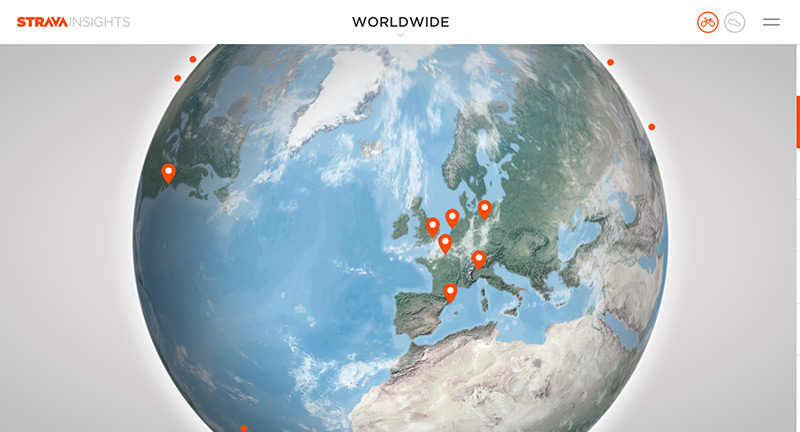
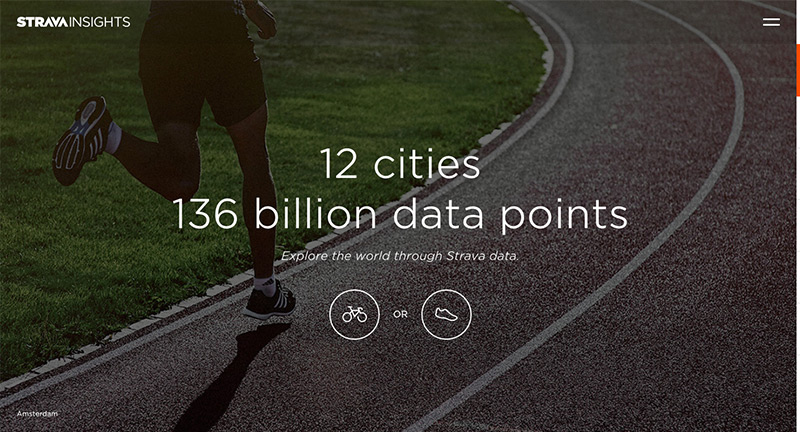
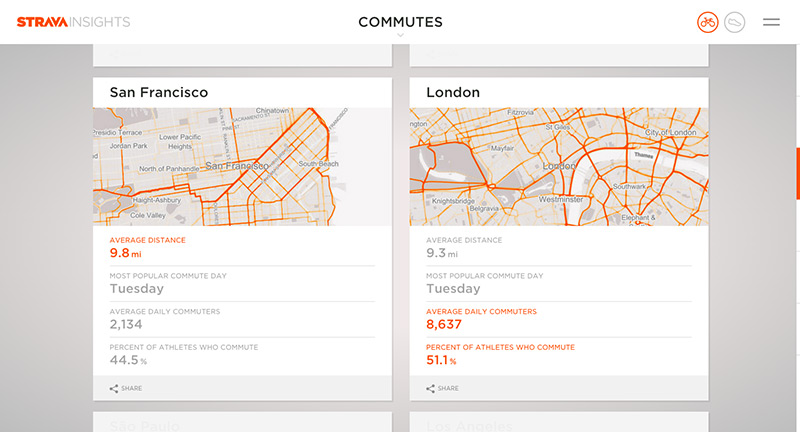
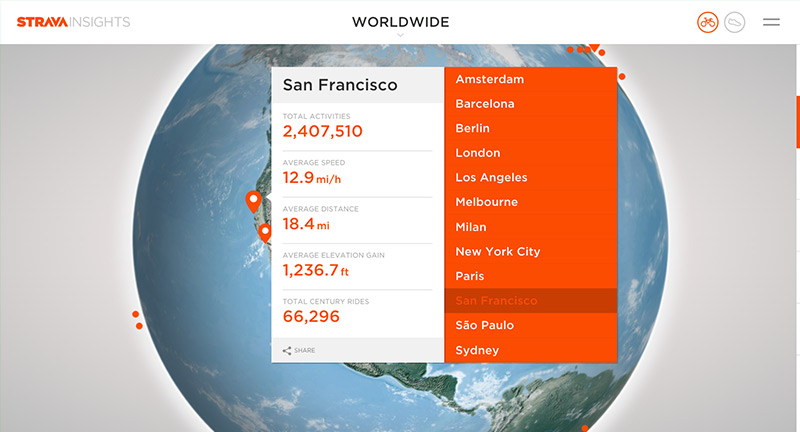
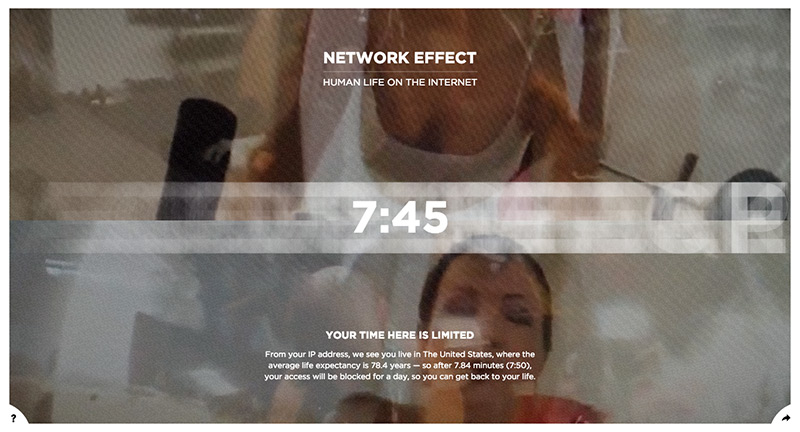
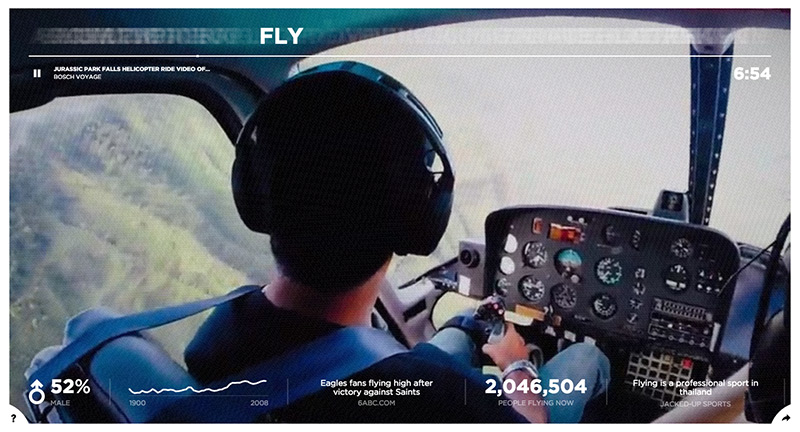
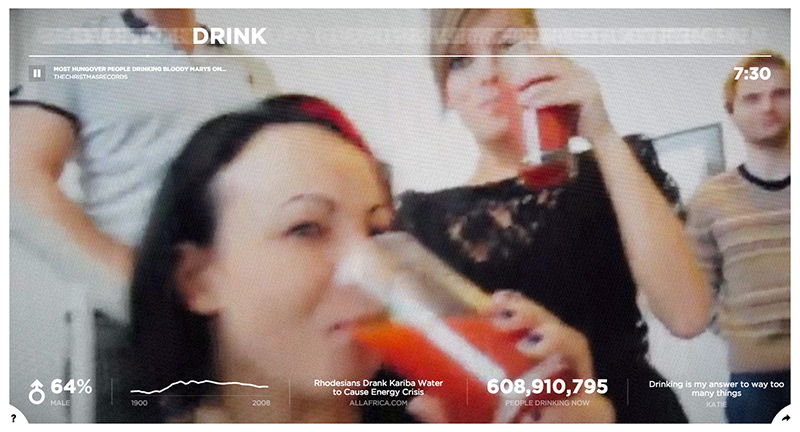
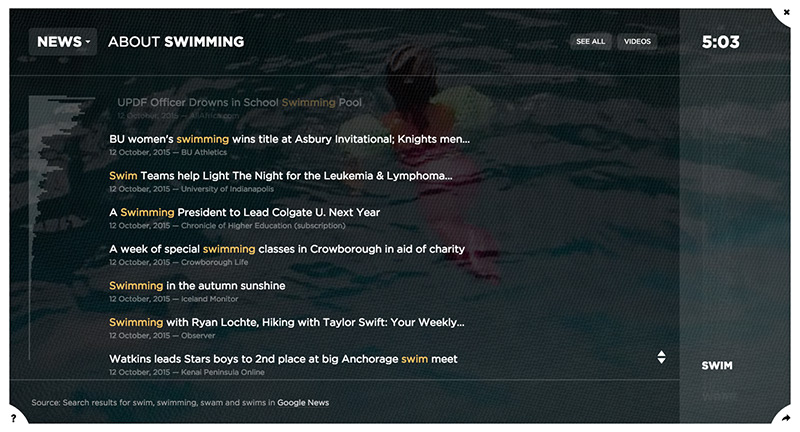
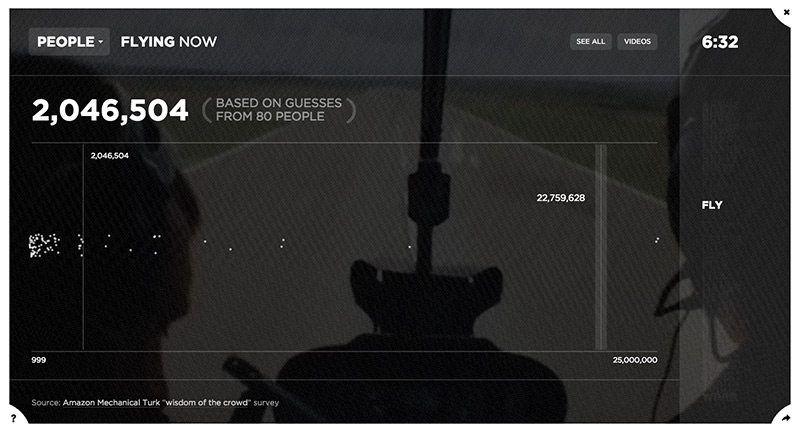
Site that visualises billions of data points gathered by sports and fitness tracker Strava. The nice thing about the site, is the way it puts context around the data – by pulling insights from around the world – comparing them and visualising them. Love the attention to detail with the 3D sphere – even with moving clouds – and nice shareable snippets.
Created by Stink Digital (@stinkdigital).