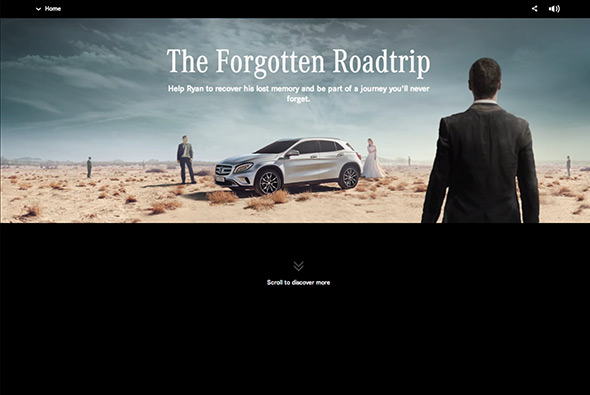
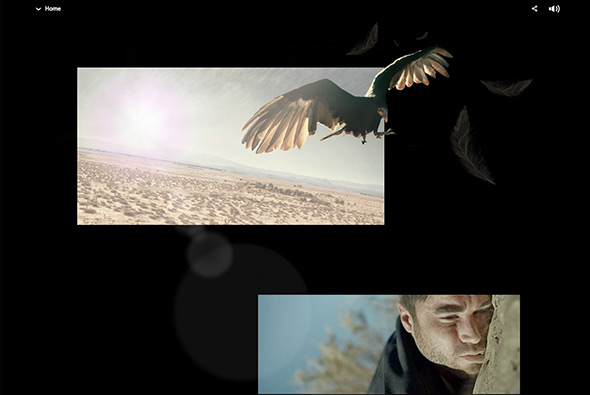
Nice bit of storytelling for the Mercedes GLA Class. You watch the main character regain his memory through small snippets of videos, images and interactive elements – all presented in a long scrolling page. Nice to see people trying different approaches – in order to appreciate the site you have to go through the story slowly – if you were to scroll quickly through it easy to dismiss as another parallax site. But all the individual snippets of the story, sound, draggable interactivity, and video draw you into the story. It also looks nice – with a bold style and feeling a little like Max Payne or Memento.
Created by Jung von Matt (@jungvonmatt) and B-Reel (@B__REEL).