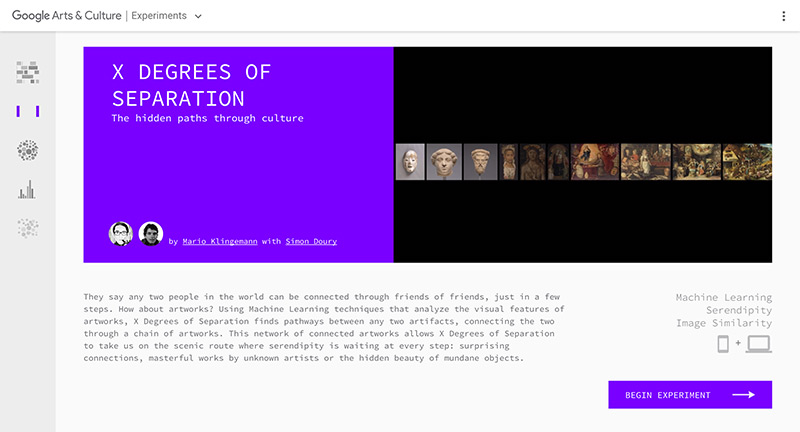
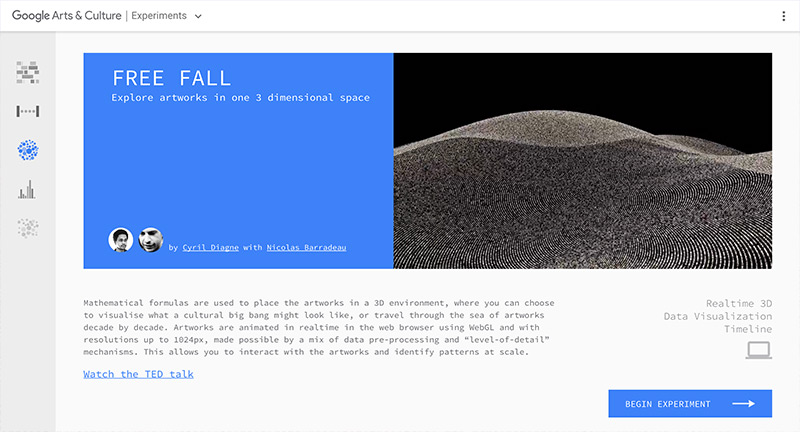
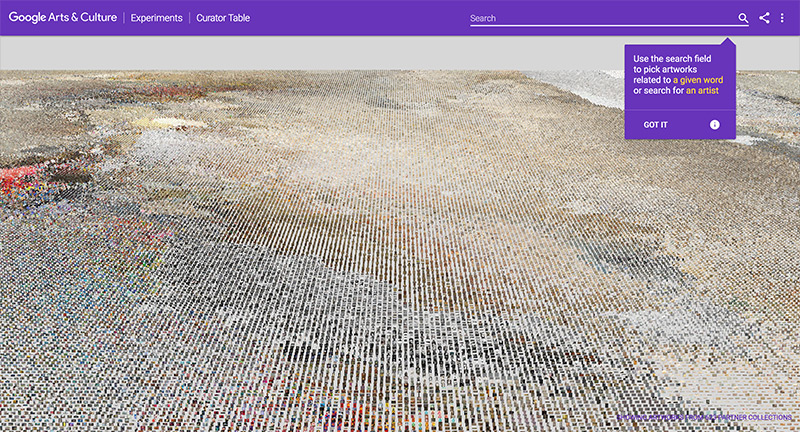
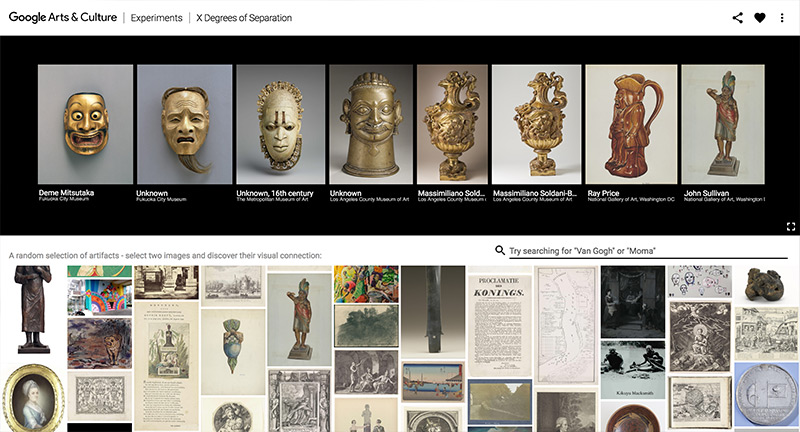
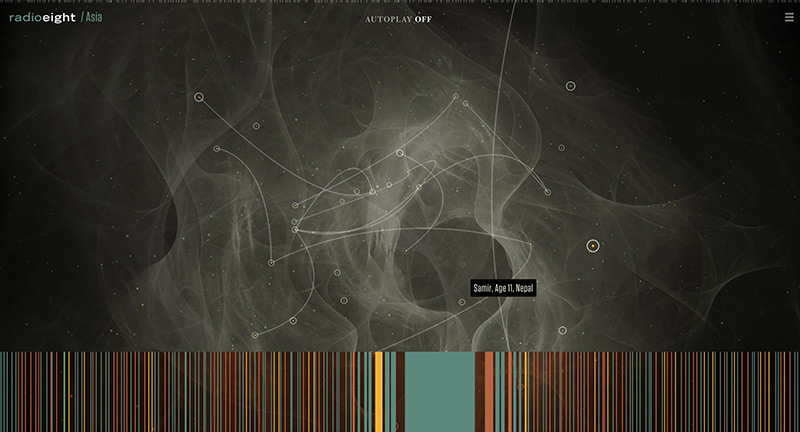
Site showing a series of experiments combining the huge database of art collected by Google and creative technology to show some great experiments. Shows collaborations with some amazing digital artists and programmers. Some really cool stuff here, allowing you to explore the range of art by interesting means – from huge 3D spaces, to machine learning interpretation, visual similarity. Great way of shining a light on the range of art Google has catalogued in fresh and modern ways.
Created by Google Arts & Culture (@googlearts).