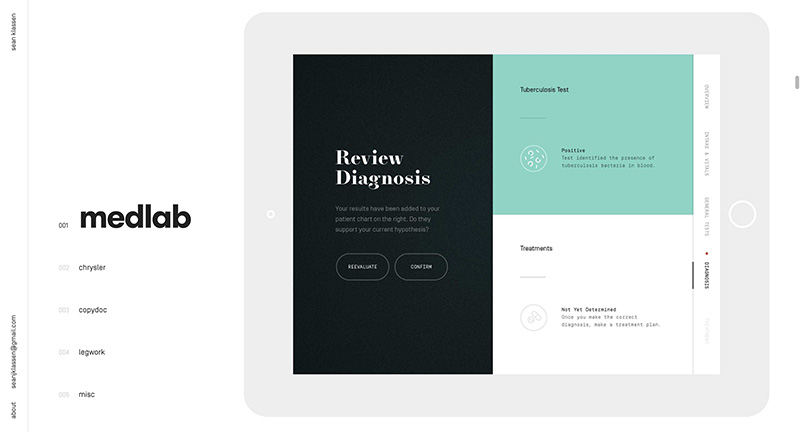
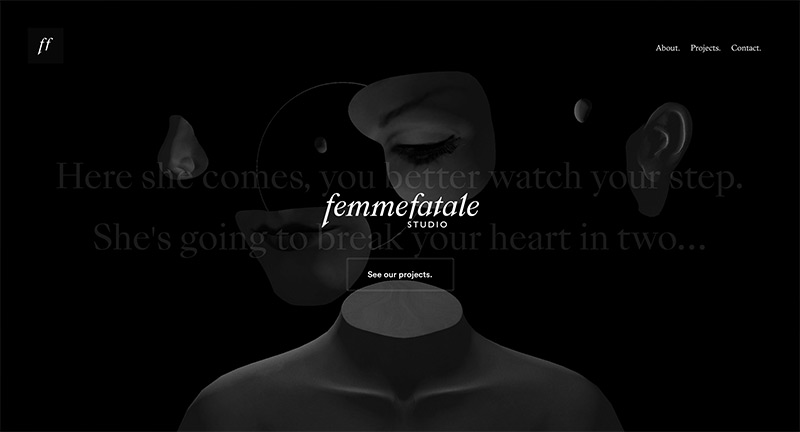
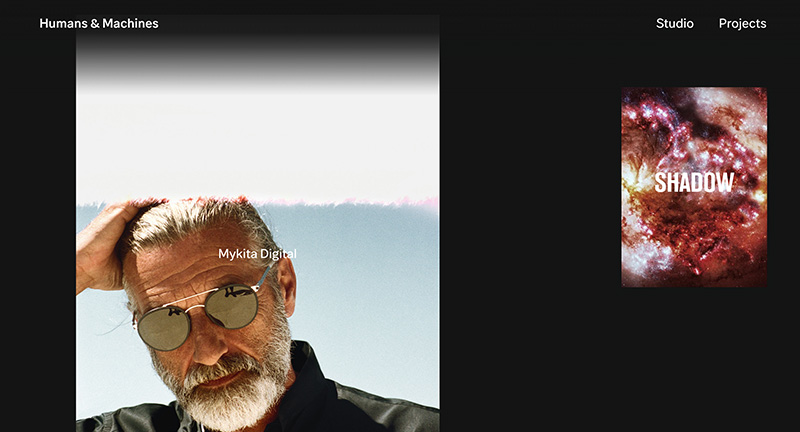
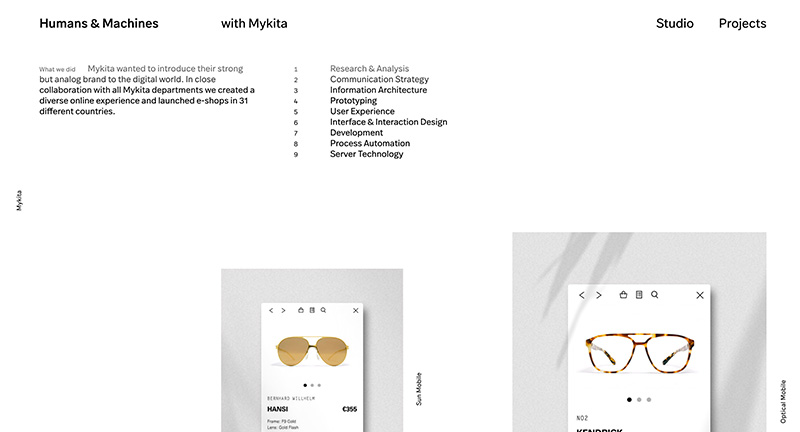
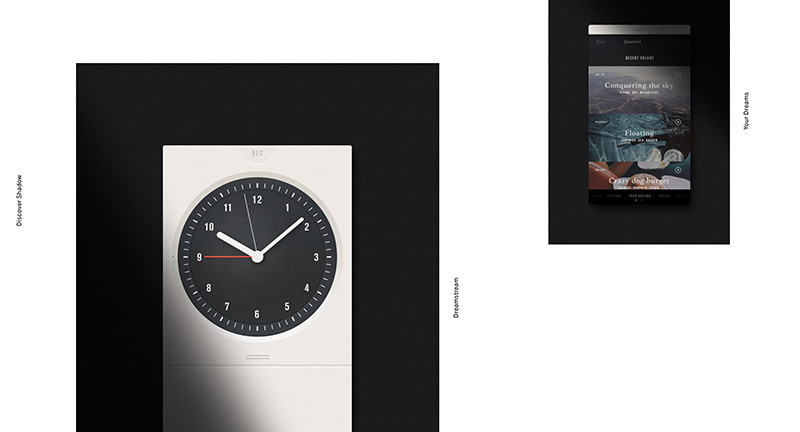
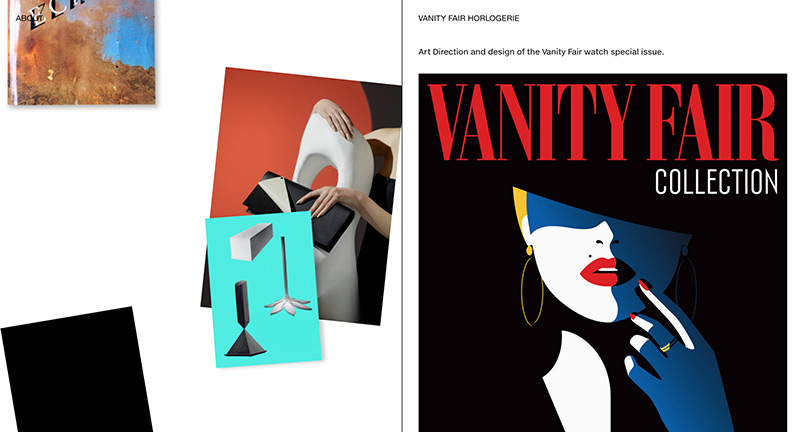
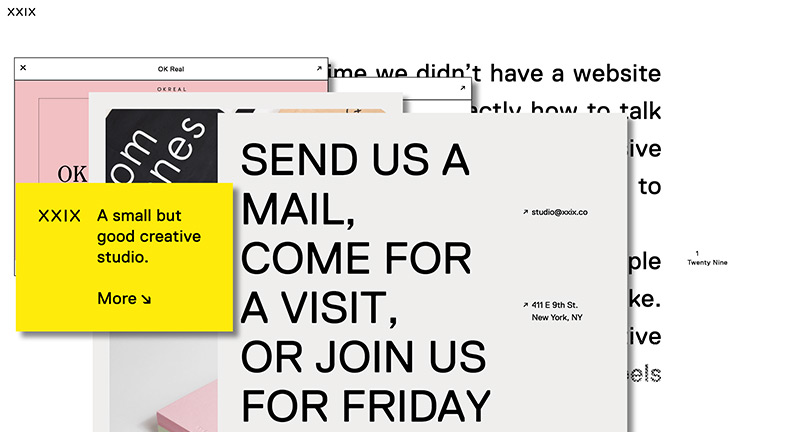
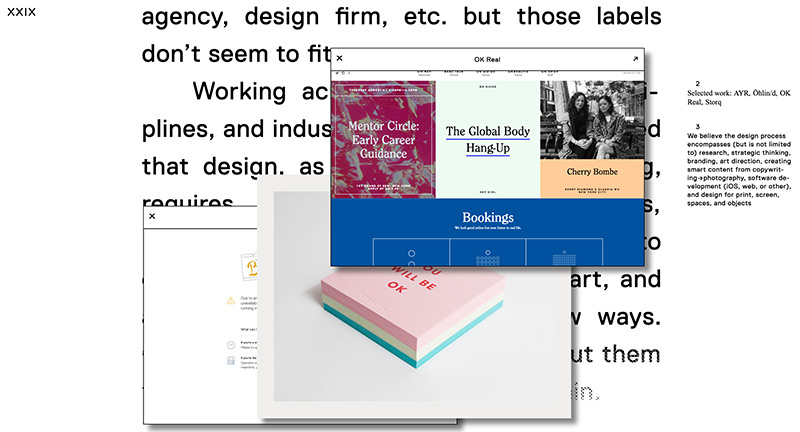
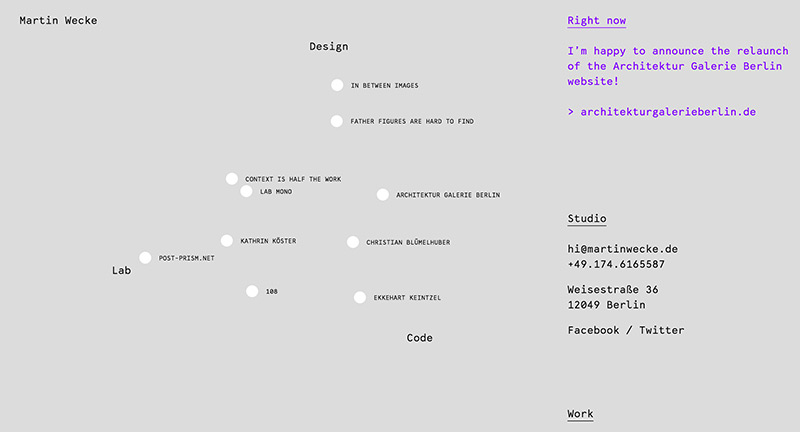
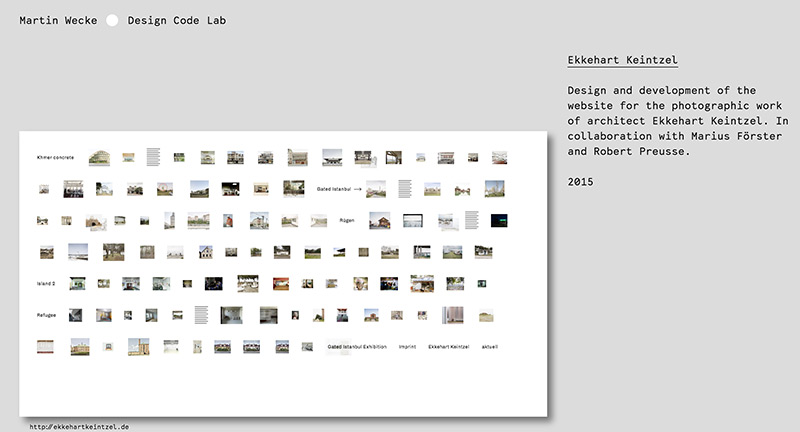
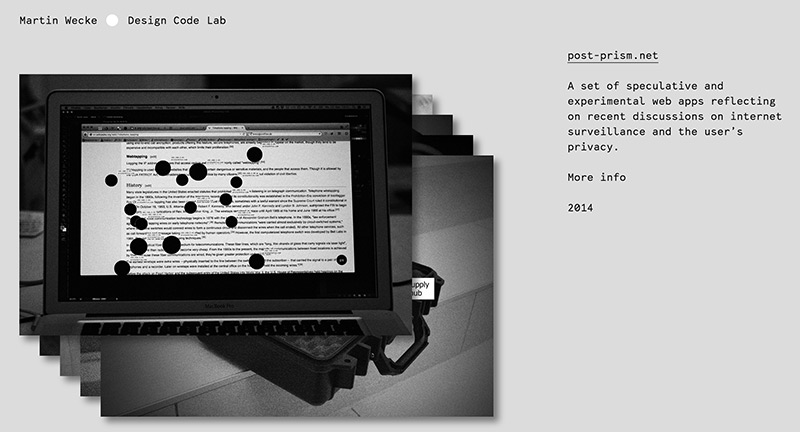
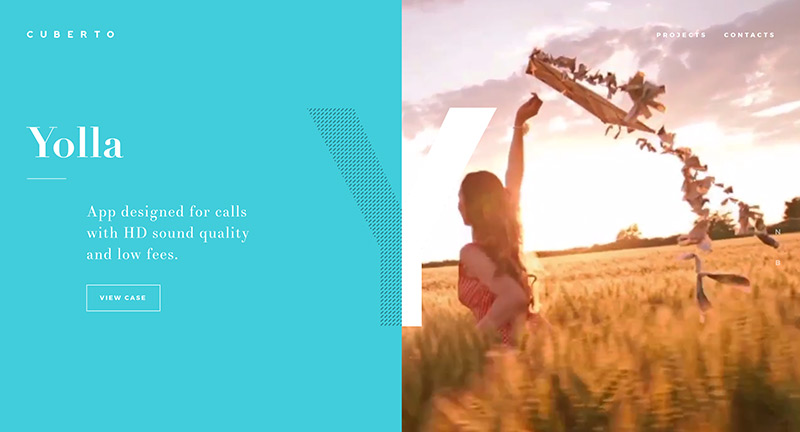
Site of Italian design firm specializing in 3D renders and animation. Dark and simple – love the layers of the hero images slightly moving and the nice text transitions. Nice thoughtful project pages that inject a sense of movement and show the work in a simple way. Lots of nice little details that lift the experience and add some personality.
Created by Adoratorio (@adoratorio_cc).