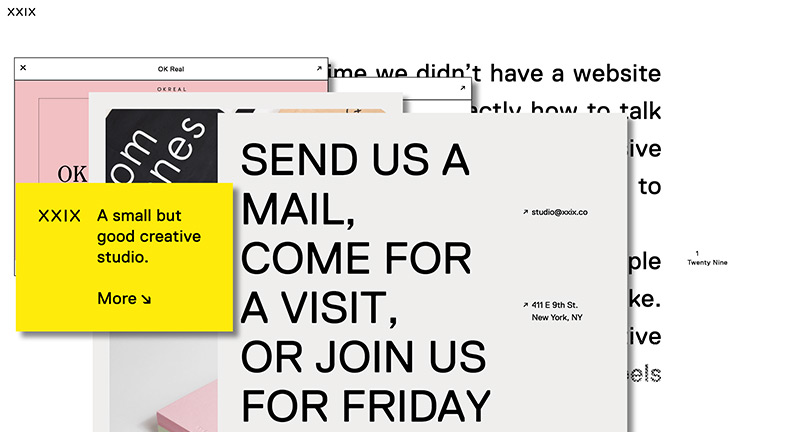
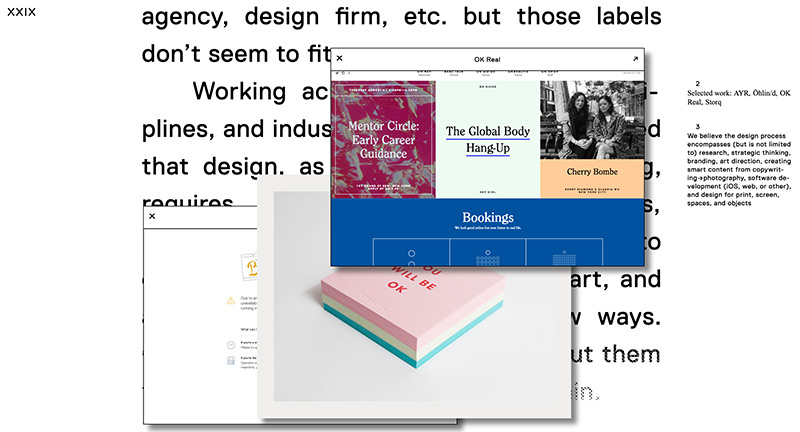
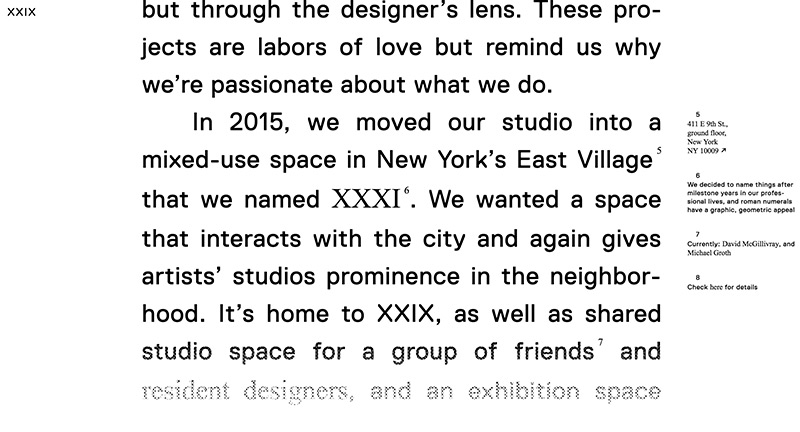
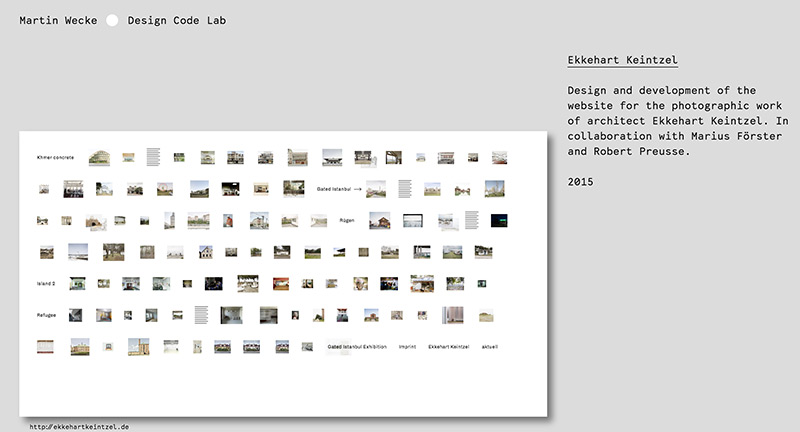
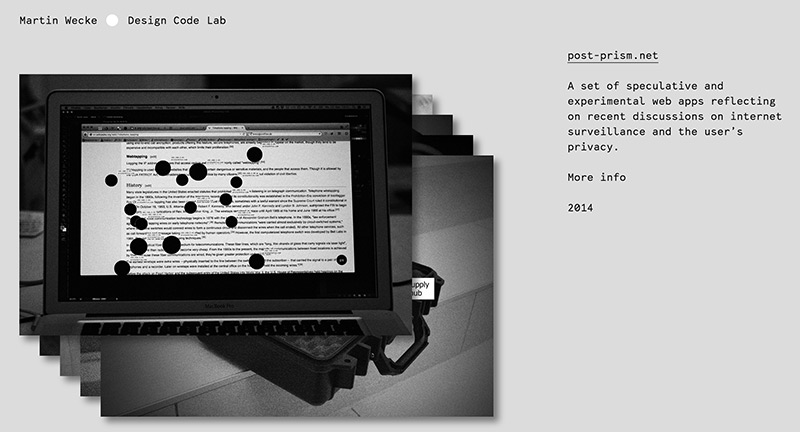
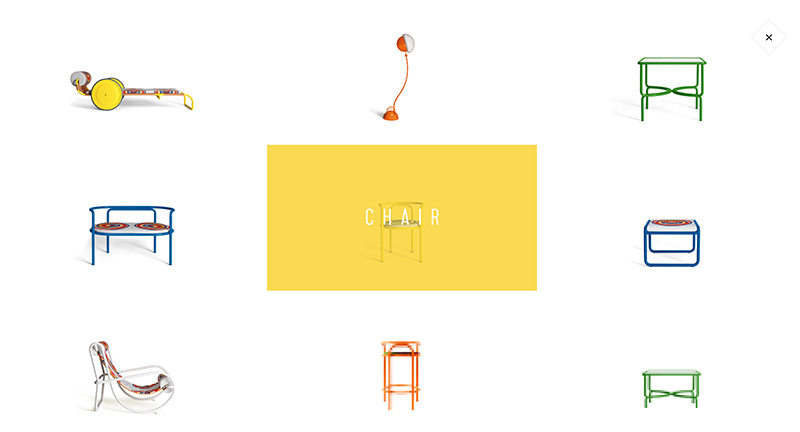
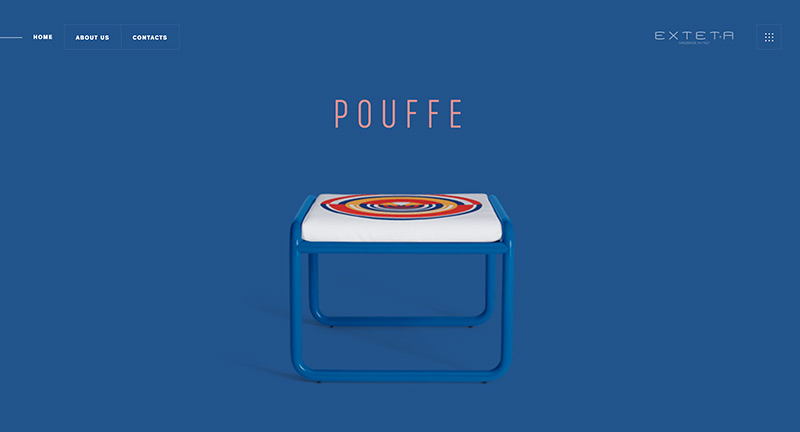
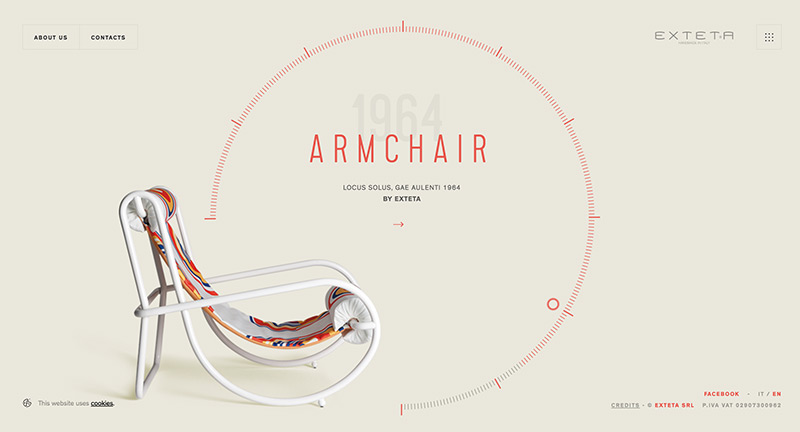
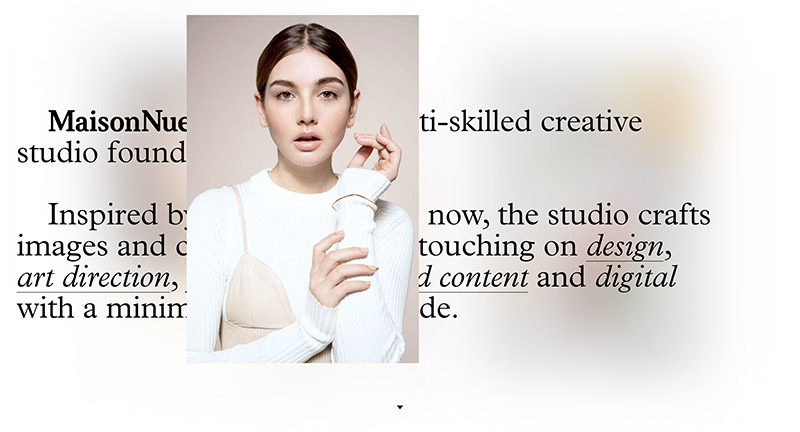
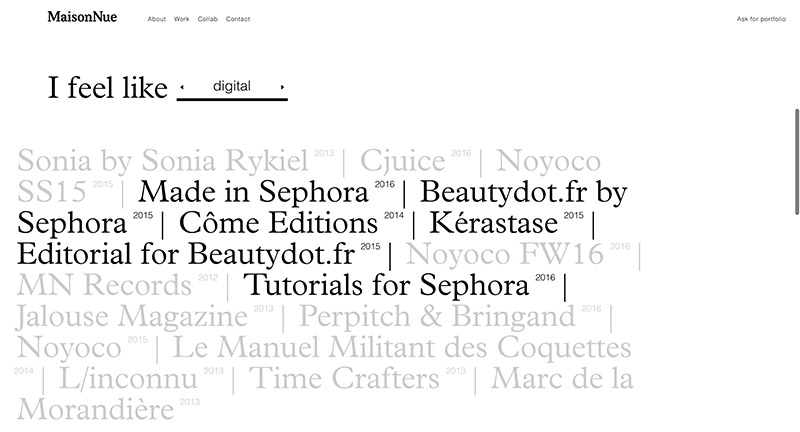
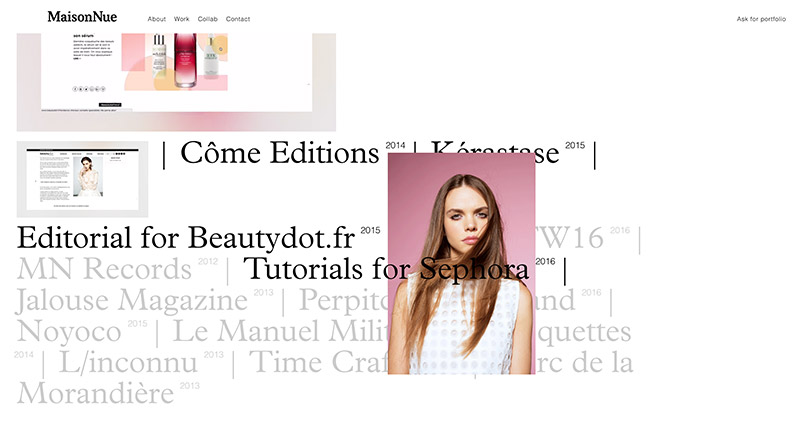
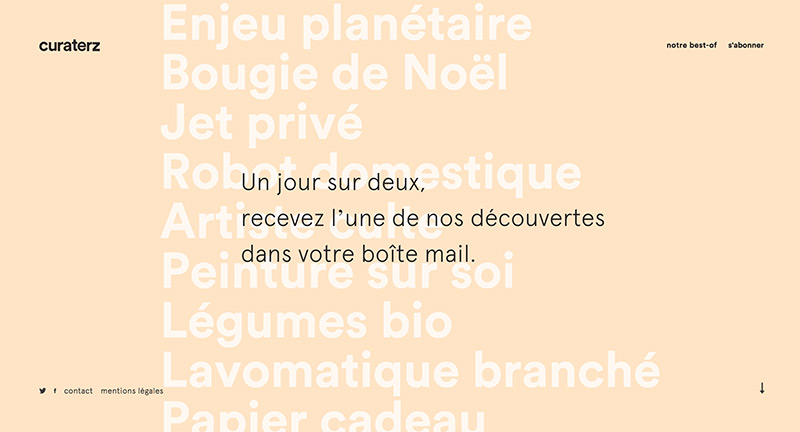
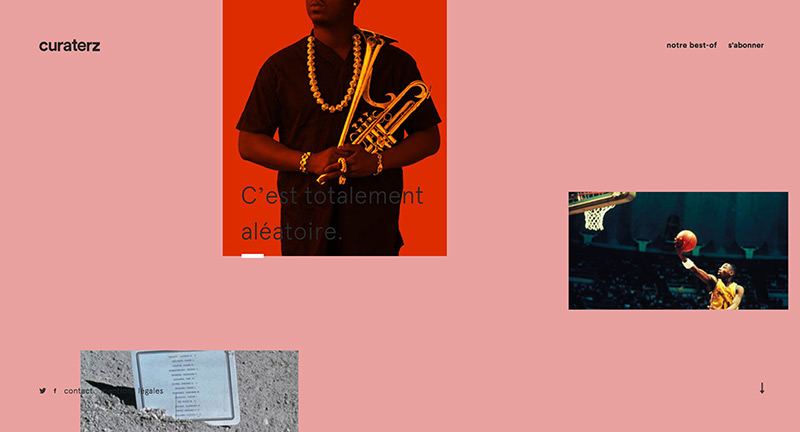
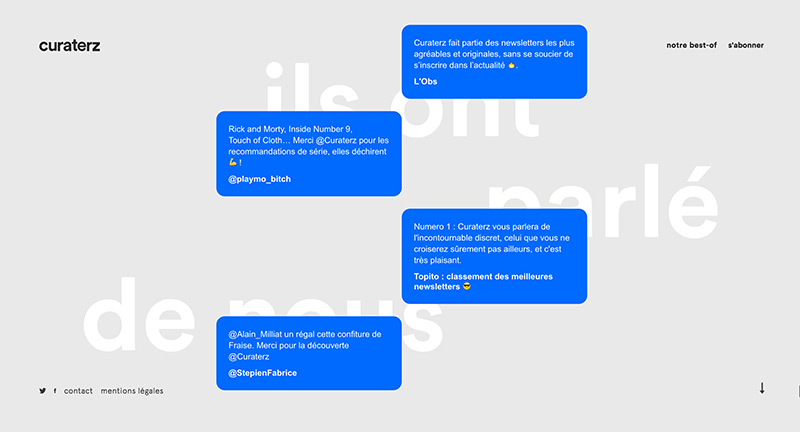
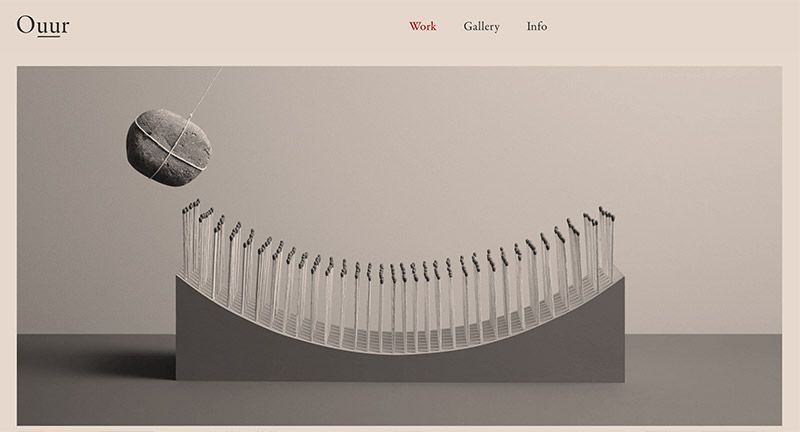
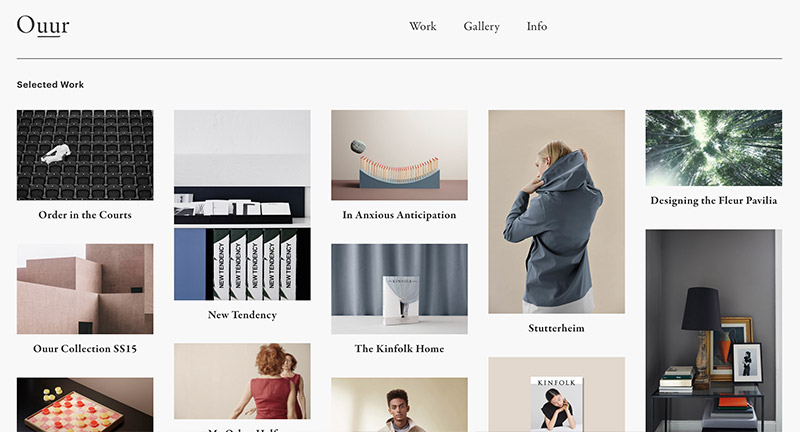
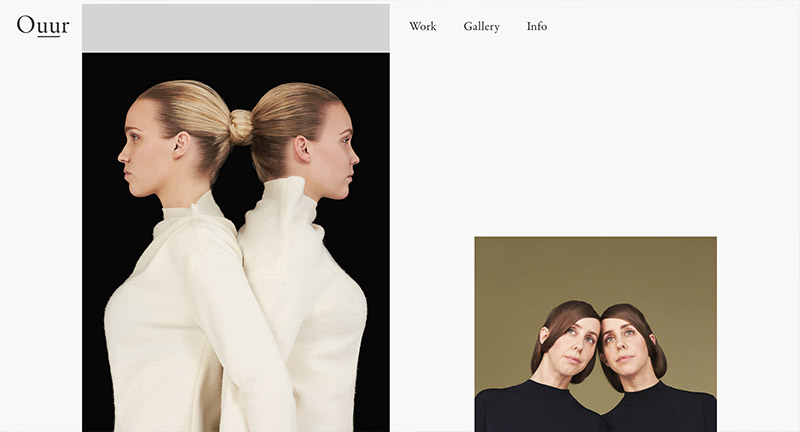
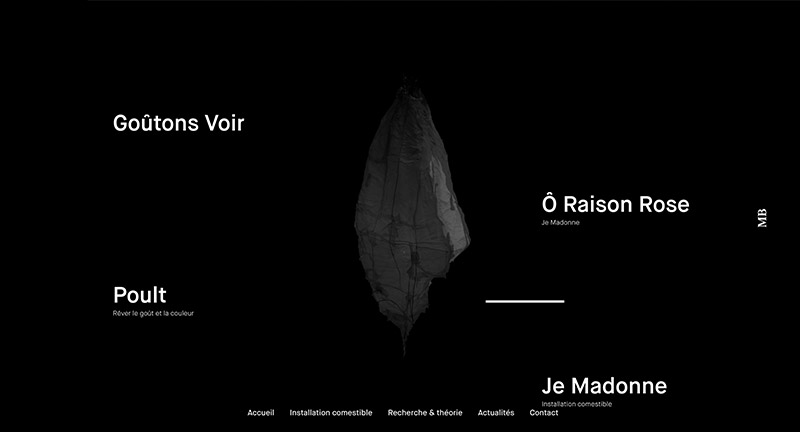
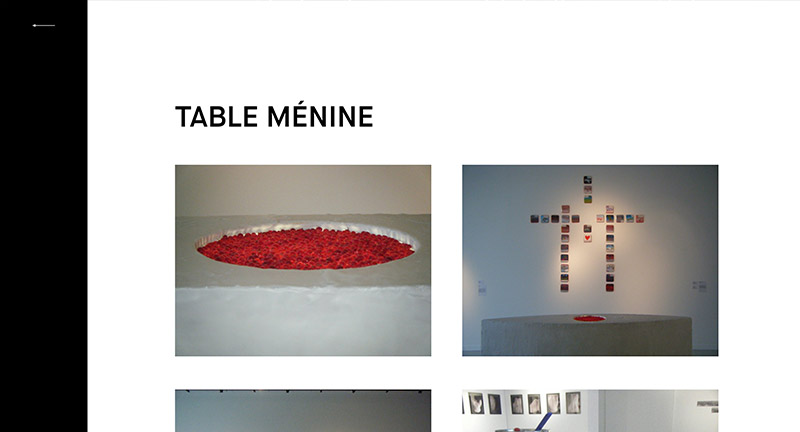
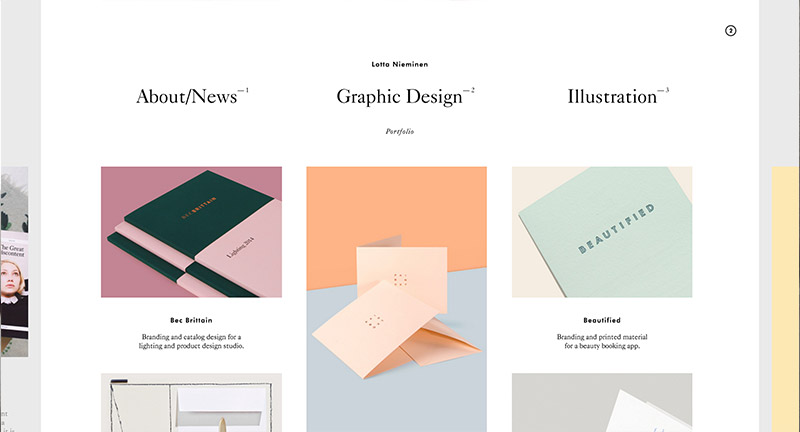
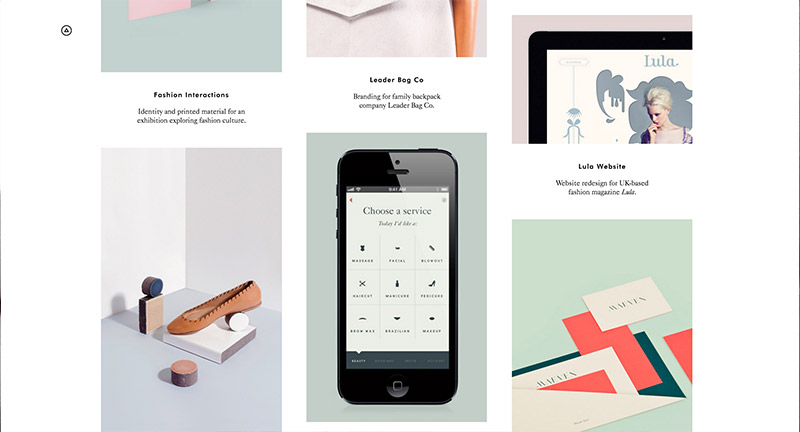
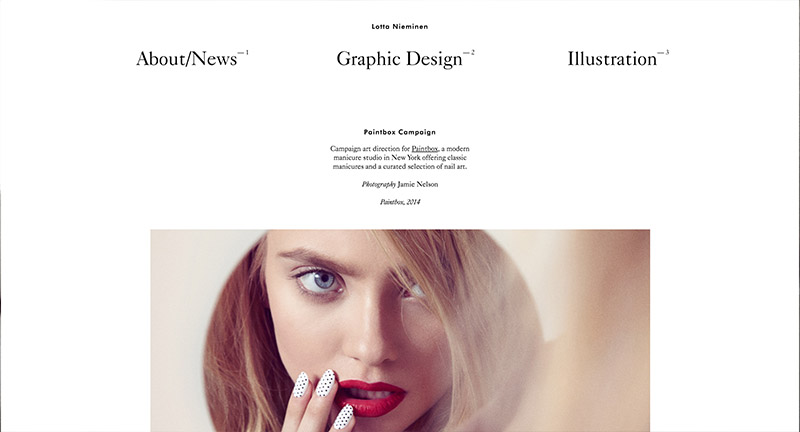
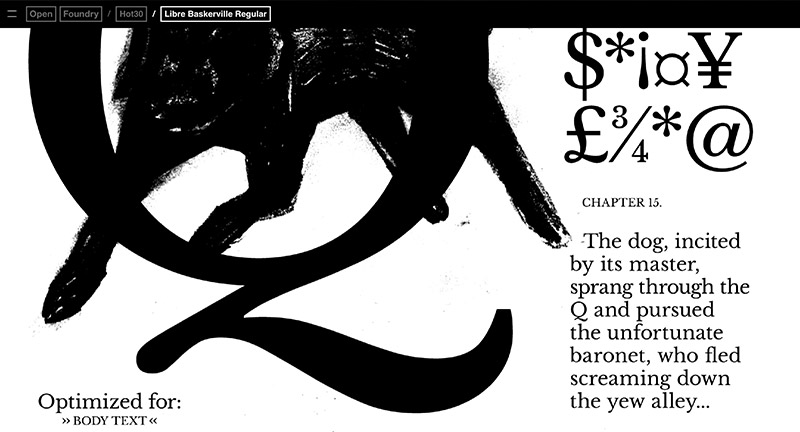
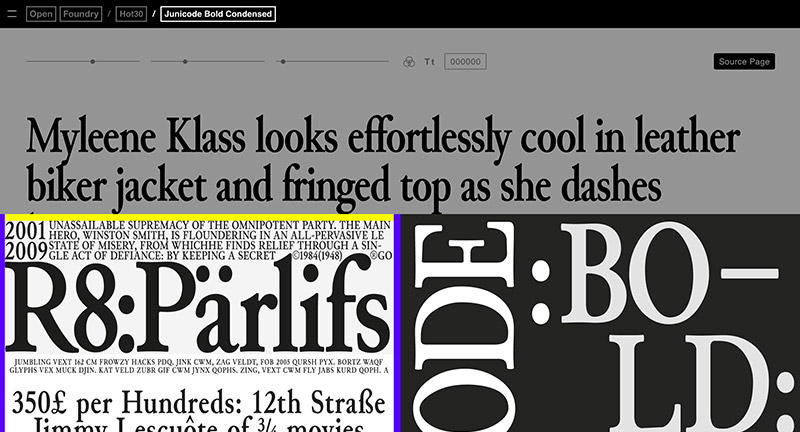
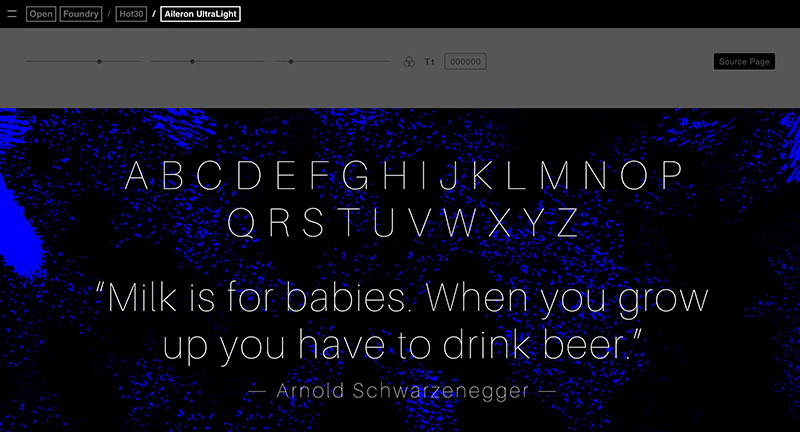
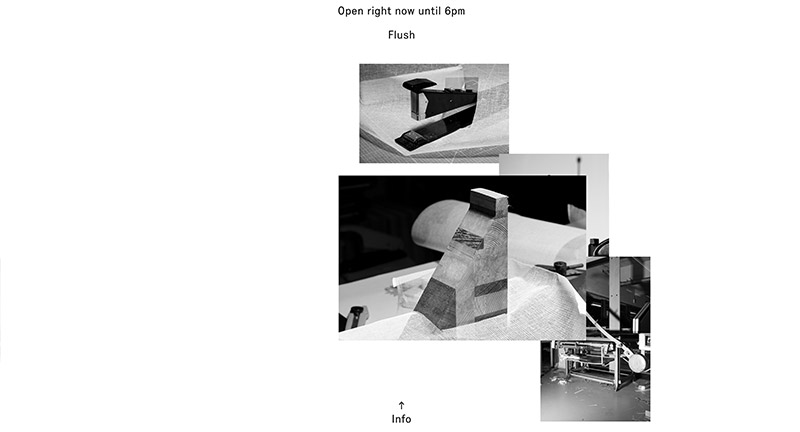
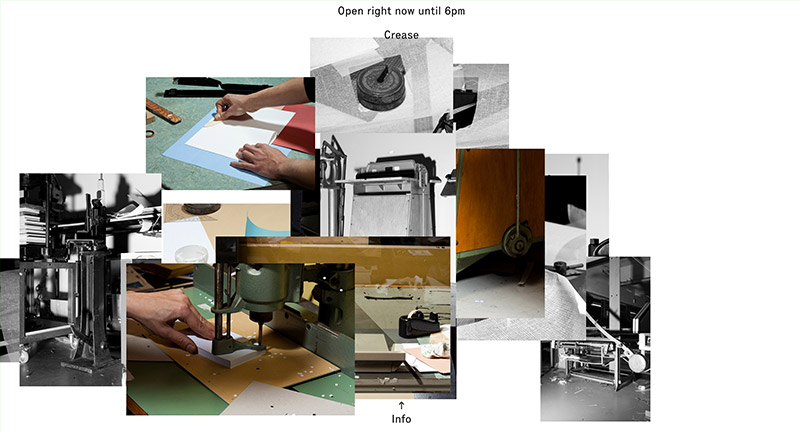
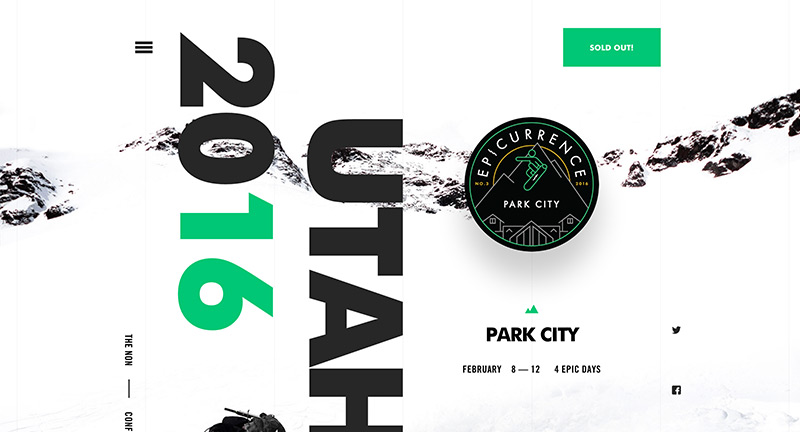
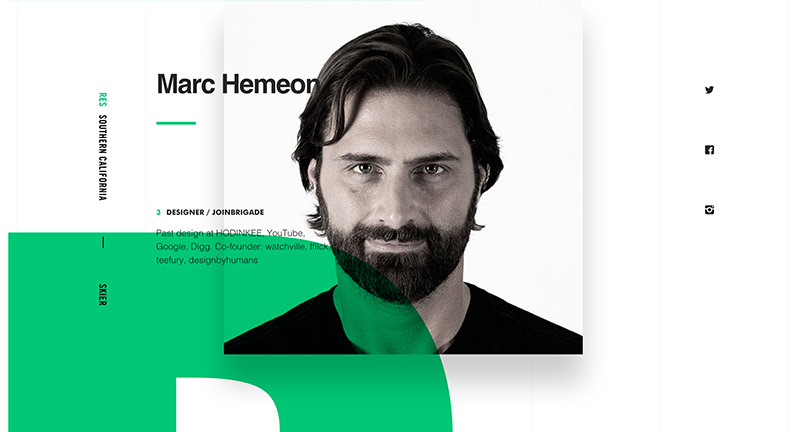
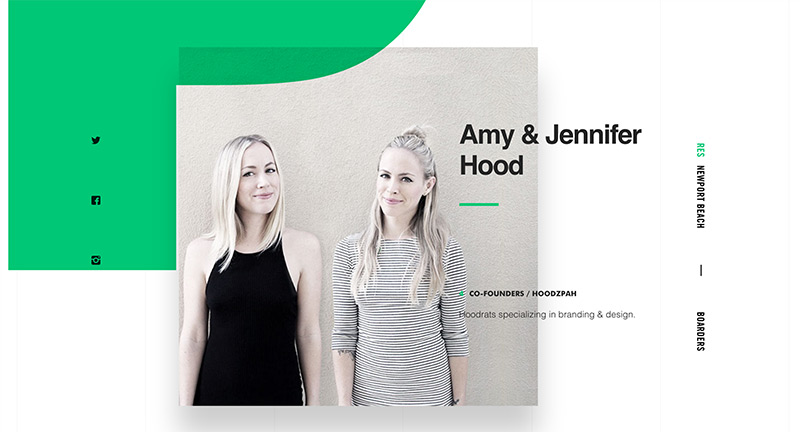
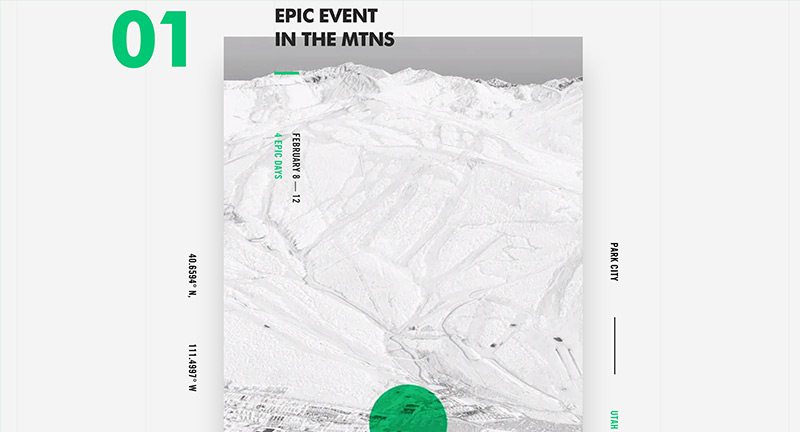
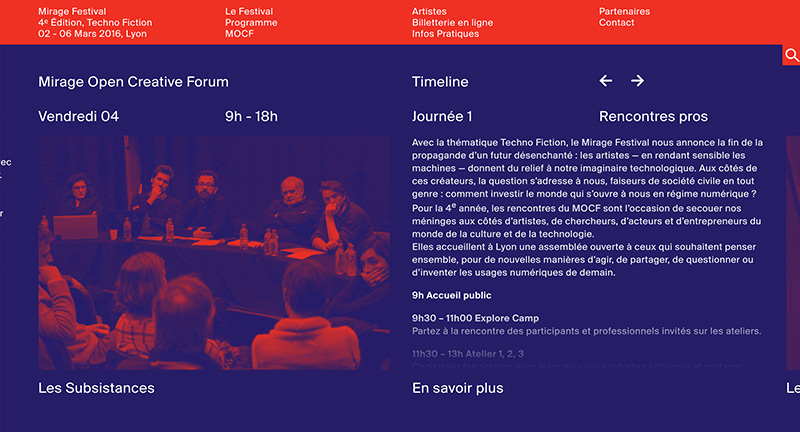
Site for XXIX NYC based design agency. Love the minimal approach and the iframed sites / project windows that showcase their body of work. A lot of the annotations down the side lead to windows where that particular site/visuals is displayed. Type led treatment that makes a bold statement, elegant and simple way of getting across their work in a fresh and modern way.
Created by XXIX (@twentynine_nyc).