





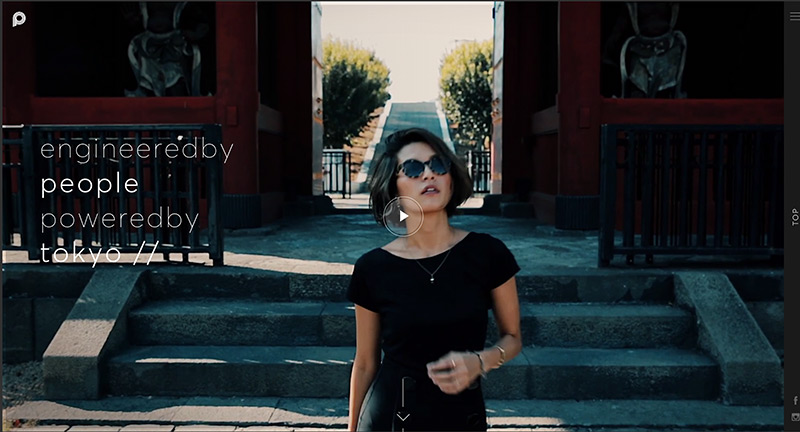
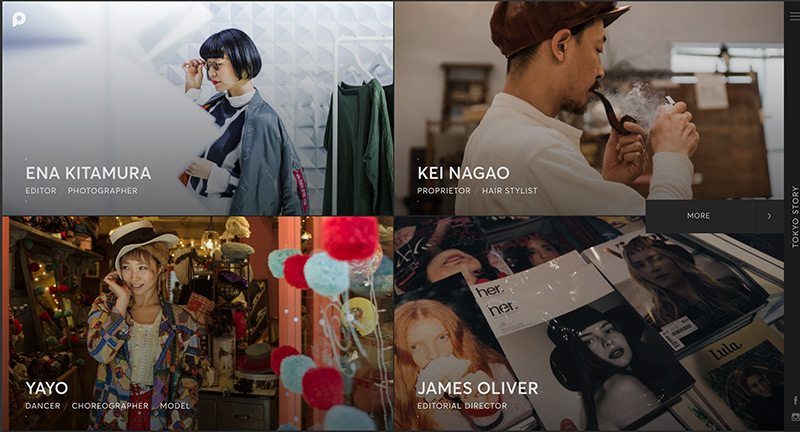
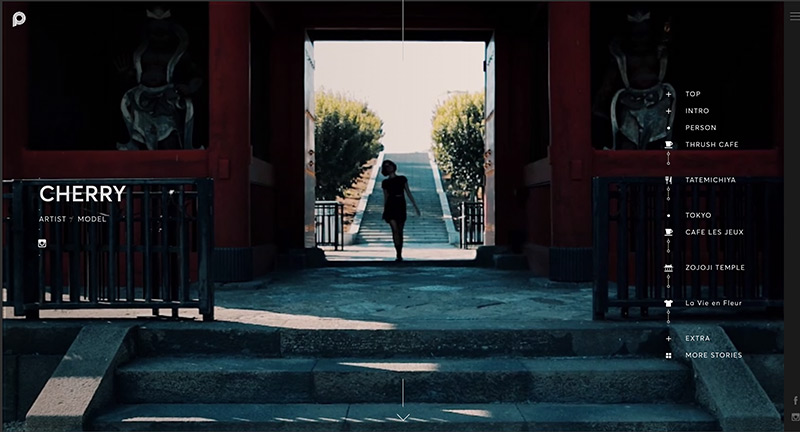
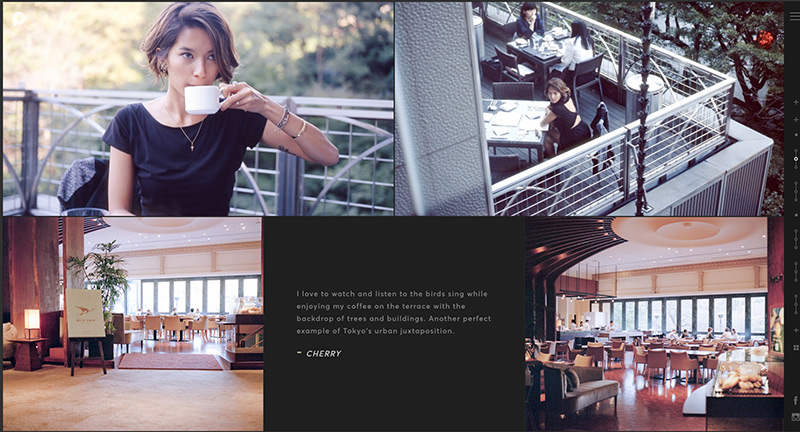
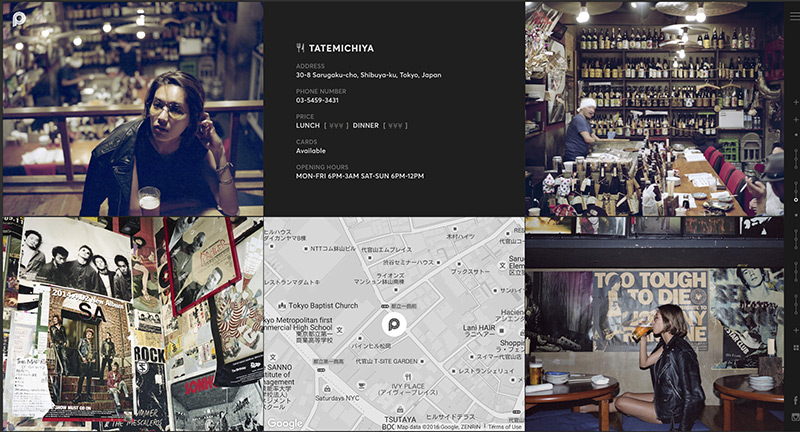
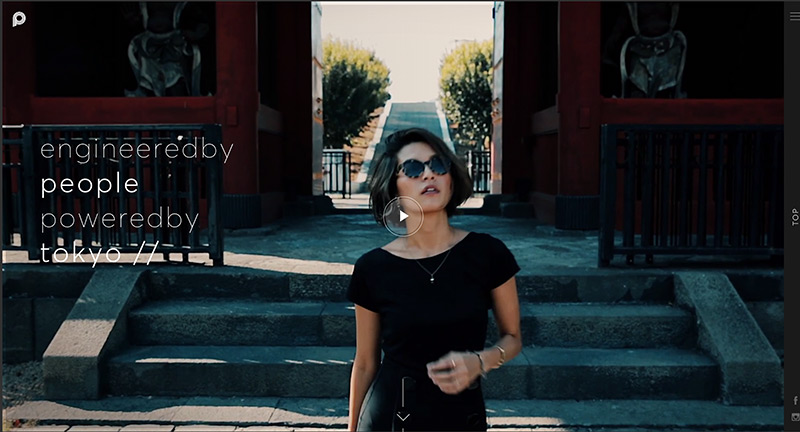
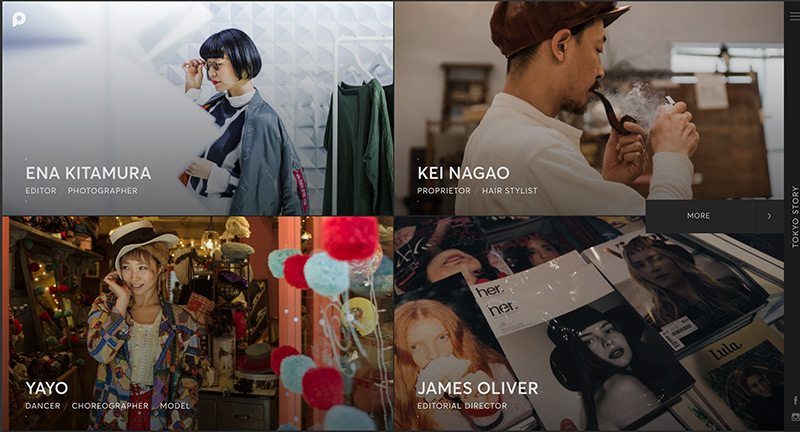
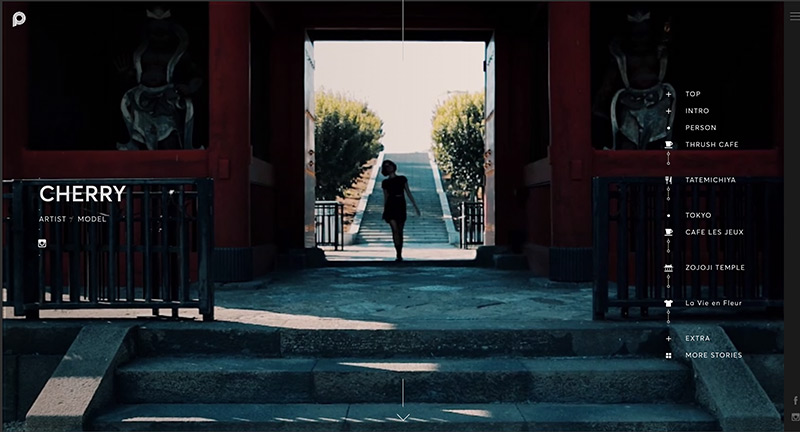
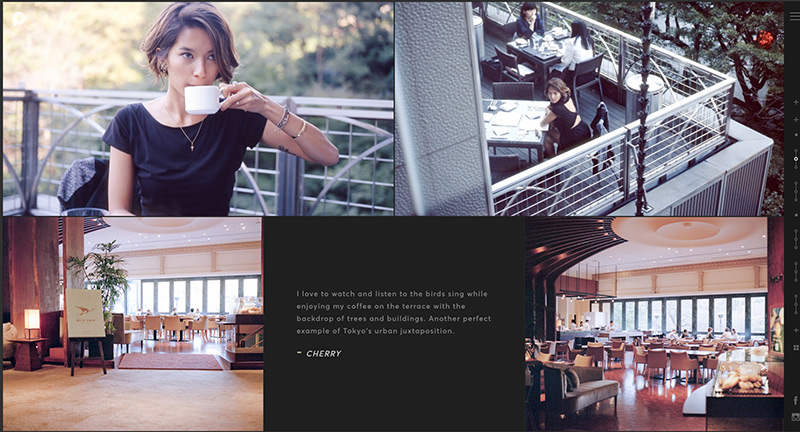
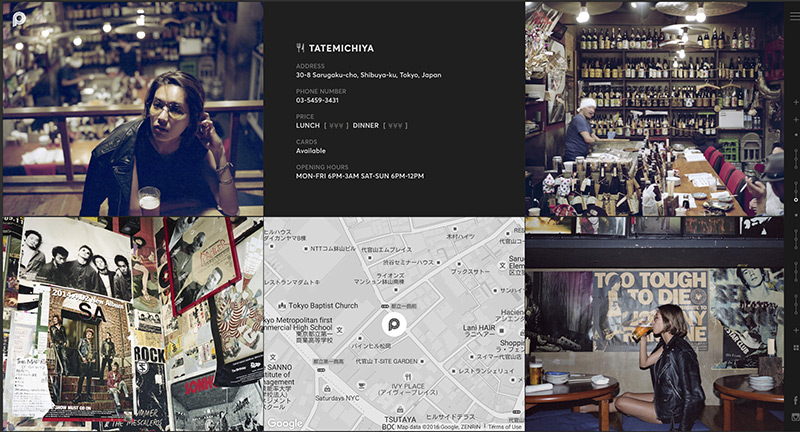
Site documenting various people who live in Tokyo, their lives, and their tips & recommendations for the city. In their own words “a community driven initiative that seeks to establish the modern Tokyojin. We aim to authentically and organically capture, document, and communicate Tokyo’s unique urban culture through the insight and experience of the very people that shape it while redefining what it means to call Tokyo home.” Interesting form of storytelling through in depth journeys. Lovely photography and design, love the blend of inline video and sprinkles of Google Maps that bring the stories to life. Nice transitions and art direction tie it all together to create a compelling experience.
Created by Monopo.
Site here…