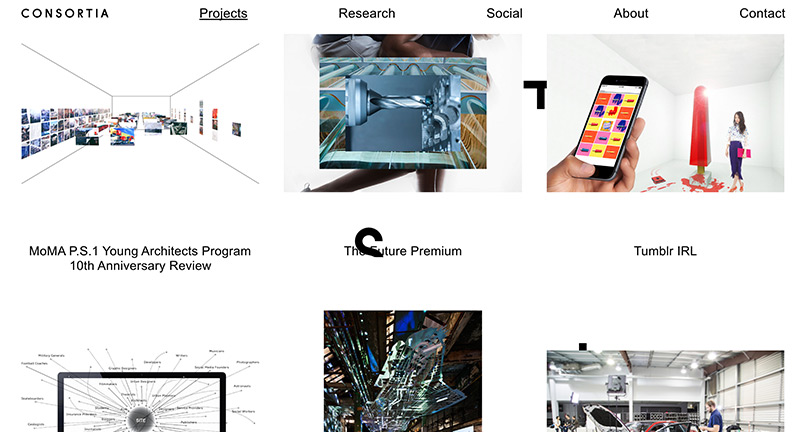
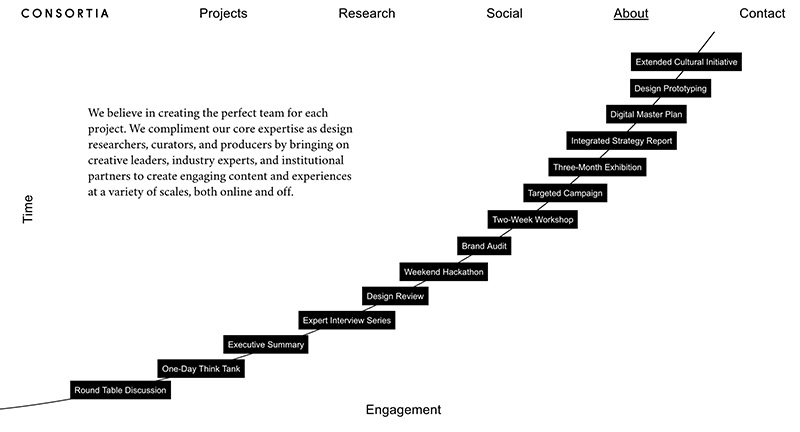
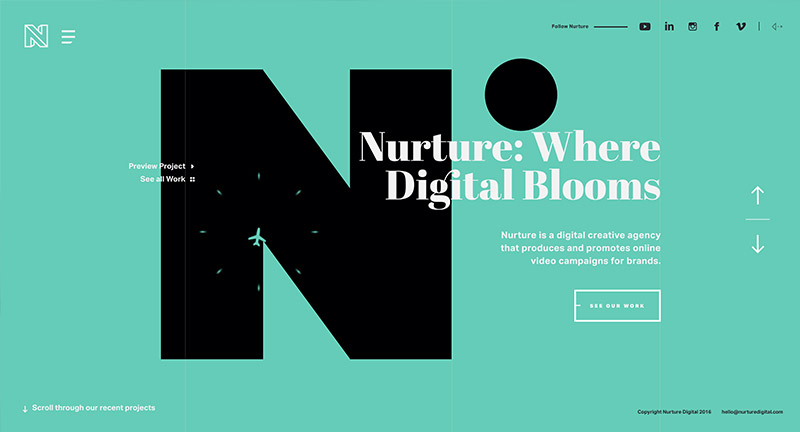
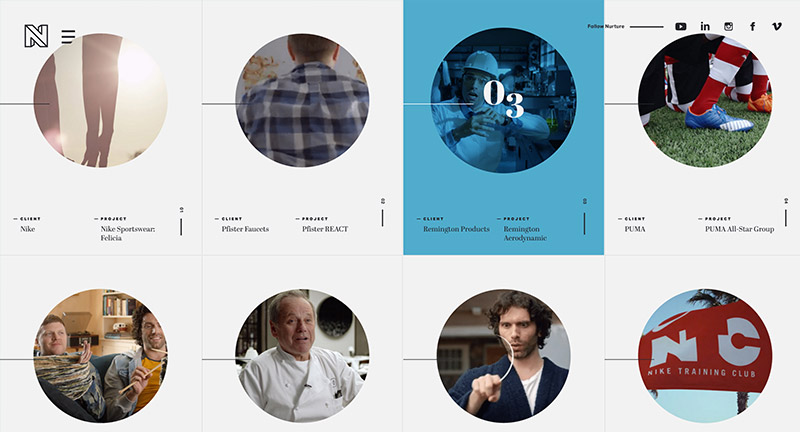
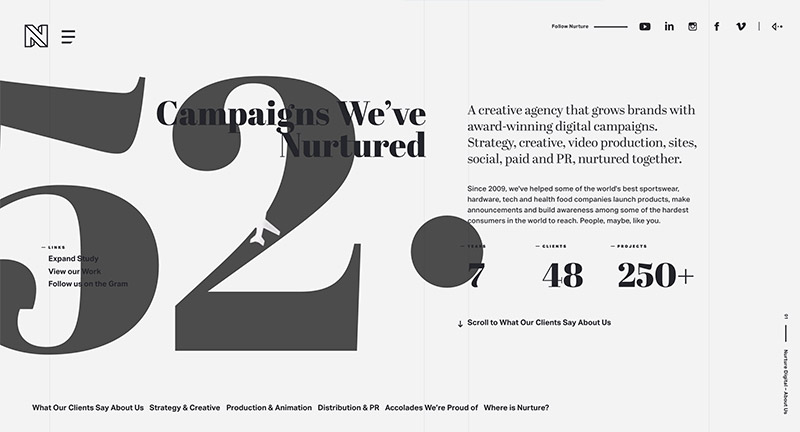
Site for digital agency and research group Consortia. Lovely scrolling intro that pulls apart the logo and dives you into their lovely folio of work. Simple interactivity that splits the page to reveal the project detail in-situ. The component parts of the logo follow you down the page and add a nice element of depth.
Created by Lucas Lind.