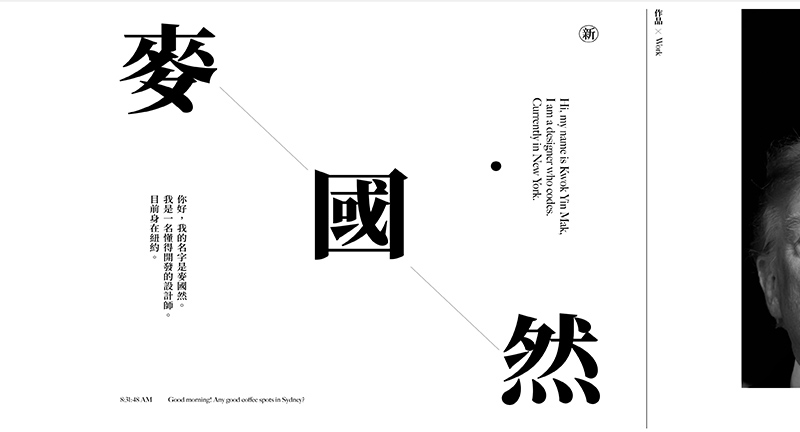
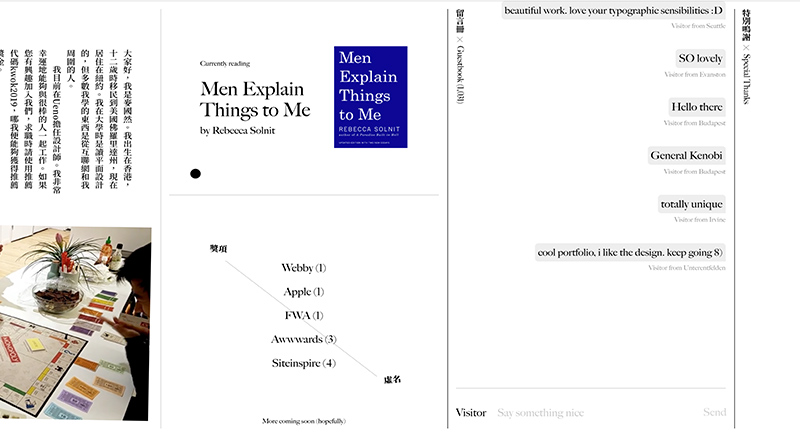
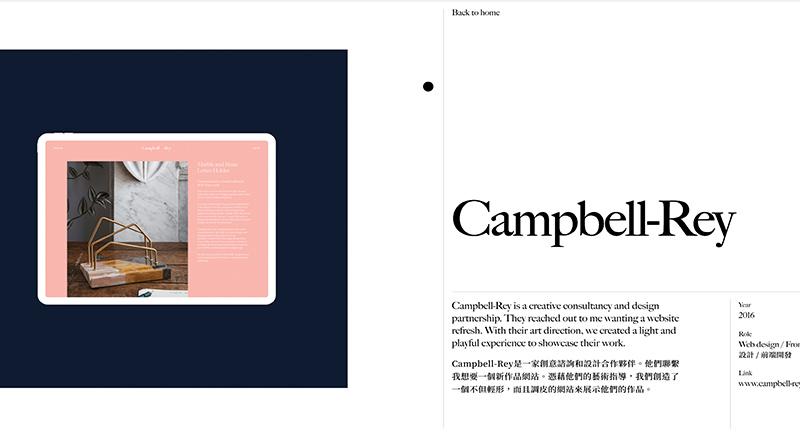
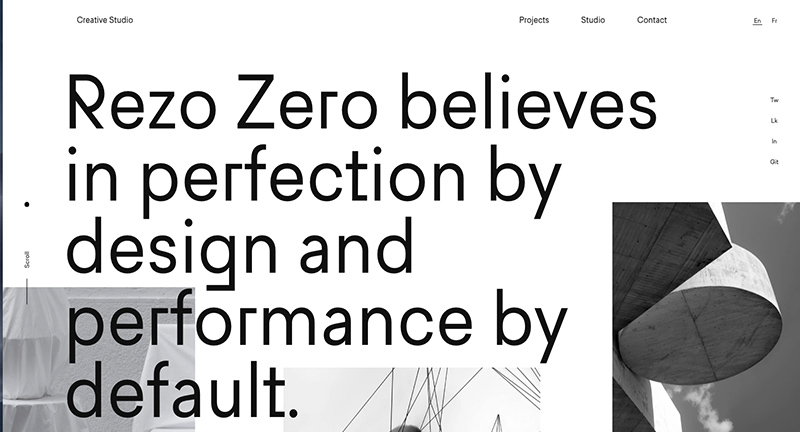
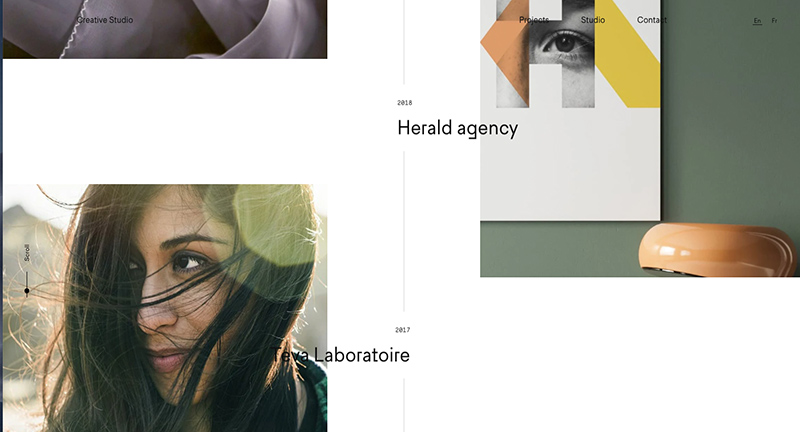
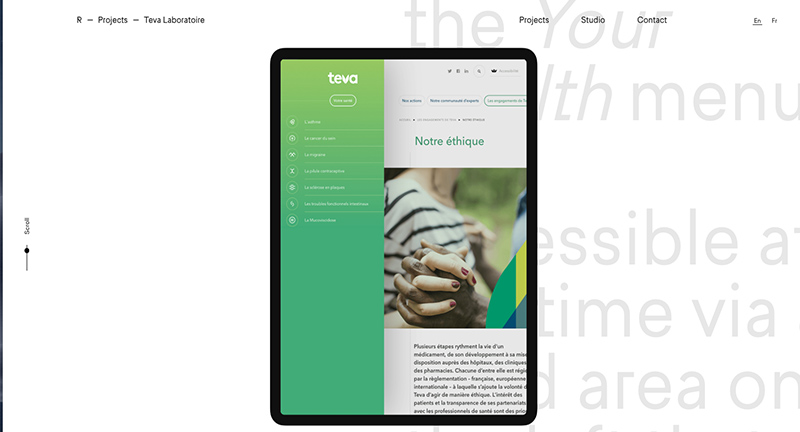
Site of Kwok, US based designer, and a personal portfolio. Love the personality dotted all around this site, from the playful dot to dot represenation of distance from my ip to where he’s based, through to a guestbook where visitors leave their messages, it’s like going back to the fun websites of yesteryear. Lovely design and nice mix of type and languages, particularly like the transition from project thumbs to the detail page. Super cool and super fresh.
Created by Kwok Yin Mak (@kwokidile).