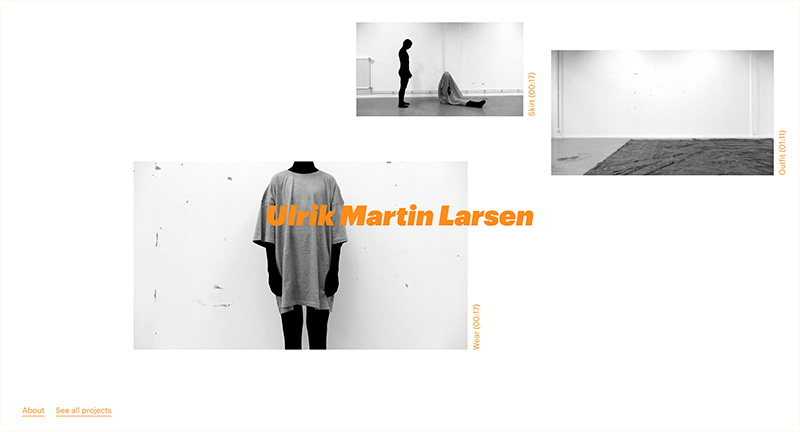
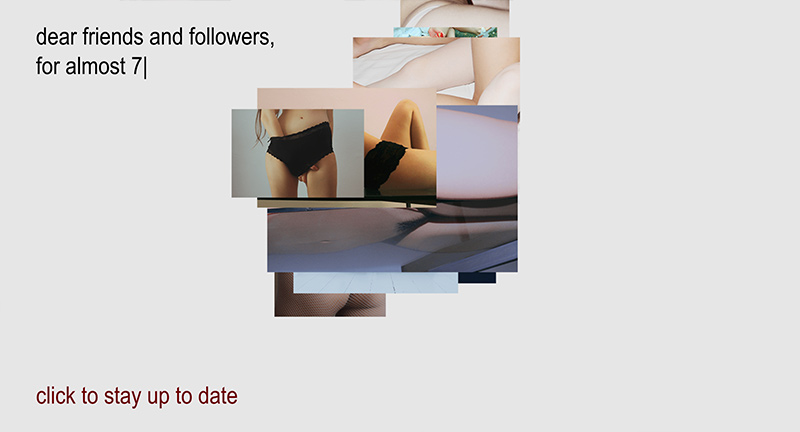
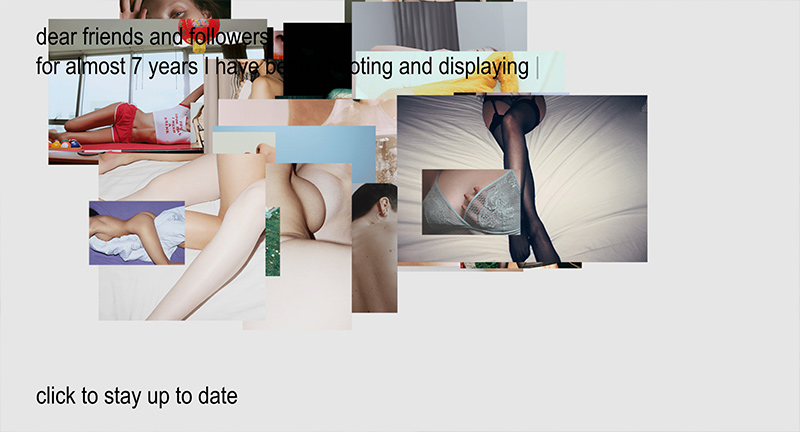
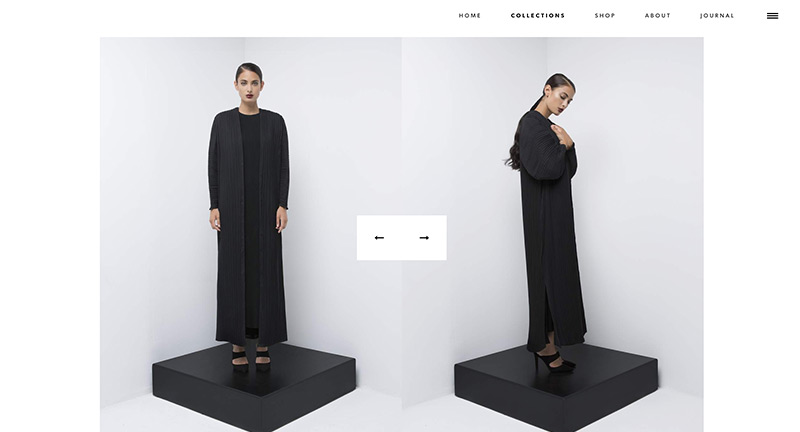
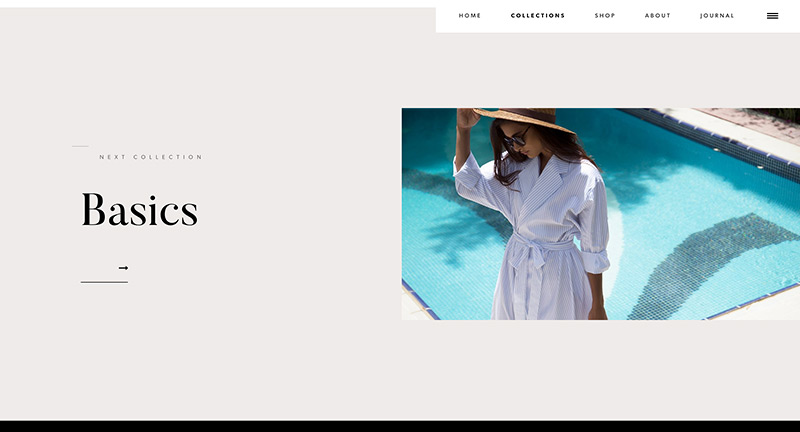
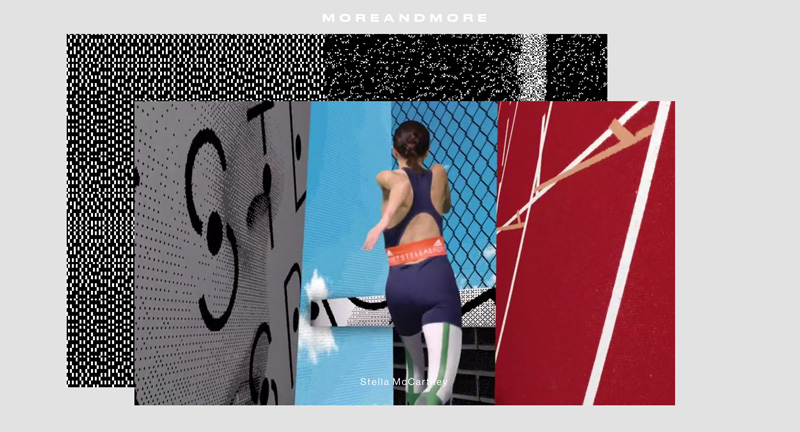
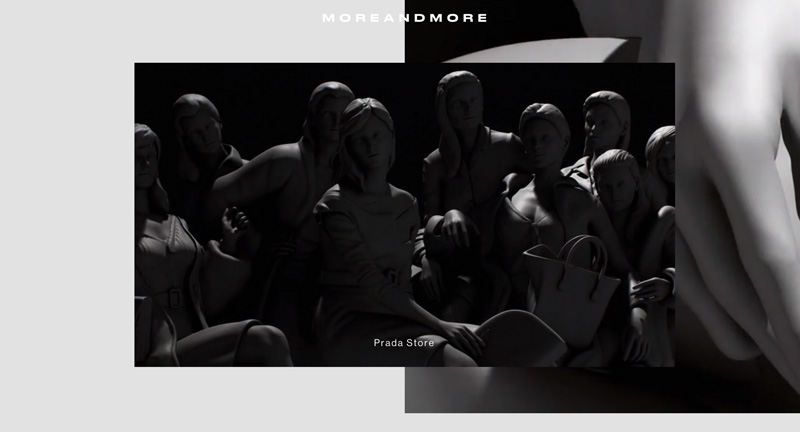
Site of fashion designer Ulrik Martin Larsen. Featuring the clothing on people wearing dark body suits – really lets the clothing and the artworks combine. Love the mixture of videos and imagery for each of the projects, and the way the interface transitions seamlessly – some interesting navigation patterns in use here.
Created by PutPut (@stephanfriedli).