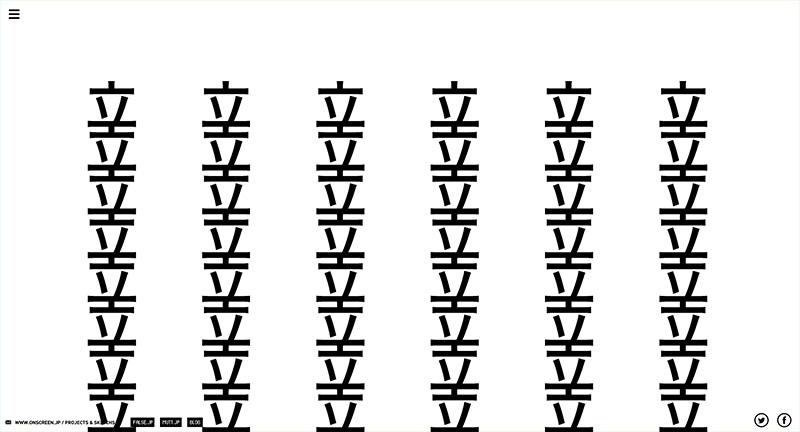
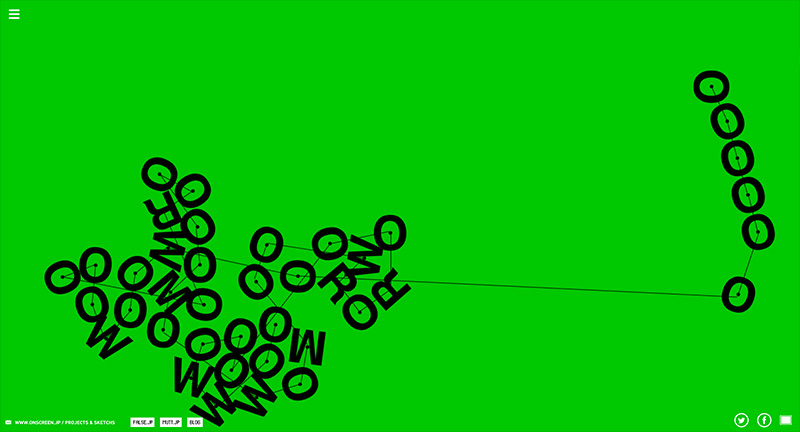
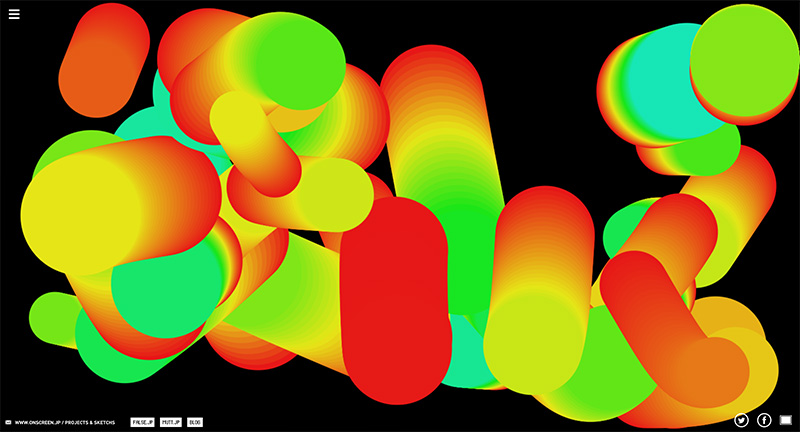
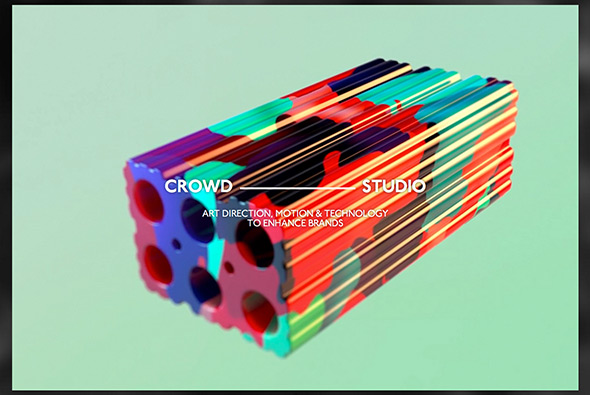
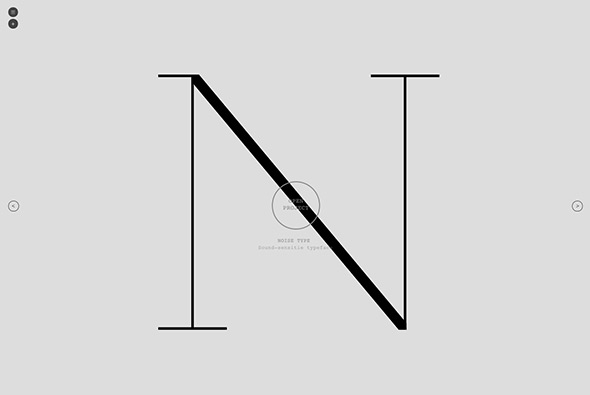
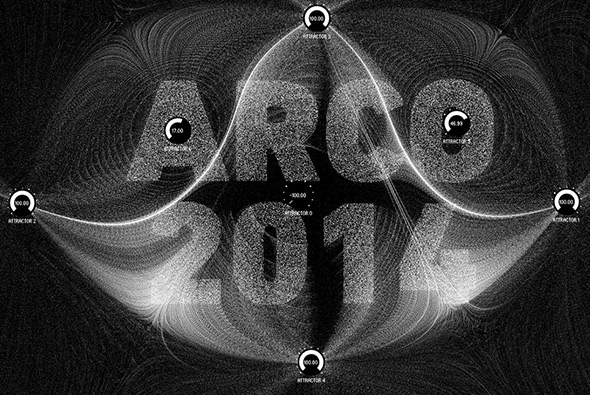
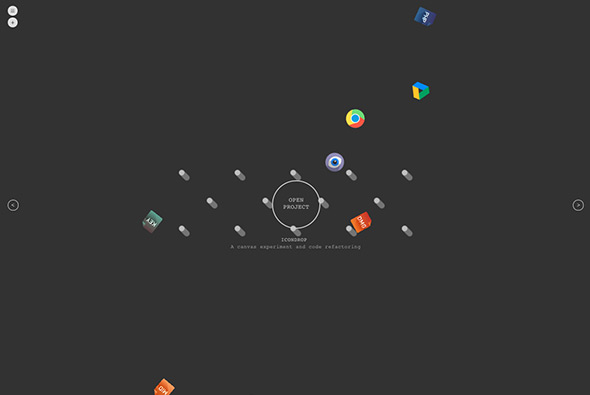
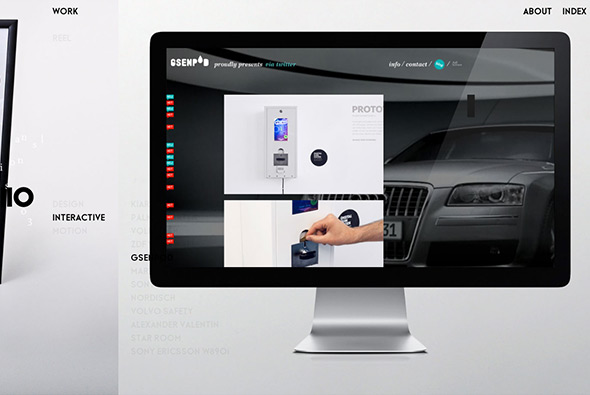
Fun site of short and sweet interactive experiments. Really fun stuff playing with shapes, physics, lines to create mesmerising and colourful digital artworks. Great to play around with and explore, all wrapped up in a minimal interface that is a pure simple form.
Created by Toshiyuki Nagashima / Kakarod.