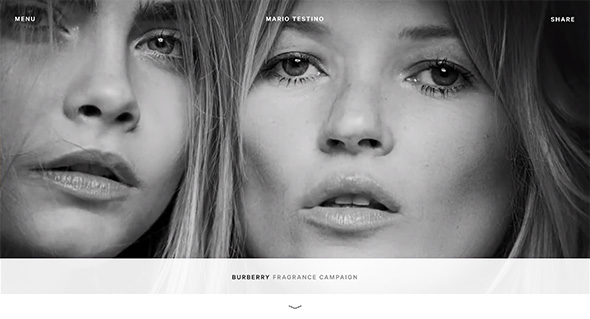
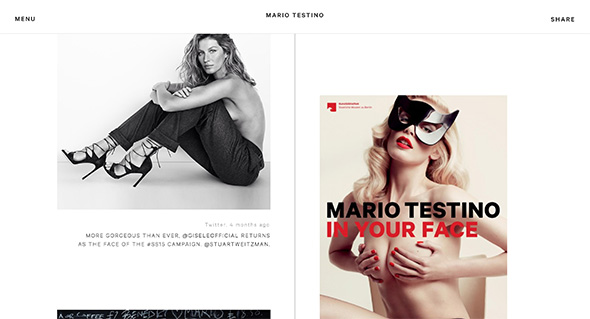
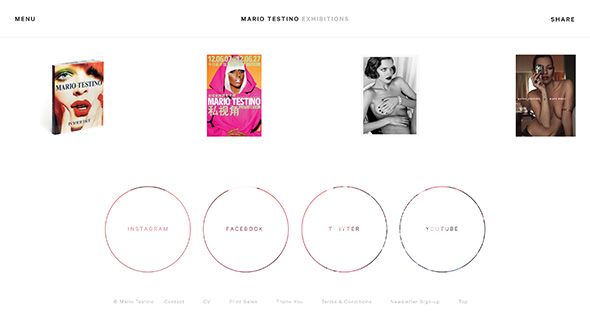
Lovely new site for the famous photographer Mario Testino. Well thought out and considered, a fresh approach to the photographer’s portfolio. Love the news feed highlighting the latest projects, the project view, where scrolling down scrolls the photos horizontally, and at the end of the page – suggested next reading, and other useful links. There are loads on nice little details like these dotted all over the site. On top of this it all looks great, works really nicely and is responsive too, working great on mobile and tablet.
Created by Marc Kremers (@marckremers).