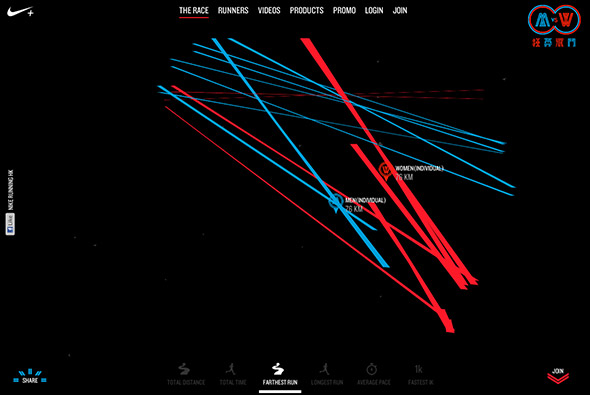
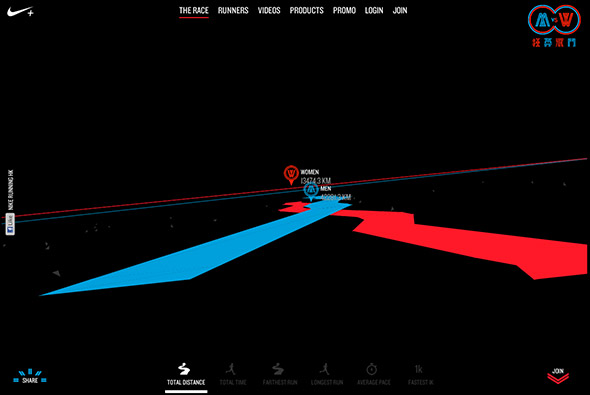
Nike MvsW is a Nike+ running competition aimed at pitching men against women in Hong Kong – using their Nike+ data to compare themselves against other people and celebrities. It is all brought together into a minimal data visualisation layout – all in 3d! The graphs are drawn in front of you – you can affect your view by moving your mouse around – quite immersive. Really bold and bright look and feel, (love the login page) great animation and the 3d effect is ultra smooth – great way to bring the concept to life.
Created by pill & pillow (@pillandpillow).