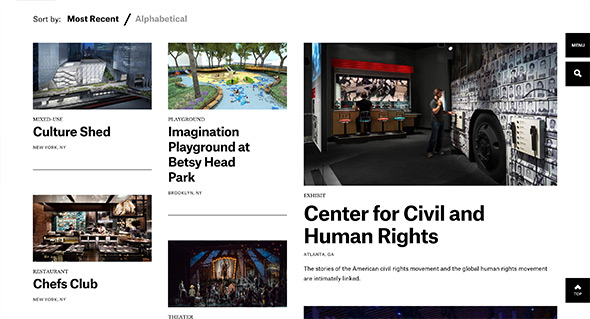
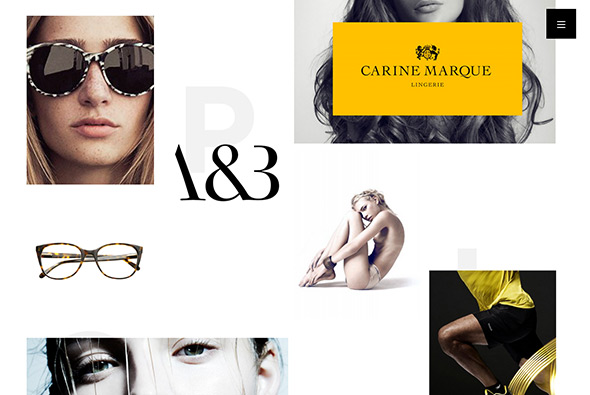
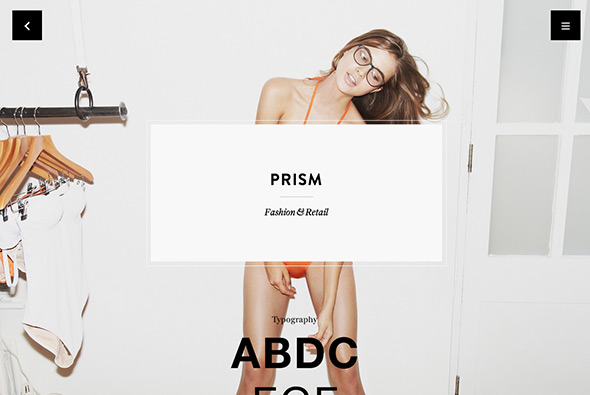
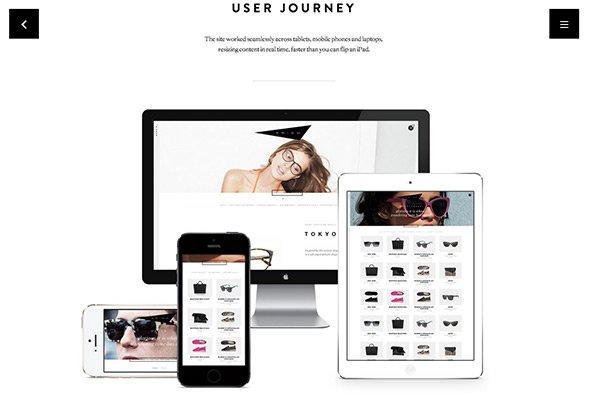
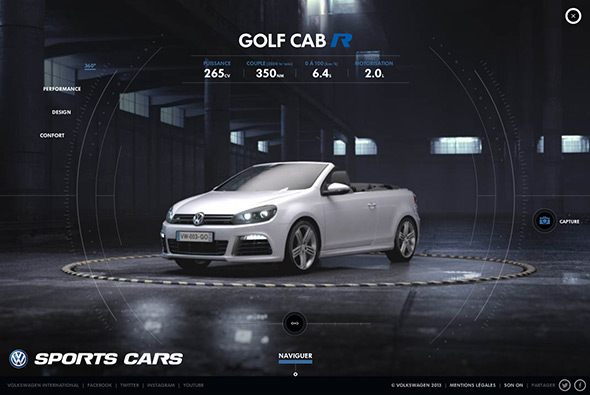
Stunning site for Rockwell Group – cross-disciplinary architecture and design practice. Bold and beautiful design feels like reading a top end design magazine. Love the energy in the layouts and movement created by the offset grid and the various templates making up the pages. Projects are presented in a really dynamic way, with bold typography and large imagery and some intelligent sticky elements when scrolling to reveal details about each project. Not only does the site look great, but it also responsive and looks great also on mobile devices – one of the best responsive sites i’ve ever seen. This is what modern web design is all about, beautiful layouts, great functionality, simplicity and elegance.
Created by Code and Theory (@codeandtheory).